PowerDirectorの動画編集で、文字を動かすための4つの方法

こんにちは。ケロケロです。
動画編集をしていると、文字を動かしたい場面があります。
例えば… コチラの動画↓
勇者ヨシヒコのオープニングを、子供の写真で再現しました(原曲は当然使えないので、音無しですが…)

文字が左右へ動いたり、拡大・縮小・回転して飛んでいったりなど、自由に動いています。
文字を動かすのは難しそうに見えるかもしれませんが…
驚くなかれ、なかれ驚け!
どっちだよ
実はそこまで難しくありません。動画編集ソフトがやってくれるから…
動画編集ソフトは、PowerDirectorを使ってます。
この記事では、文字を動かすための方法を4つまとめました。
ぜひ参考にしてみてね。
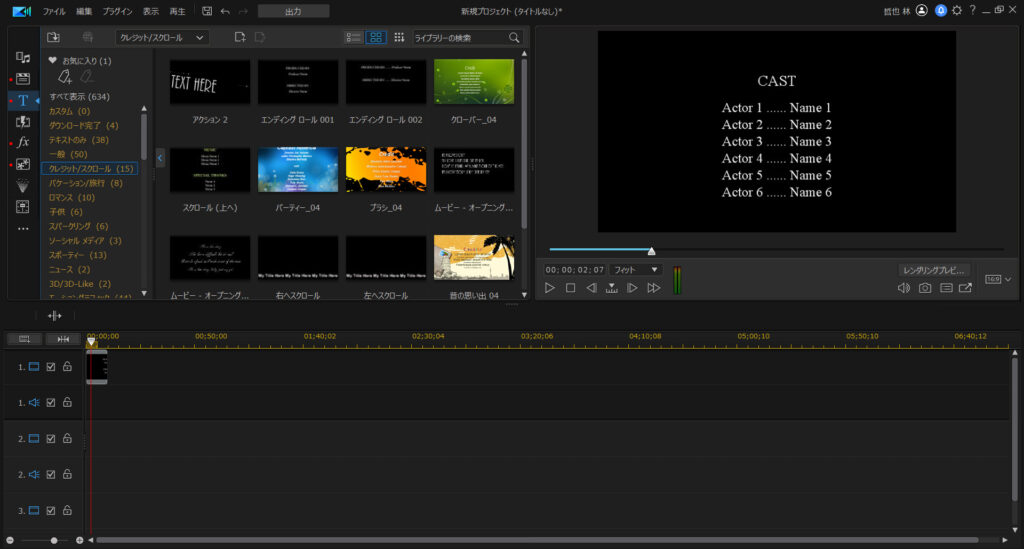
1.PowerDirectorのテキストエフェクトを使う
PowerDirectorには、テキストに様々な動きを出せるテンプレートが用意されています。
例えば、ドラマや映画のエンドロールのような動きも簡単に編集できます。


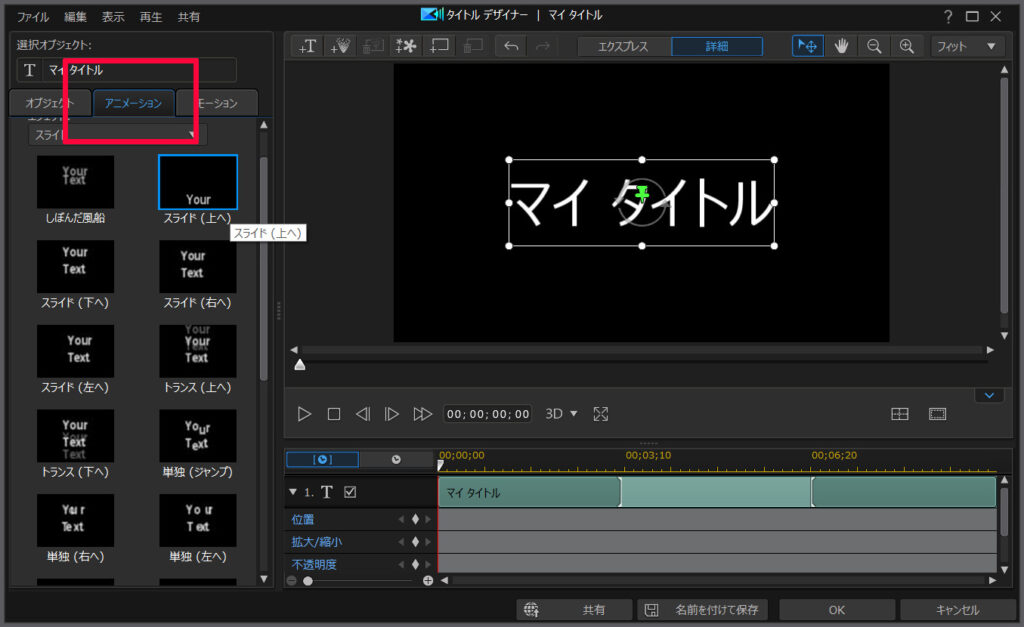
2.アニメーションを使う
アニメーションは、 PowerDirector に用意されているテンプレートで、様々なアニメーション効果を与えることができます。

文字の移動、拡大・縮小など、選ぶだけで簡単に編集できます。
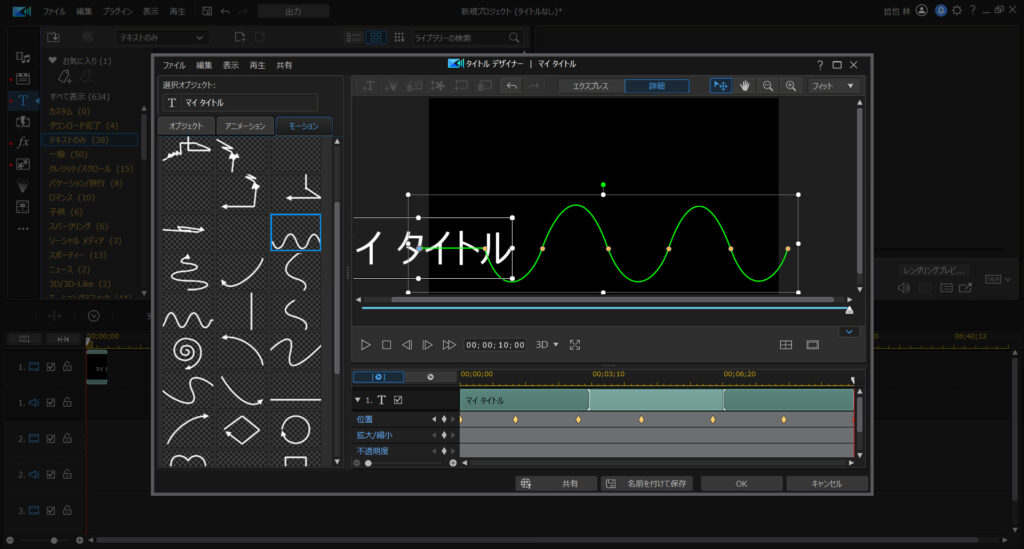
3.モーションパスを使う
モーションパスは、 PowerDirector に用意されているテンプレートで、複雑な動きを簡単に使うことができます。


微調整することも可能なので、自分の好きなようにカスタマイズできます。
カスタマイズした内容は、登録しておくこともできるので、後で使いまわすこともできます。
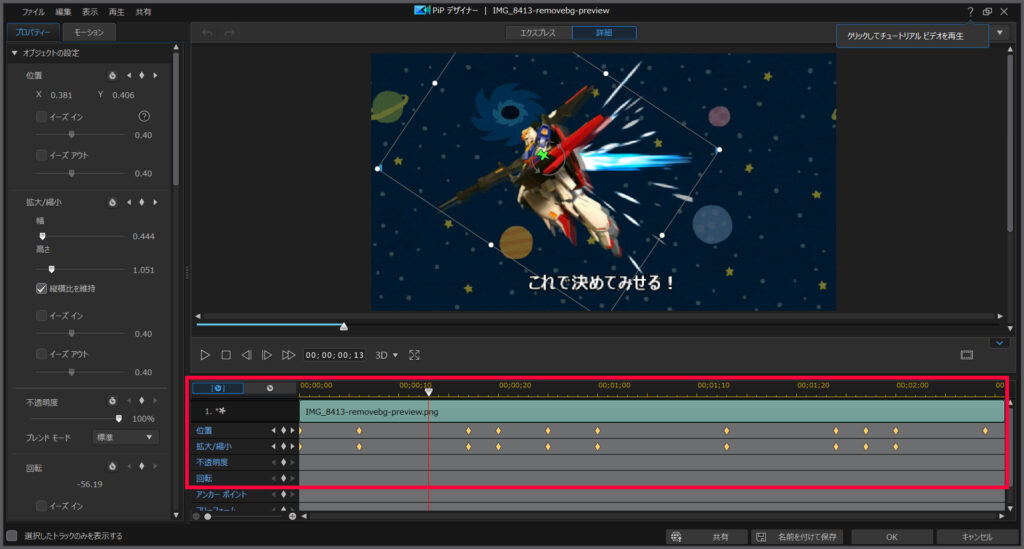
4.キーフレームを使う
アニメーションやモーションパスで、ピッタリなテンプレートが無い場合は、キーフレームという機能が使えます。
↓写真は画像に対してキーフレームを設定していますが、文字でも一緒です。


キーフレームは、移動・拡大・縮小・回転など、自由にカスタマイズすることができます。
アニメーションやモーションパスは便利なのですが… どうしてもテンプレート通りに動きになってしまいます。
自分の好きに動かしたい場合は、キーフレームが大活躍してくれます。
こんなお遊び動画↓も、キーフレームを使って編集しました。

まとめ。文字を動かす4つの方法でした
…というわけで今回は、文字を動かす方法をまとめました。
基本的に動画編集ソフトに同梱されているテンプレートを使えば、簡単に文字を動かすことができます。
ピッタリのテンプレートが無い場合は、キーフレームを使って、自分の自由に動かすことができます。
キーフレームは、動画編集ソフトによっては対応していません。
…が、 PowerDirector はキーフレームにバッチリ対応しています。
それ以外にも、振動させたいような場合は、エフェクトを使うと便利です。
コチラの記事も参考にどうぞ。