動画編集で、手書きのように線を引いたり丸で囲んだりできるエフェクトを使う方法・やり方 / PowerDirectorのスケッチアニメーション

動画編集で、ある部分に注目させたい… なんてこともあります。
そんな時は、手書きで書いたように見せる「スケッチアニメーション」なんんてどうでしょう?
例えば、コチラ↓の動画(3:20あたり)
これは、動画編集ソフトPowerDirectorの「スケッチアニメーション」というエフェクトを使っています。
手書きのように、線や丸が動くので、視聴者の注目を集めることができるんです。
…でも、使うのが難しそう… と、あきらめてませんか?
動画編集ソフトPowerDirectorなら、簡単にスケッチアニメーションを使えます。
しかも、線の太さや色も簡単にカスタマイズできます。
…というわけで今回は、実際にスケッチアニメーションを使ってみます。
ぜひ参考にしてみてね。
PowerDirectorに編集したい画像・動画を読み込む
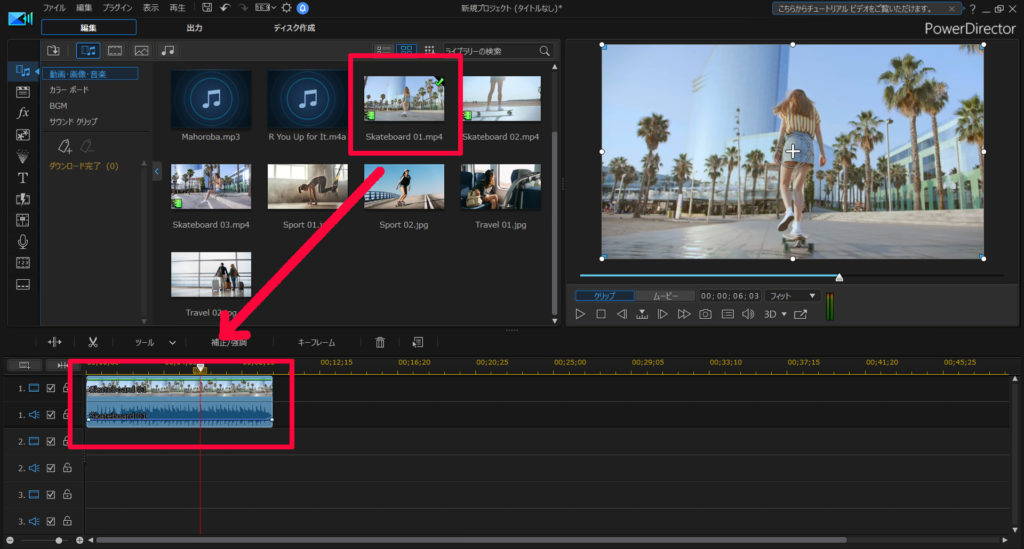
PowerDirectorを起動したら、編集したい画像・動画をタイムラインに読み込みます。
今回は、サンプル動画を使います。

スケッチアニメーションを使ってみる
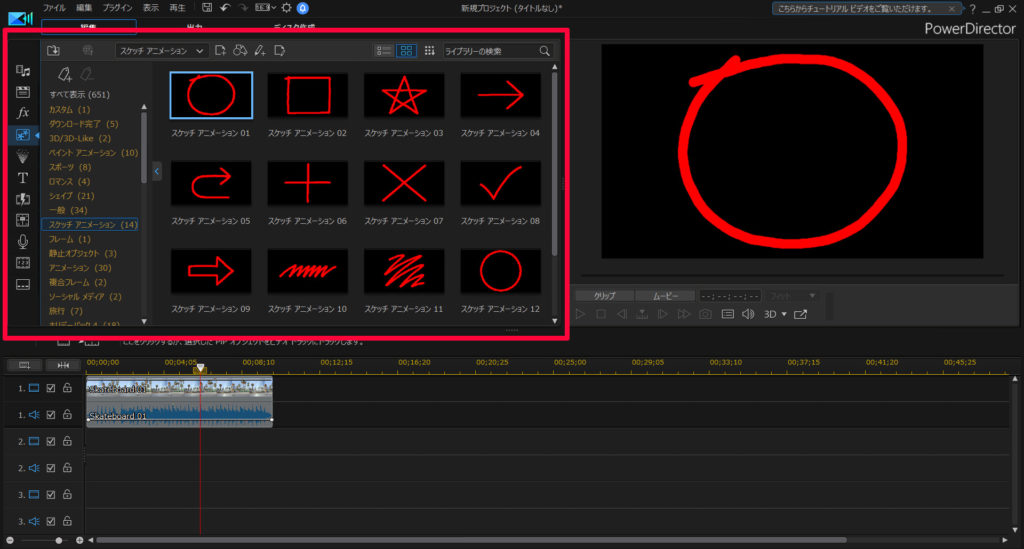
まずは、[ビデオオーバーレイ] – [スケッチアニメーション]を開いてみます。

すると…なんということでしょう。
様々なスケッチアニメーションのテンプレートが用意されているではありませんか?
コレ↑は写真なので動きませんが、実際は手書きしたような動画になってます。
スケッチアニメーションは、2020.7に追加された新機能です。
サブスクリプション版のPowerDirector 365を使うとアップデートが無料なので、常に最新機能を使うコトができます。

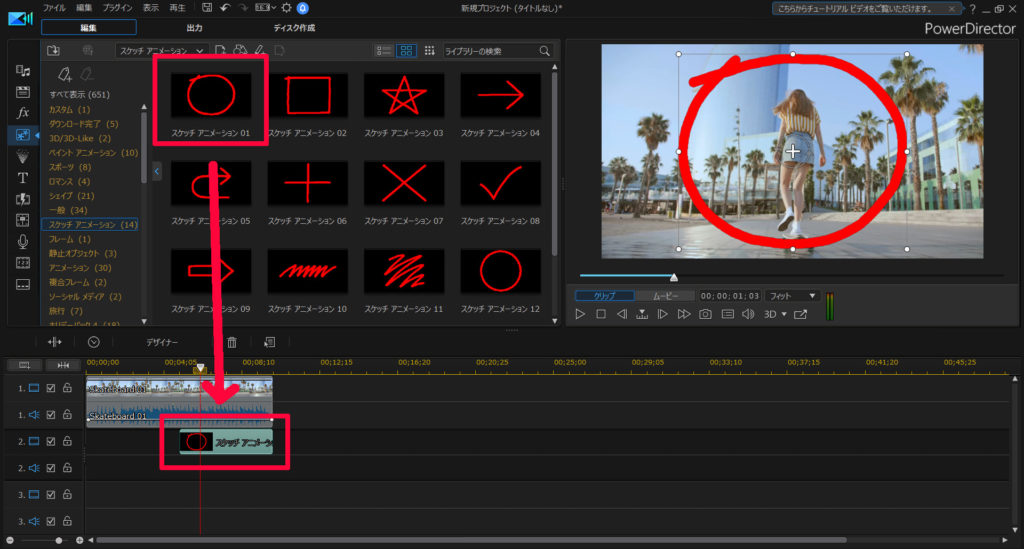
今回は、丸で囲むスケッチアニメーションを使ってみます。
使い方はとっても簡単。
ドラッグアンドドロップするだけです。

線の色、太さなどをカスタマイズする
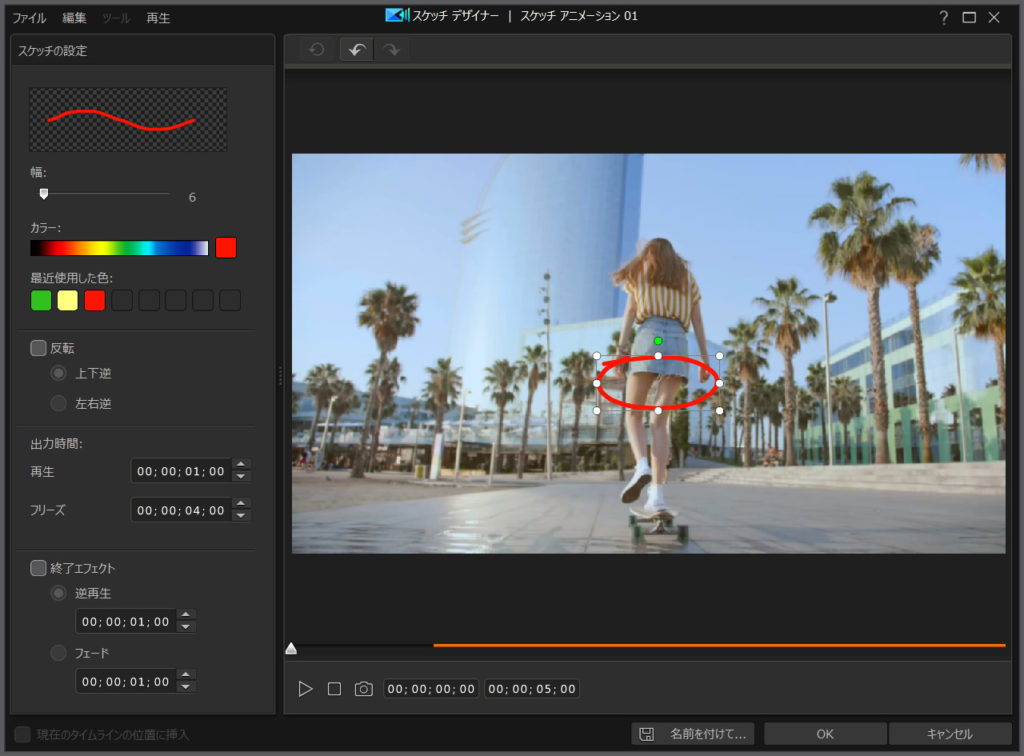
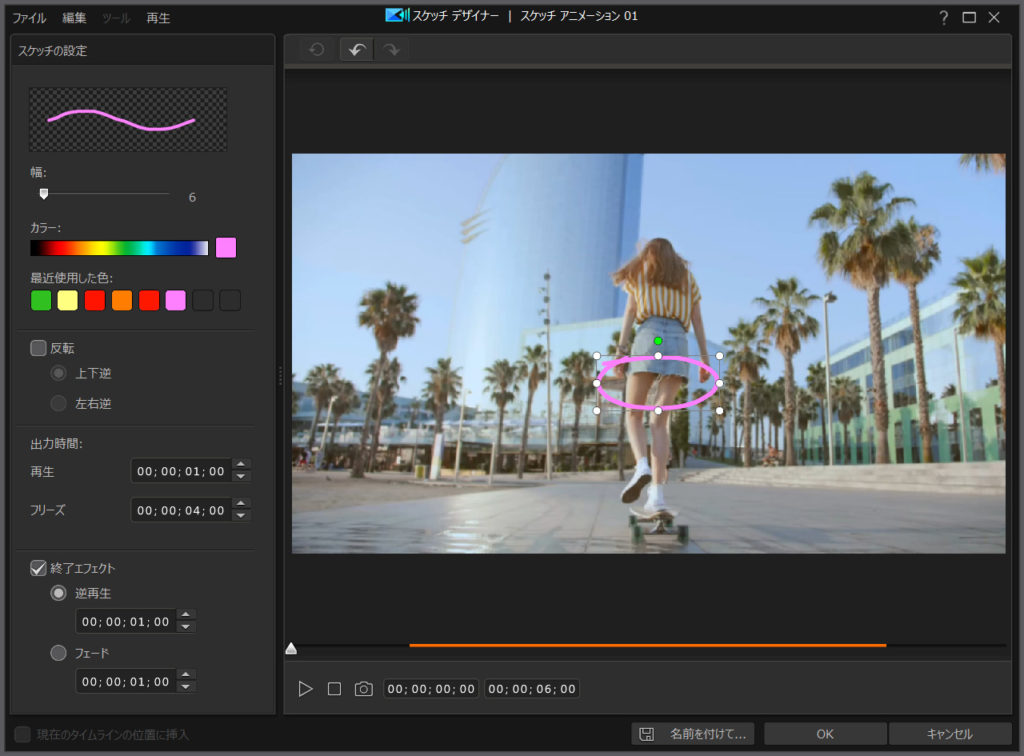
ドラッグアンドドロップしたスケッチアニメーションをダブルクリックすると、編集画面が開きます。

写真右のプレビュー画面で、スケッチアニメーションの大きさ・位置を調整できます。
写真左の設定メニューで、様々な調整ができます。
- 幅… 線の太さを調整
- カラー… 線の色を調整
- 反転… 上下・左右に反転させる
- 出力時間… 線を描く時間、表示させる時間を調整する
- 終了エフェクト… 表示の最後にフェードアウトさせたり、逆再生させたりできる
様々な調整をすることで、注目させたい場所にスケッチアニメーションを使えるわけです。

まとめ。手で書いているように見せるスケッチアニメーション
…というわけで今回は、PowerDirectorのスケッチアニメーションについてまとめました。
単純に丸や線を表示させるよりも、手書き風に見せることで、注目を集めることもできます。
PowerDirectorなら、様々なテンプレートも用意されており、使い方も簡単です。
有料ソフトなので、購入資金は必要ですが… ハッキリ言って、買って損はないです。楽しいので。
30日間の無料試用期間もあります。
PowerDirector、まだ使ったことないなら、ぜひお試しあれ!