マンガやアニメで ありがち、必殺技や決め技の時に、文字が飛んできて四方向に配置されて『ドンっ!』みたいな演出… ありますよね?
例えば… コチラの動画。
ウサギの必殺技『兎式腹拳(ウサギの腹パン)』が決まったところで、文字がバーンと飛んできます。
この演出は、動画編集ソフトPowerDirector のキーフレーム・振動エフェクトを使って実現しました。
実際に作った方法をまとめるので、ぜひ参考にしてみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
キーフレームを使って、文字を配置する
今回の動画では、文字が中央から四方向に向かって、縮小しつつ配置されます。
具体的には以下の動作です。
- 文字の縮小
- 文字の移動
これらのアニメーションは、キーフレームを使って実現できます。
説明しよう! キーフレームとは… 始点と終点を設定することで、その間にアニメーション効果を与えることができるのだっ!
※今回の場合、文字の縮小・移動

では、実際にやってみます。
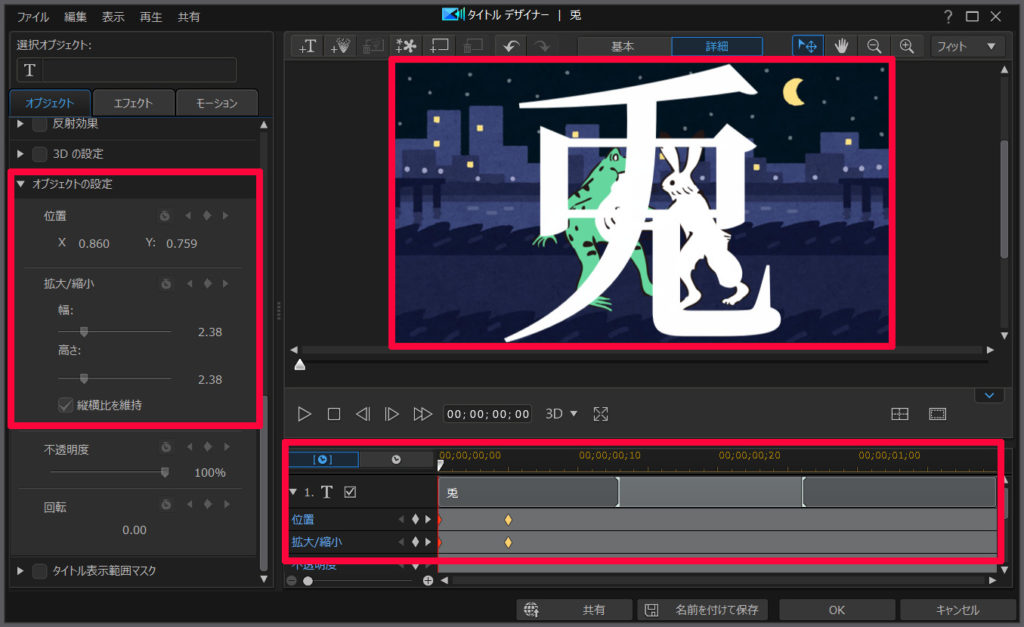
文字が表示されるタイミングで、動画中央に文字を表示させるようにします。
「位置」・「拡大 / 縮小」にキーフレームを設定します。

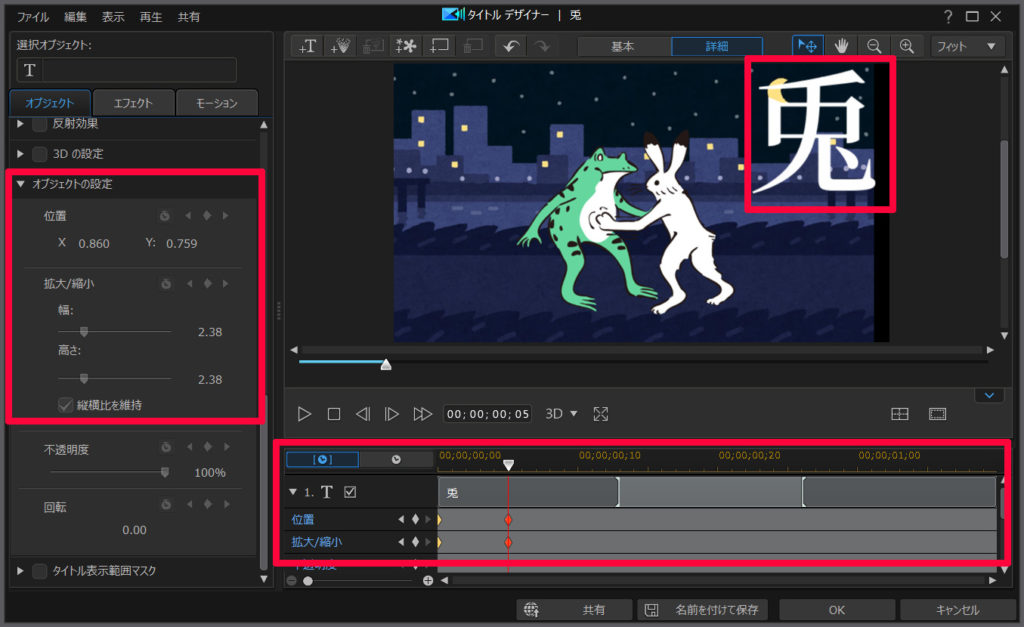
時間の経過(今回は5フレーム)に合わせて、文字を右上に縮小・配置して、キーフレームを設定します。

キーフレームを設定することで、時間の経過と共に、文字が縮小しながら移動します。
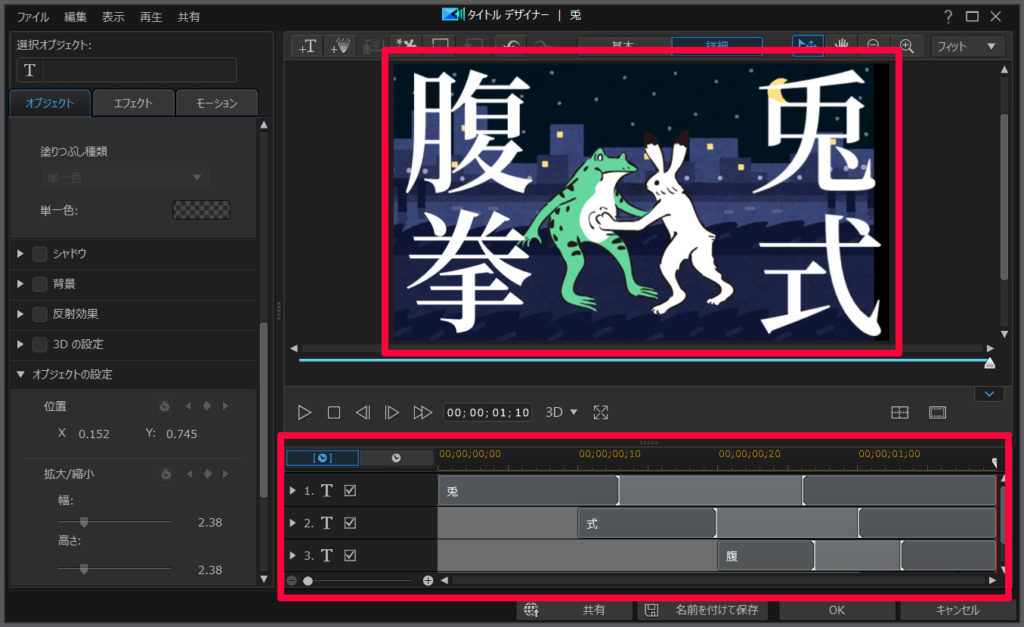
あとは、文字が表示されるタイミングをずらしながら、同じ工程を繰り替えします。

文字が配置されたタイミングで、振動させる
文字の配置に迫力を出すため、振動させます。
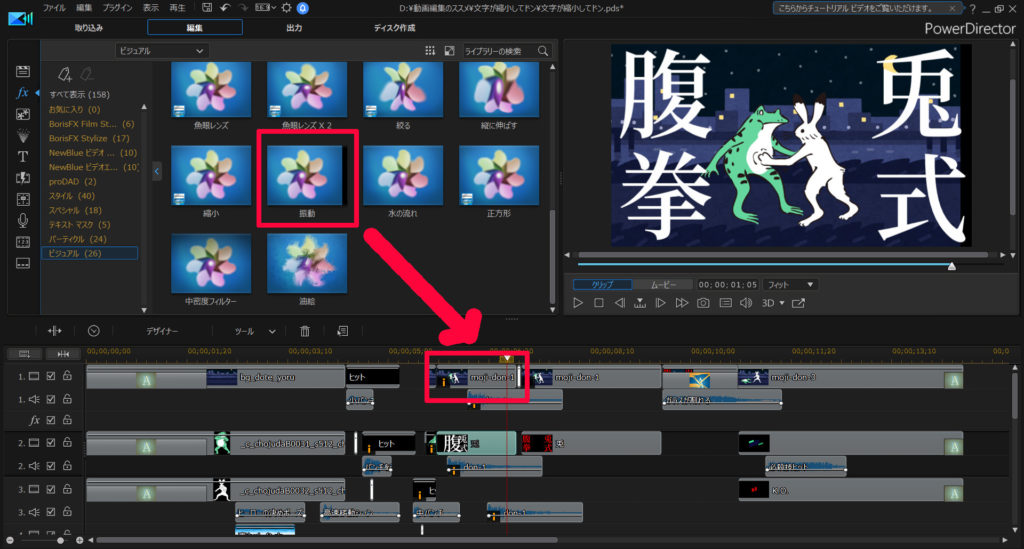
まずは、背景へ、振動エフェクトをドラッグアンドロップします。

今回は、ウサギ・カエル・背景(夜の土手)を別々に配置するのではなく、フリーズレフレームを使って一枚絵にしました。
フリーズフレームについては、コチラ↓の記事を参考にどうぞ。

振動エフェクトを使うことで、背景が振動しますが… このままだと常に振動し続けています。
「文字が配置された時のみ」振動させたいので、キーフレームを使って調整します。
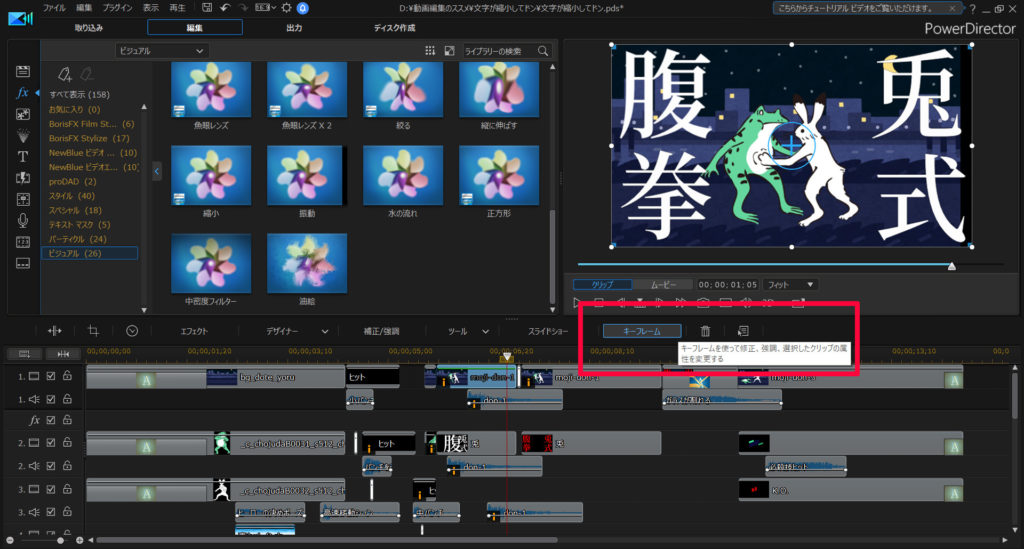
背景が選択されている状態で、メニューバーのキーフレームを選びます。

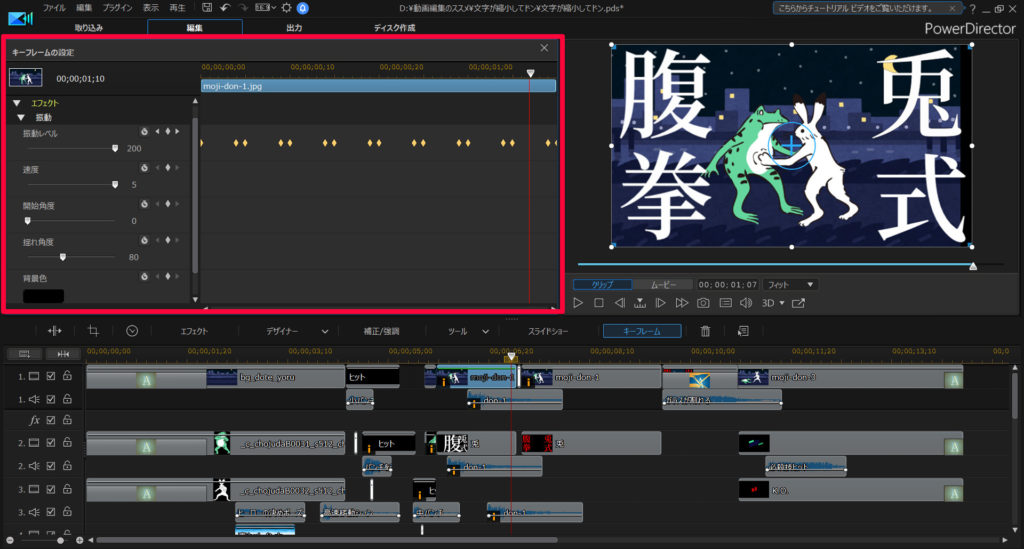
プレビュー画面で文字の動きを確認しつつ、振動エフェクトの「振動レベル」にキーフレームを設定します。

今回は、文字が配置された時のみ振動レベルを最大(200)に設定し、それ以外は振動レベル最小(0、つまり振動しない)にしました。
効果音の追加、フリー素材について
文字が振動するタイミングで、『ドン♪』という効果音を追加しました。
効果音は、効果音ラボさんの素材を使っています。
それ以外にも、背景はいらすとやさん、ウサギとカエルはダ鳥獣戯画さんの素材を使わせてもらいました。
まとめ。キーフレームを使って、文字のアニメーションも思いのまま
…というわけで今回は、キーフレーム・振動エフェクトを使って、必殺技を演出する文字のアニメーションを編集しました。
PowerDirectorなら、キーフレームに対応しているので、文字を自由にカスタマイズできます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!