動画編集だけじゃない!PowerDirectorなら、サムネイルも作れる!

ブログや動画で欠かせないのが、アイキャッチやサムネイル。
ブログの飾りとなる画像のコトですね。
記事タイトルの下に表示されたり、ツイッターなどでシェアされた時に表示されます。
個性的なフォント「モリサワフォント」を使うだけで、アイキャッチ・サムネイルの印象が変わります。
【ブログ更新】
アイキャッチ が素敵になる「モリサワフォント」が同梱されてる PowerDirectorがオトクな件 https://t.co/p6cDWT7D8W pic.twitter.com/OYfqu3YX3W— ケロケロ@それ絶対やってみよう (@kerokero_DIY) 2019年4月17日
パッと目を引くアイキャッチだと、目が止まりますよね。
それだけで、記事を読んでくれる可能性が高まります。
今回は、このアイキャッチ・サムネイルに関する記事です。
さて ワタクシ… 以前にPowerDirectorという動画編集ソフトを購入したんですが… 動画がカンタンにプロっぽく編集できるんです。

…んで、ふと思いました。
そう、今まで作っていたアイキャッチより、ワンランク上のアイキャッチが作れるようになったのです。
これが、PowerDirectorを導入する前に作っていたアイキャッチで…

こちらが、PowerDirectorで作成したアイキャッチです。

(センスがないのは、さておき…)こんな感じのアイキャッチが、いとも簡単に作れます。
…というわけで今回は、PowerDirectorを使って アイキャッチを作成するまでの、一連の流れをまとめてみます。
目次
PowerDirector を起動してみよう

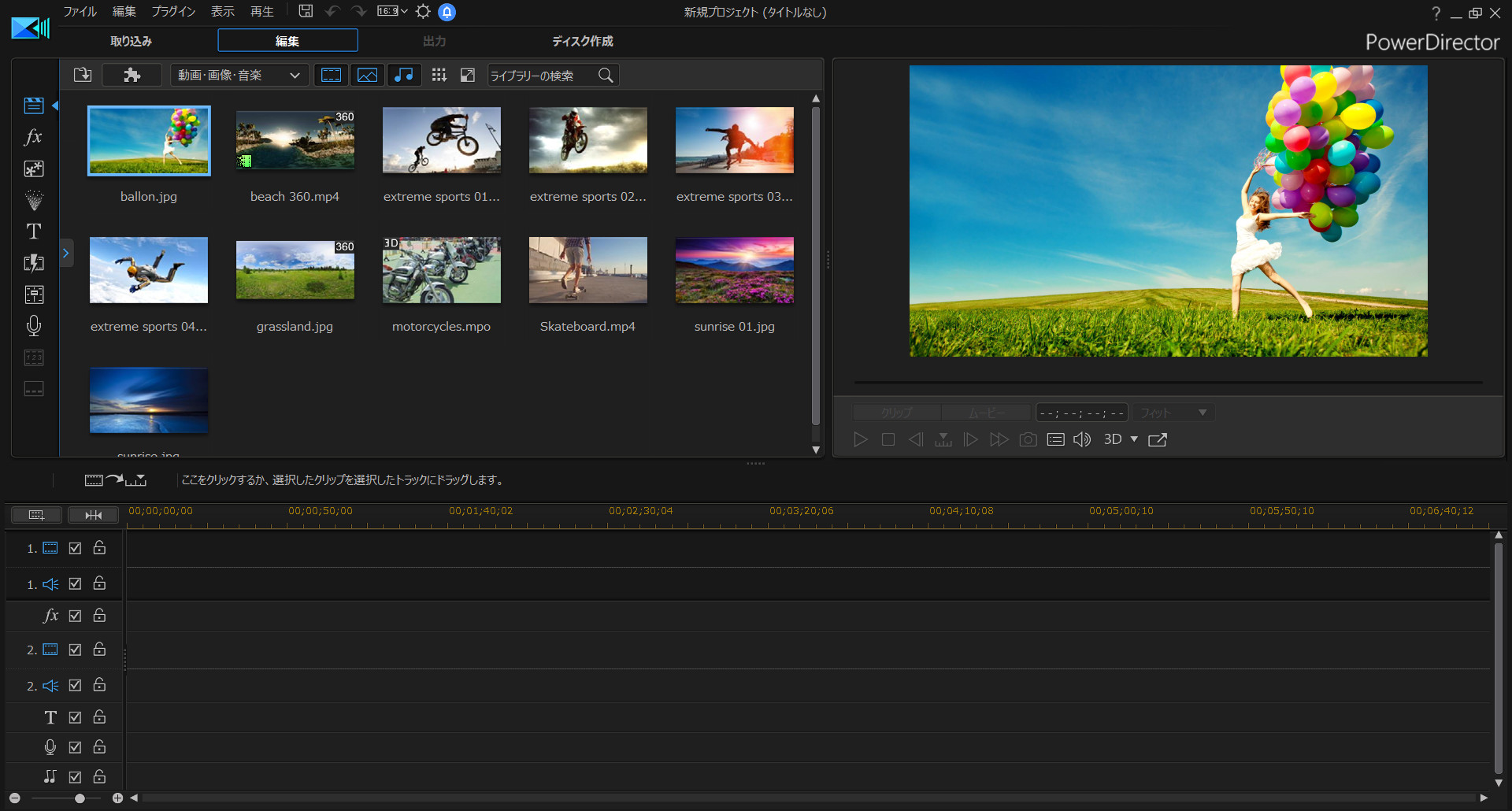
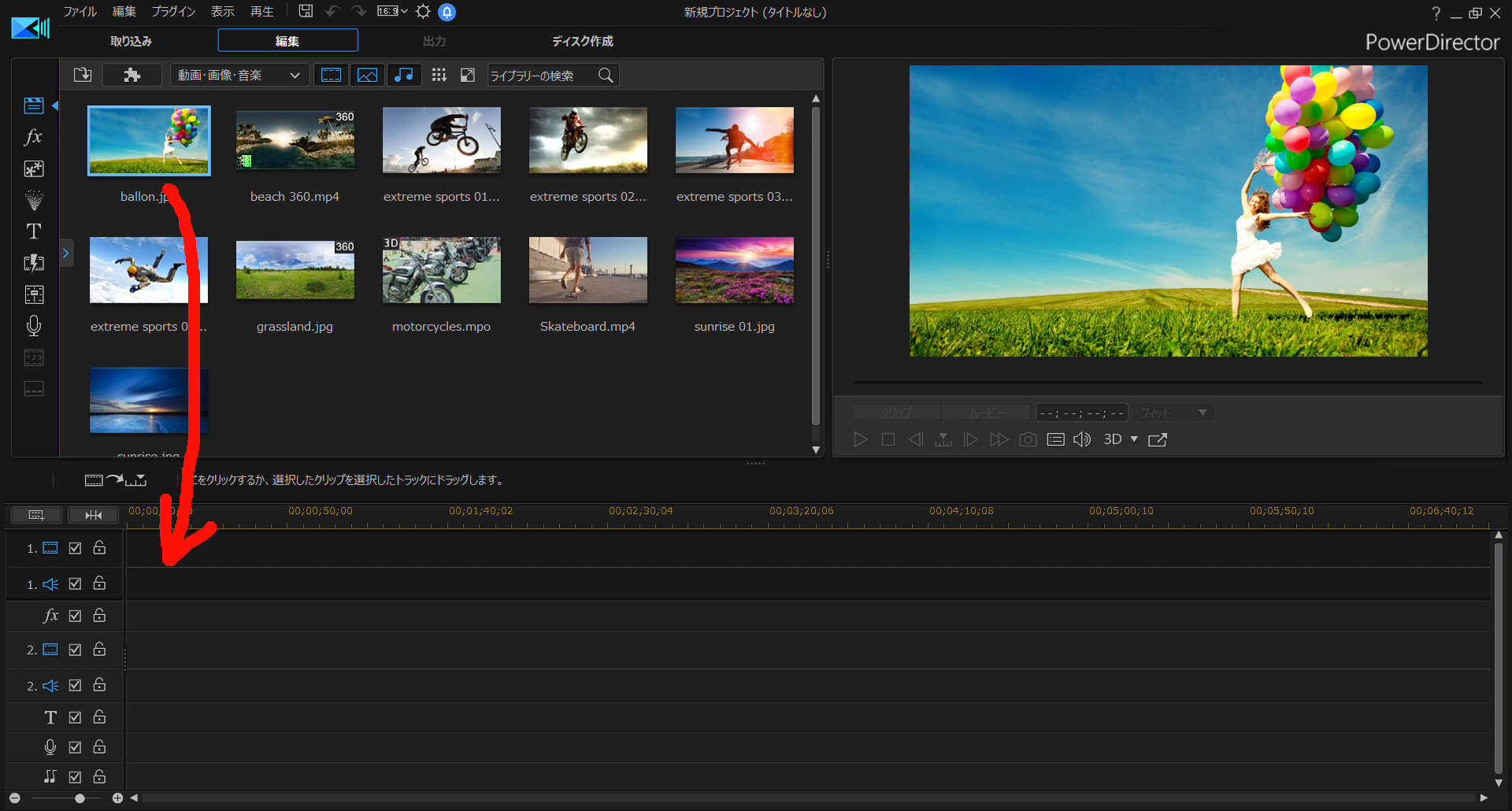
これ(↓)がメインの画面になります。

背景画像を読み込む
起動した直後は、風船を持ったステキなお姉さんが表示されていますが…
今回は、この画像を使いましょう。
もちろん、自分で準備した画像も使えます
画像を、下のタイムラインにドラッグアンドドロップします。

これで背景画像を読み込むことができます。
背景画像を加工してみよう
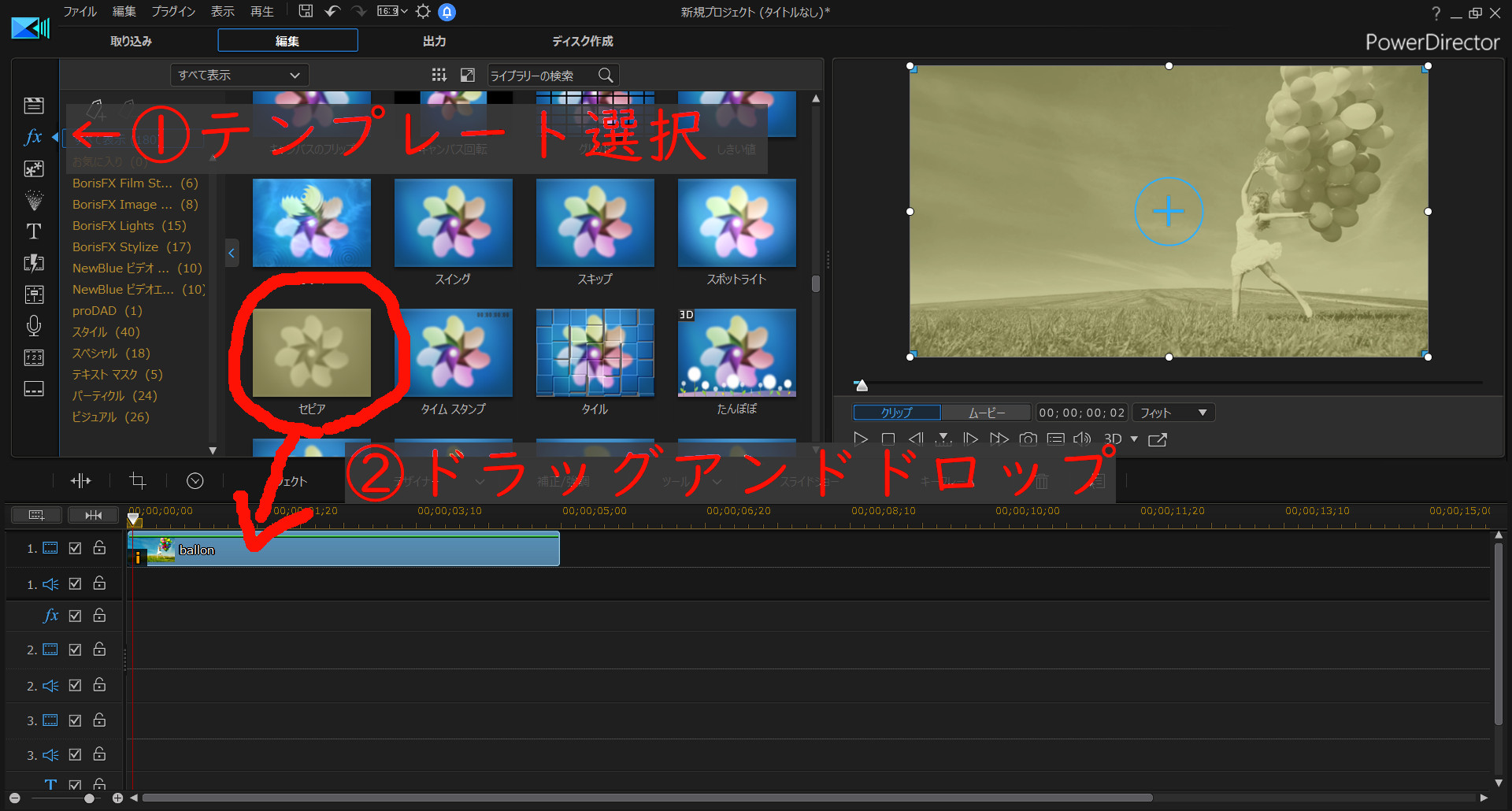
PowerDirectorなら、画像の加工もカンタンです。
例として、セピア色に加工してみましょう。

PowerDirectorでは、様々なテンプレートが用意されているので、難しい操作は一切必要ありません。
今回は、背景画像は加工せず使うことにします。
ステキなお姉さんがいるのでね。
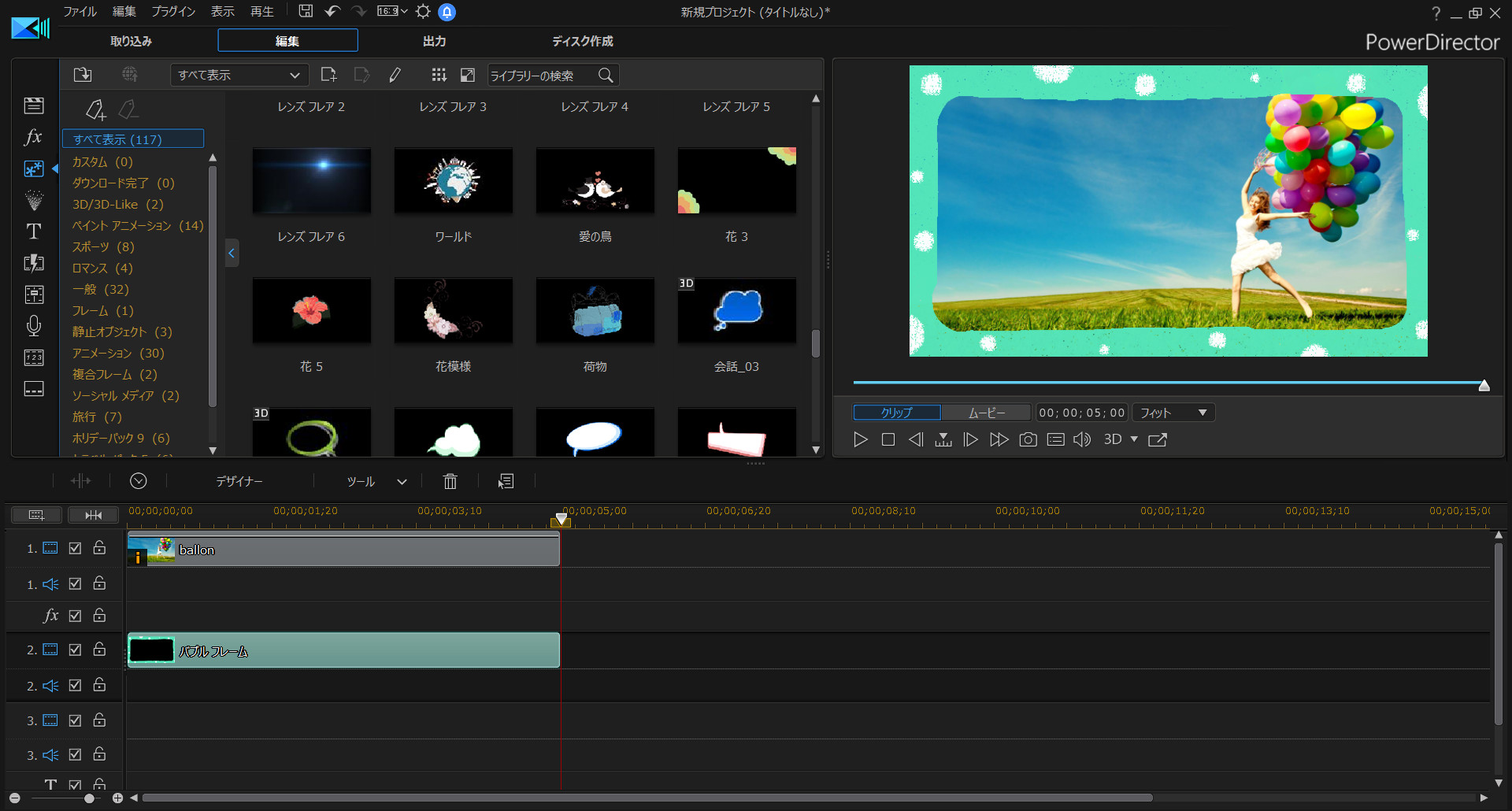
外枠を重ねてみる
縁を装飾してみましょう。
さっきと同じ手順で、テンプレートを重ねてみます。
 ちょっとフォトフレームっぽくなりましたよ。
ちょっとフォトフレームっぽくなりましたよ。
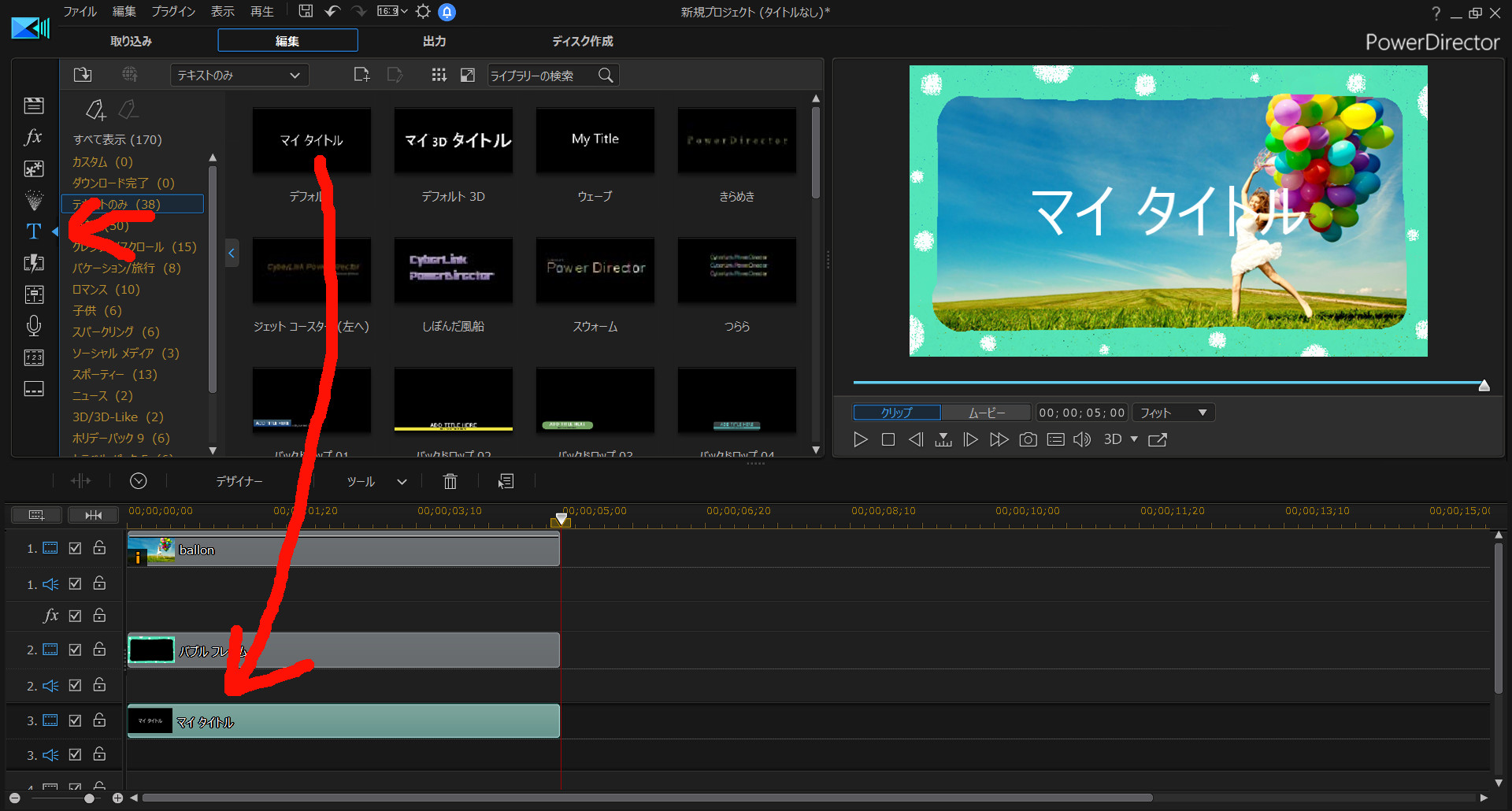
テキストを入力してみる
では、さっそく文字を入力してみましょう。
まずは、テキストをタイムラインに読み込んで…

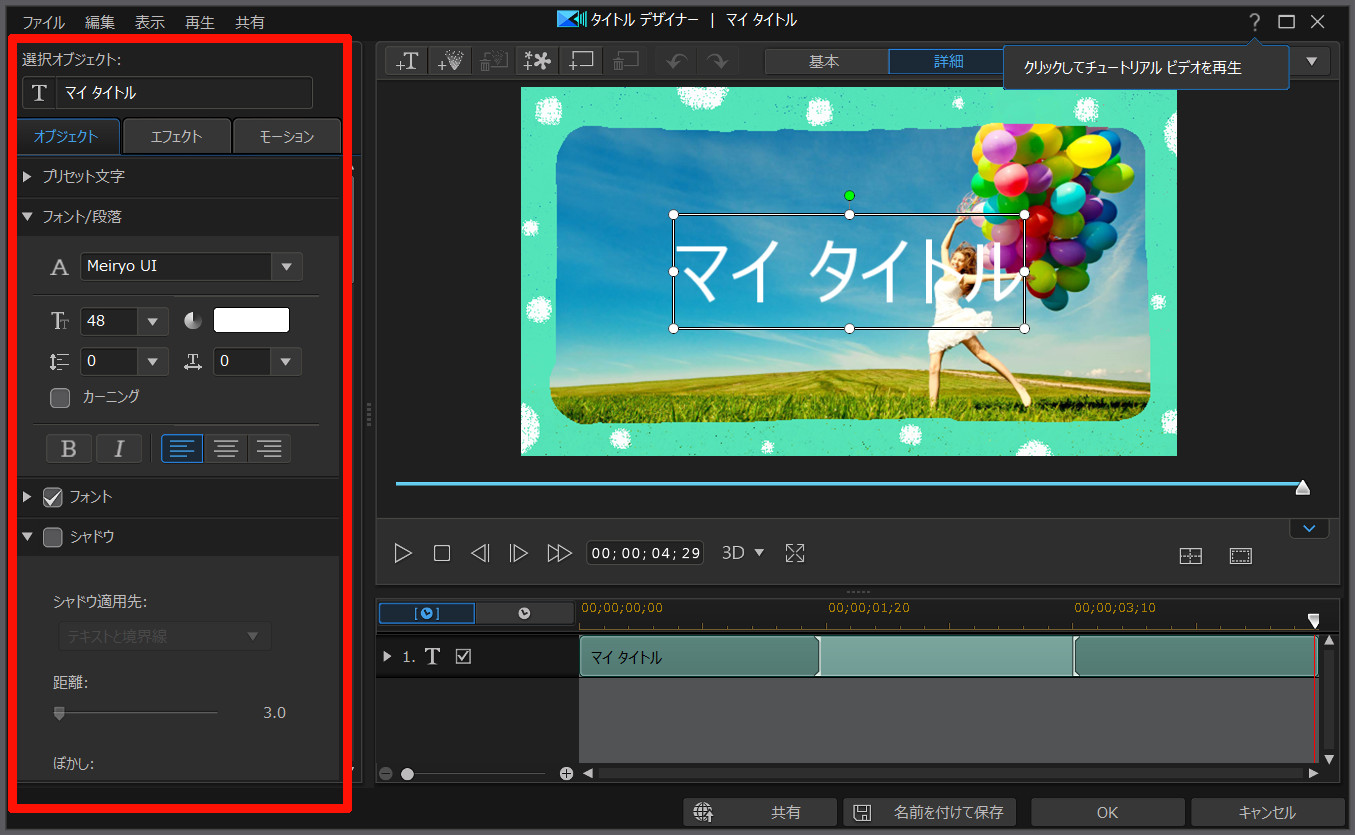
タイムラインのテキストをダブルクリックすると、詳細画面が出てきます。

左でパラメーターを調整しつつ、右のプレビュー画面で確認します。
ちなみに、プレビュー画面に表示されている文字は、マウスで拡大・縮小や角度調整もできるので便利です。
そして… 驚くなかれ! なかれ驚け!
PowerDirectorでは、嬉しいことに モリサワフォントに対応しております。

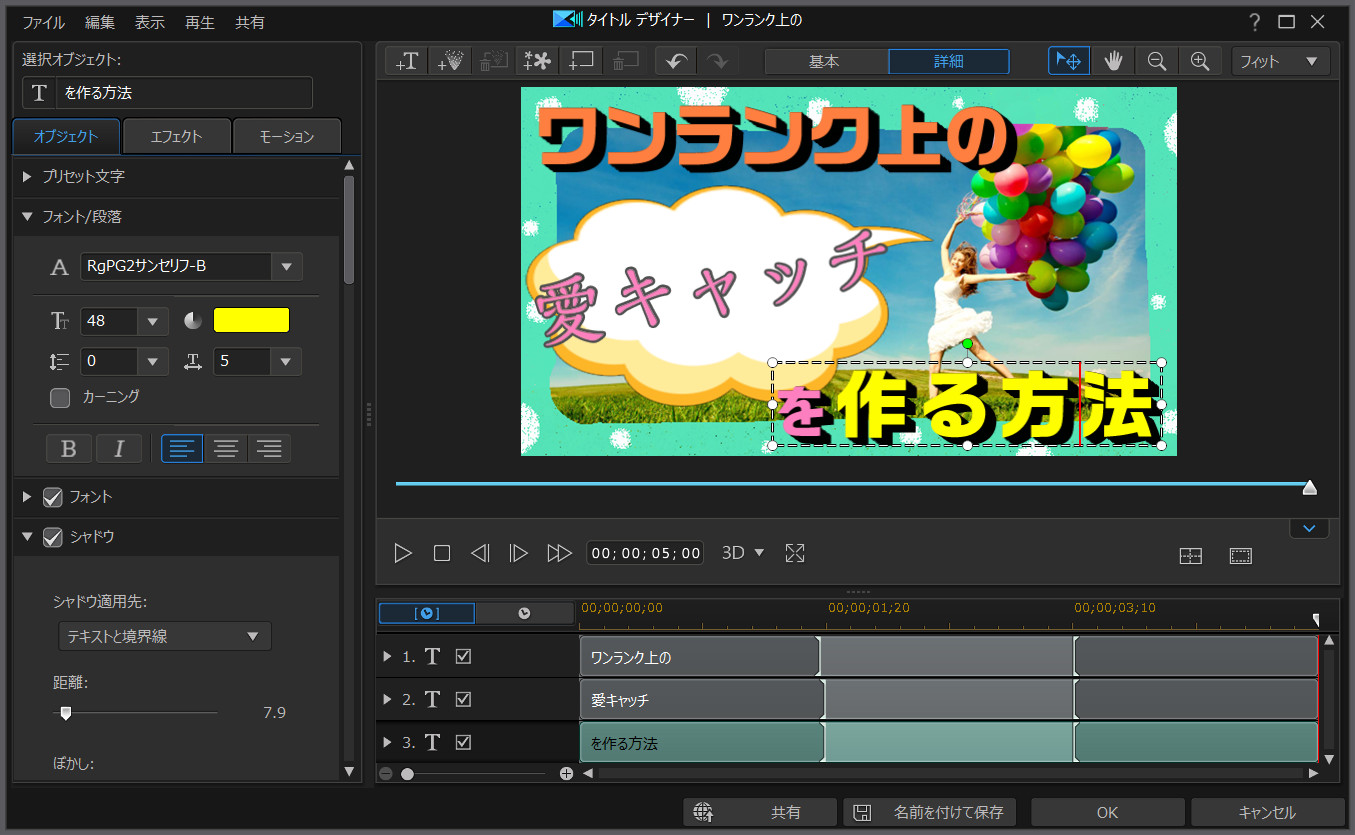
では、モリサワフォントを使いつつ、テキスト入力してみましょう。

…なんということでしょう。
スクリーンショットを使って、静止画を作成しよう
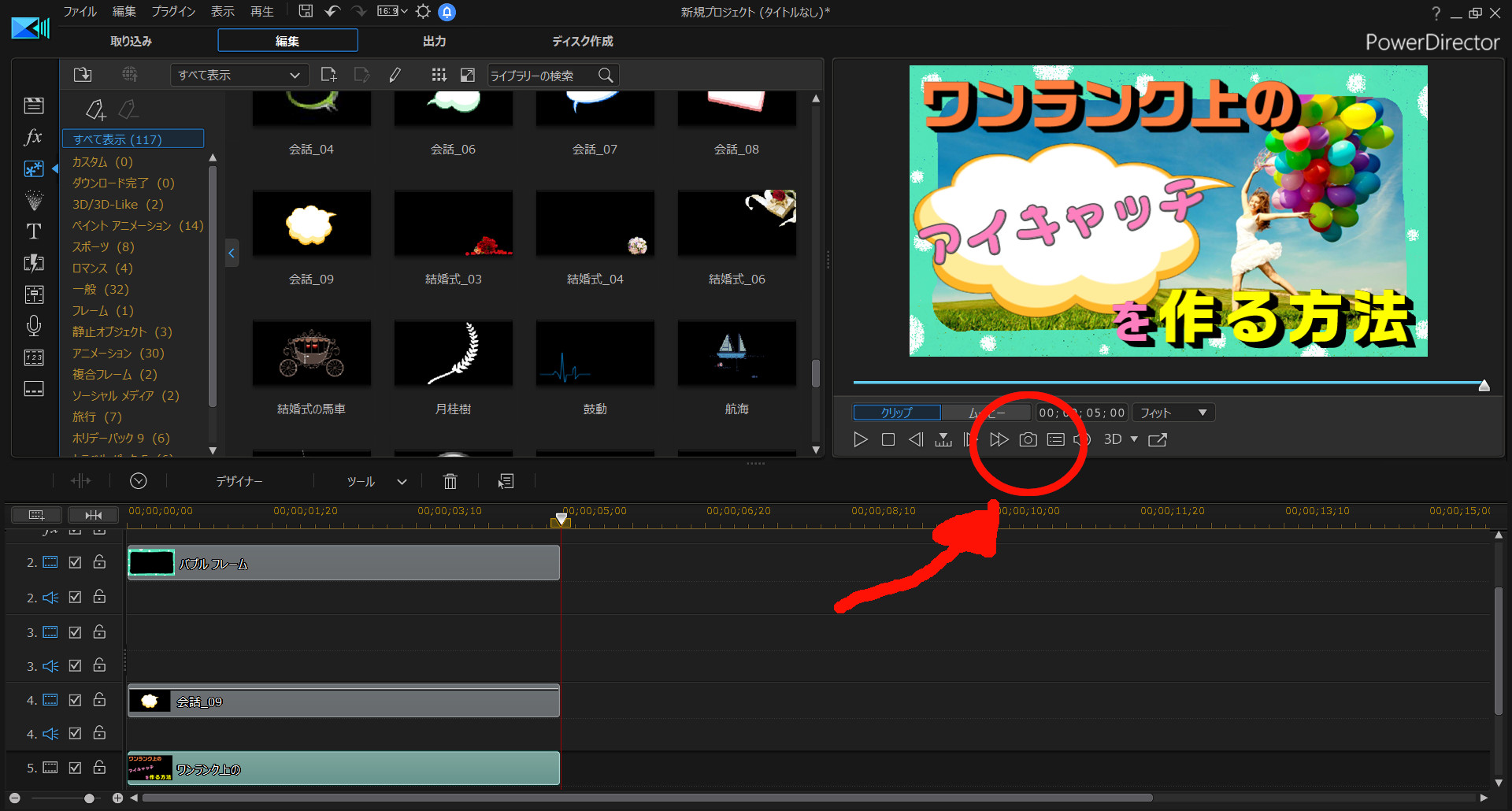
PowerDirectorでは、作成中の動画のスクリーンショットを保存できます。
プレビュー画面下の、カメラアイコンをポチっとな。

はい。これでアイキャッチが作成できました!(背景画像、途中でちょっと変えました)

(色の組み合わせとか、センスの部分は置いといて、)オサレなアイキャッチができました!
もちろんYouTubeのサムネイルに使ってもイイですね!
動画編集だけじゃない PowerDirector
難しい操作は必要なく、カンタンに動画編集できるPowerDirectorですが、静止画の作成もカンタンでした。
最近、YouTubeへの投稿も始めたので、当分 このオールインワンソフトにはお世話になりそうです。
30日間の無料試用期間もあります。PowerDirectorオススメですよ。