自分で作った画像を、動かして動画編集したい…
と、思っているそこのアナタ! ようこそ。
今回は、そんなアナタの悩みを解決する(かもしれない)内容です。
自分で描いた画像も、動画編集ソフト PowerDirectorを使えば、それっぽいアニメーションが作成できますよ。

コチラ↓の動画をご覧あれ。
私はイラストは描けないのですが、自分で作ったプラモデルを使って、アニメーションを作成しました。
多少、動きがぎこちないのは、手足を動かす際のコマ数が少ないからですね。
動画は、パラパラ漫画と一緒です。
自分のイラストで、動きの途中を描いたコマ数を増やせば、動きが滑らかになります。
だがしかし!
上の動画は、コマ数が少ないわりに、上下左右・拡大縮小と、グリグリ動いてますよね?
これは、キーフレーム と イーズイン・イーズアウトというテクニックで実現しています。
全ての動きを自分で描くのは大変ですが、ポーズを変えずに移動・拡大などは、動画編集ソフトPowerDirectorで動かせます。
この記事では、実際に冒頭の動画を作った方法を参考にして、イラストを動かす方法をまとめます。
キーフレームで、思い通りに動かす
イラストなどの画像は、キーフレームを使えば、自由に動かせます。
説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果(※)を与えることができるのだっ!
※ 上下左右への位置の移動や、縮小・拡大など
冒頭の動画… これはプラモデルですが、ガンダムが上下左右にグリグリ動いています。
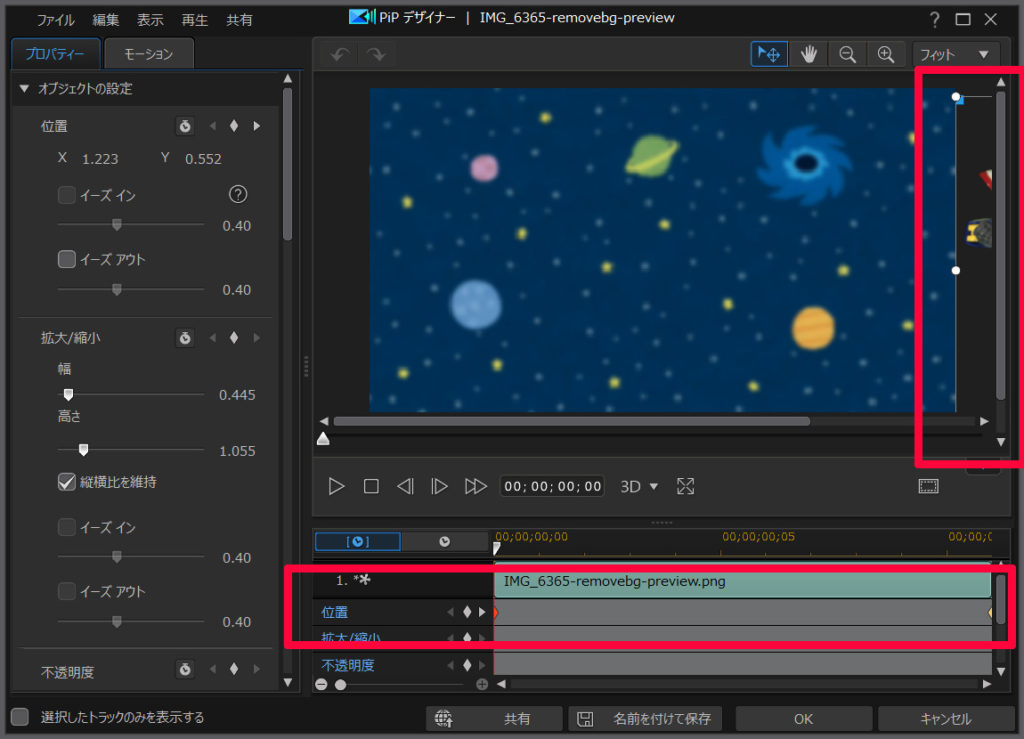
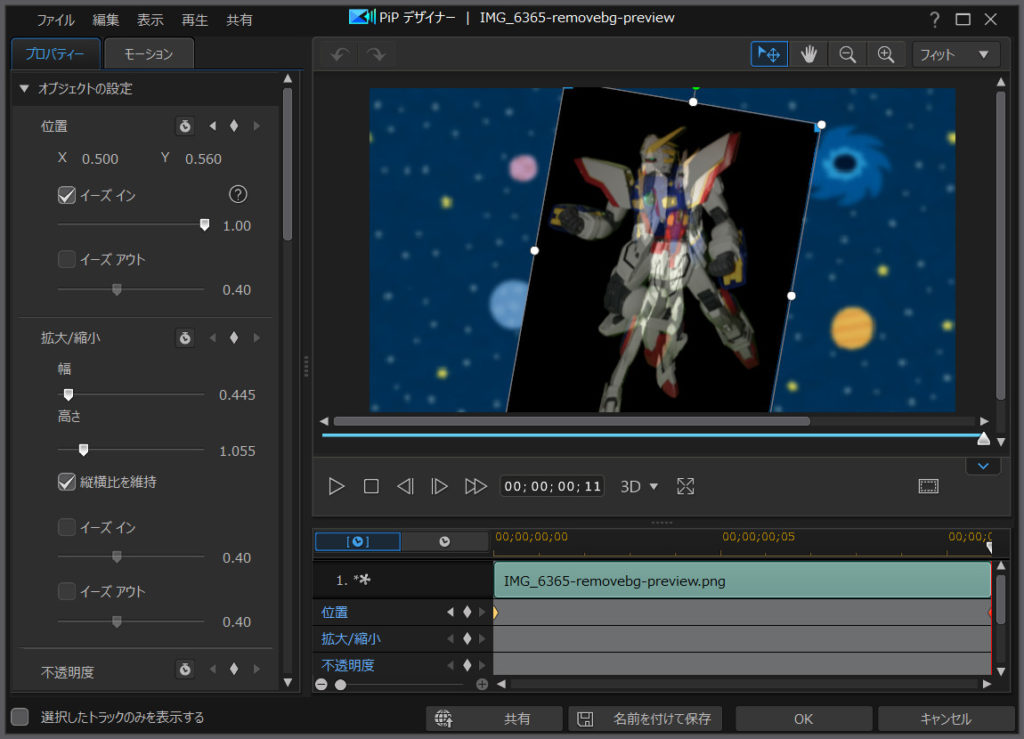
例えば、最初の登場シーンは、こんな感じでキーフレームを設定しています。

上の写真では、動画の最初であるタイムラインの左端に、オレンジのひし形アイコンがあります。
これがキーフレームです。
動画の最初の部分では、ガンダムは右の画面外にいます。
タイムライン右端に、次のキーフレームを設定しています。

次に表示される画像が重なっていますが… この右端のキーフレームには、ガンダムが真ん中に来るように設定しました。
こうすることで、動画の流れに合わせて、ガンダムが右の画面外から真ん中に移動します。
キーフレームは、位置の移動だけでなく、拡大・縮小・回転など、様々な動作で扱うことができます。

イーズイン・アウトで、加速度を変える
キーフレームを使うコトで、自分の思い通りに動かすことができますが… その動きは一定です。
しかし…
冒頭の動画では、ガンダムが急加速・だんだん加速などの変化を加えています。
これは、イーズイン・アウトという機能を使っています。

イーズイン・アウトは、キーフレームと一緒に使う機能です。
キーフレームの動きが一定なのに対し、その加速度を変更できるのがイーズイン・アウトです。
- イーズイン / 最高速度から、だんだん減速
- イーズアウト / 最低速度から、だんだん加速
今回の動画では、イーズイン・アウトを使って、ガンダムが急加速したり、だんだん加速したり… 変化を加えています。

小刻みに振動させたいなら、エフェクトで
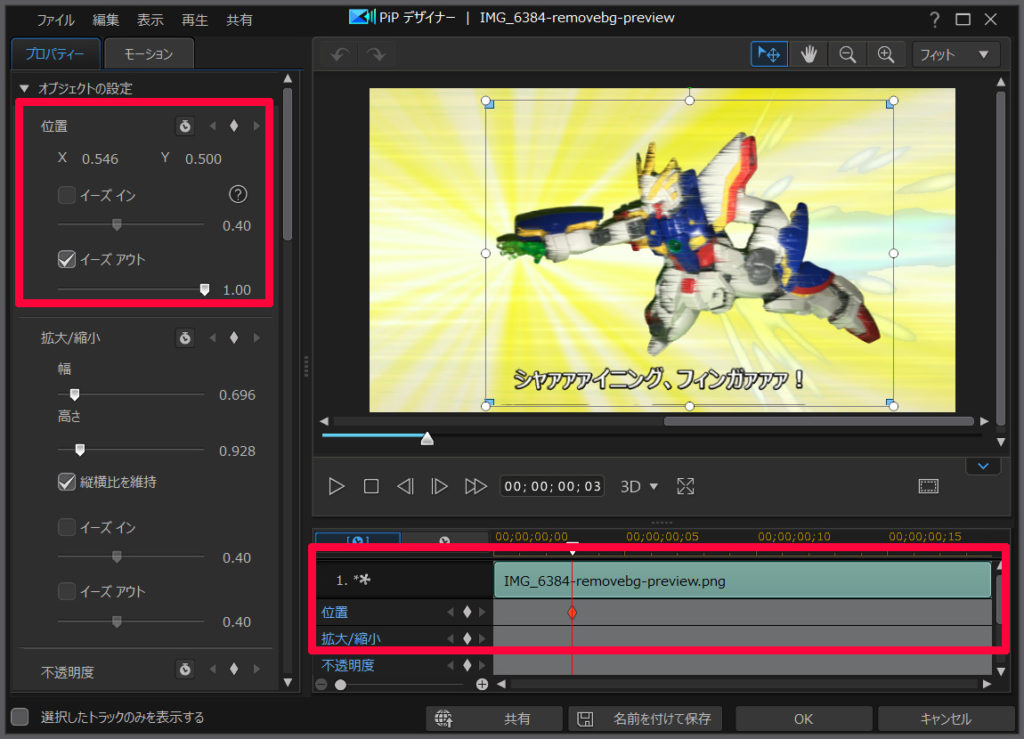
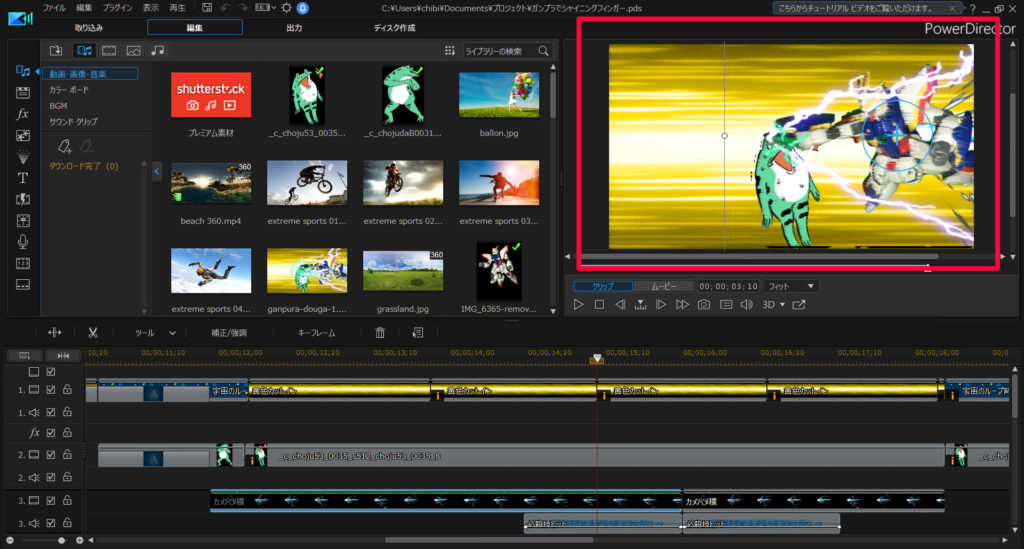
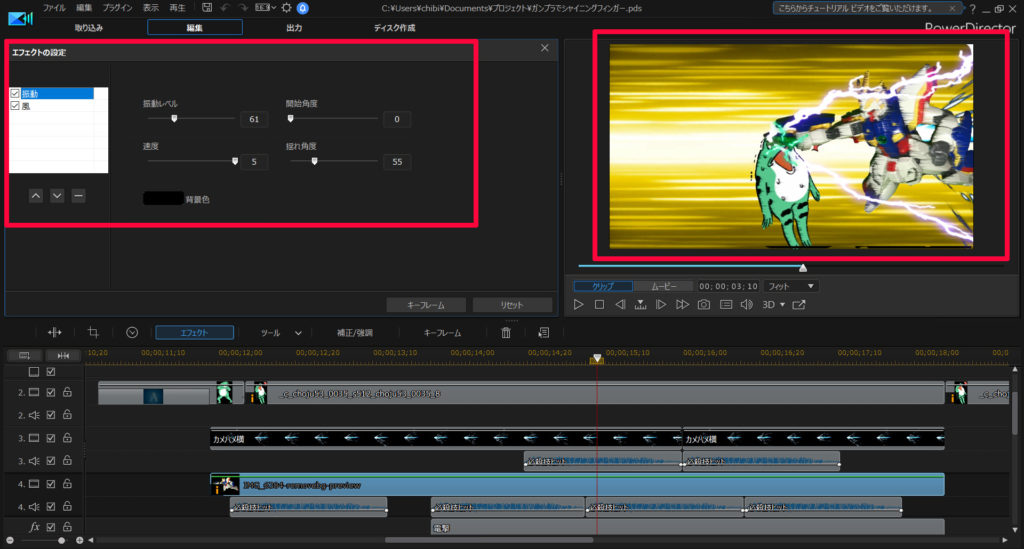
例えば、コチラのシーン。

必殺技のシャイニングフィンガーが決まって、ぐぅ~っと力が入ってるシーンです。
この時、微妙な振動を加えていますが… これは「振動エフェクト」を使っています。

パラメーターを変えることで、振動の強さ・角度などを調整できます。
小刻みな振動なら、キーフレームを使うよりも、エフェクトを使った方が簡単です。

まとめ。イラスト(プラモ)を使って、アニメーションも思いのまま
…というわけで今回は、動画編集でイラスト(ここではプラモ)を自由に動かす方法をまとめました。
PowerDirectorを使えば、こんな動画も作れます。
まだ使ったことないなら、ぜひ使ってみてください。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!


















