動画編集で、静止画をアニメーションのように自由に動かす方法・やり方 / PowerDirector編

動画編集するうえで、素材となる動画は大事ですよねぇ。
だがしかし!
素材が写真のような静止画しかない場合もあります。
そんな時は、エフェクト・キーフレームを使って、動きを加えてみましょう。
例えば、コチラのYouTubeの動画↓
使った素材は全て写真ですが… 拡大・縮小したり、モニターが飛んできて合体したりなど、アニメーションが加えられています。
これは、動画編集ソフト PowerDirector を使って、作成した動画です。
この記事では、実際にエフェクト・キーフレームを使って、「静止画をアニメーションのように自由に動かす方法」をまとめます。
ぜひ参考にしてみてね。
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

エフェクトを使って、アニメーションを加える方法
エフェクトとは… 動画・静止画に与える「効果」のコトです。

PowerDirector では、ドラッグアンドドロップだけで使えるエフェクトのテンプレートが、数多く用意されています。
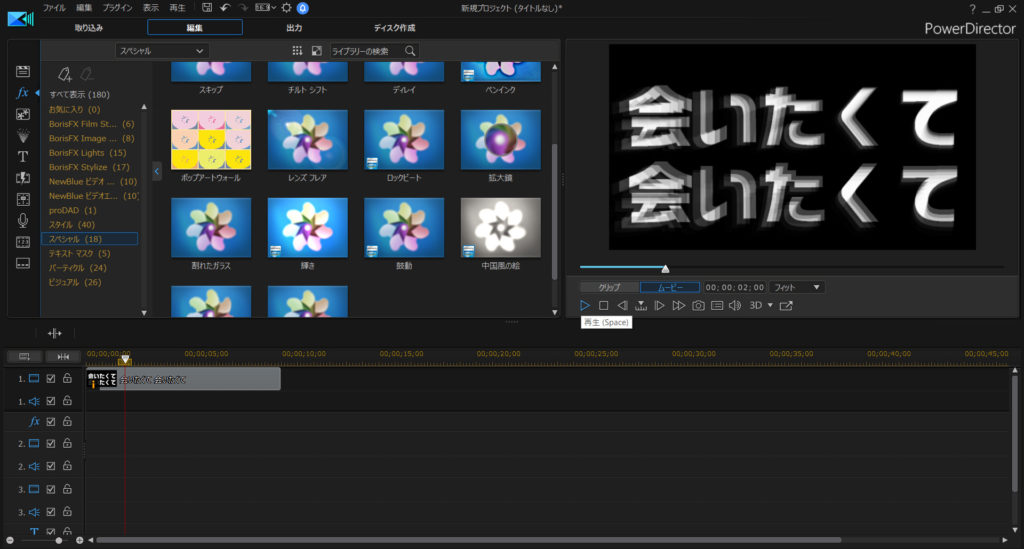
例えば、「振動エフェクト」を使えば、静止画や文字がブルブルと震えだします。

↑これは、「会いたくて会いたくて」という文字に、振動エフェクトを加えたところです。

静止画自体にエフェクトを加える方法もあれば、静止画の上に重ねるアニメーションもあります。
例えば… コチラ。

目の上に重ねた 炎のアニメーションがゆらめくコトで、俺は今モーレツに熱血しています。
これらは全て、基本ドラッグアンドドロップだけで使えます。
PowerDirectorで使えるエフェクトについては、コチラの記事もぜひ読んでみてね。

キーフレームを使って、自由に動かす方法
上述したエフェクトは、アニメーションの要素が強いですが…
例えば、上下左右への移動・拡大 / 縮小 などの動きを付けたい場合には、キーフレームが便利です。
慣れないうちは難しいテクニックですが、何度も試していると、自然に使えるようになります。
冒頭の動画も、キーフレームを存分に使ってます。
キーフレームの使い方については、別記事に詳しくまとめてますのでコチラを参照してみてください。

キーフレームを活用すると… 例えば、ゲームのようなカットインを作ったり…

映画風のタイトルを作ることもできます。

まとめ。静止画も使い方次第でアニメーションに
…というわけで今回は、「静止画をアニメーションのように自由に動かす方法」についてまとめました。
PowerDirectorのエフェクト・キーフレームを使えば、スライドショーよりも、動きのある動画を作ることができますね。
PowerDirector は有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。ぜひお試しあれ!