動画編集で、文字や画像をクルクル回転させる方法・やり方。PowerDirectorでまとめます。

動画編集してて、こう思ったコトはないですか?
(画像や文字を、回転させたいな…)と。
…それ、実現できます。
コチラの動画をご覧ください。
真ん中の人物が、回転しながら縮小しています。
あたかも、ポーカーに負けて転落しているイメージですね。
上の動画では静止画を回転させていますが、文字でも同じことができます
「回転させるテクニック」は、動画編集ソフトPowerDirectorの「キーフレーム」を使って実現しました。
この記事では実際に、上の動画を作ったやり方をまとめてます。
ぜひ参考にしてみてね。
はじめに。この記事で使用している動画編集ソフトについて
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

静止画を、PowerDirectorに読み込む
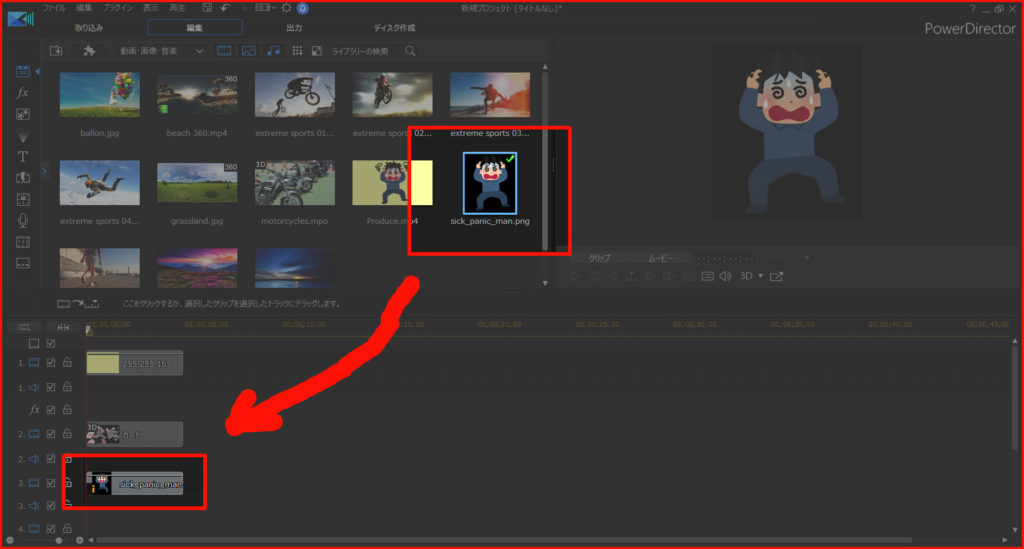
PowerDirectorを起動したら、回転させたい画像を読み込みます。

画像はおなじみ、いらすとやさんです。
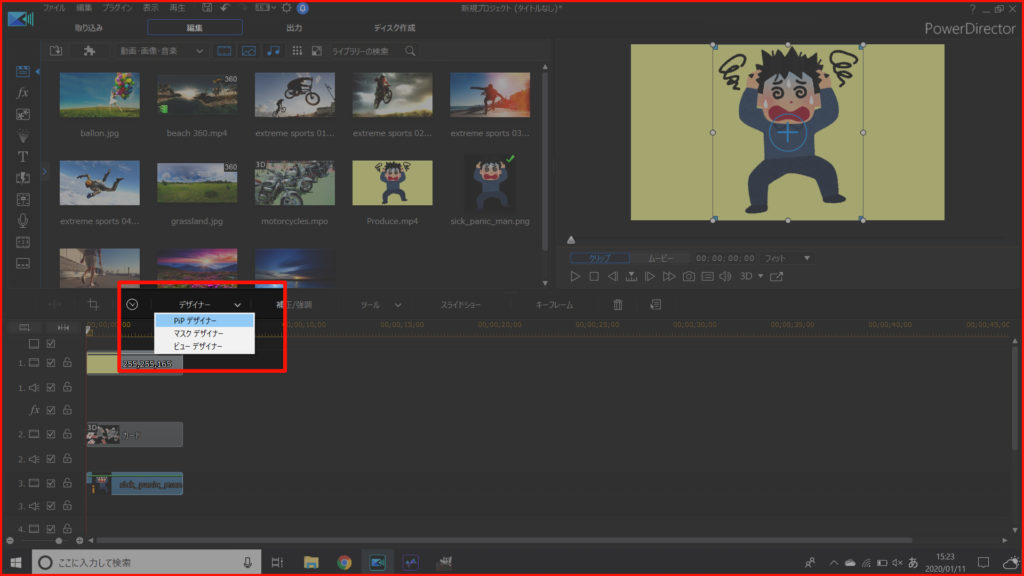
画像を読み込んだら、[デザイナー] – [PiPデザイナー]を開きます。

PiPデザイナーが開いたら、キーフレームを使ってみます。

キーフレームを使って、画像を回転させる
キーフレームを使うと、静止画や文字に[アニメーション効果]を与えることができます。
では実際にやってみましょう。
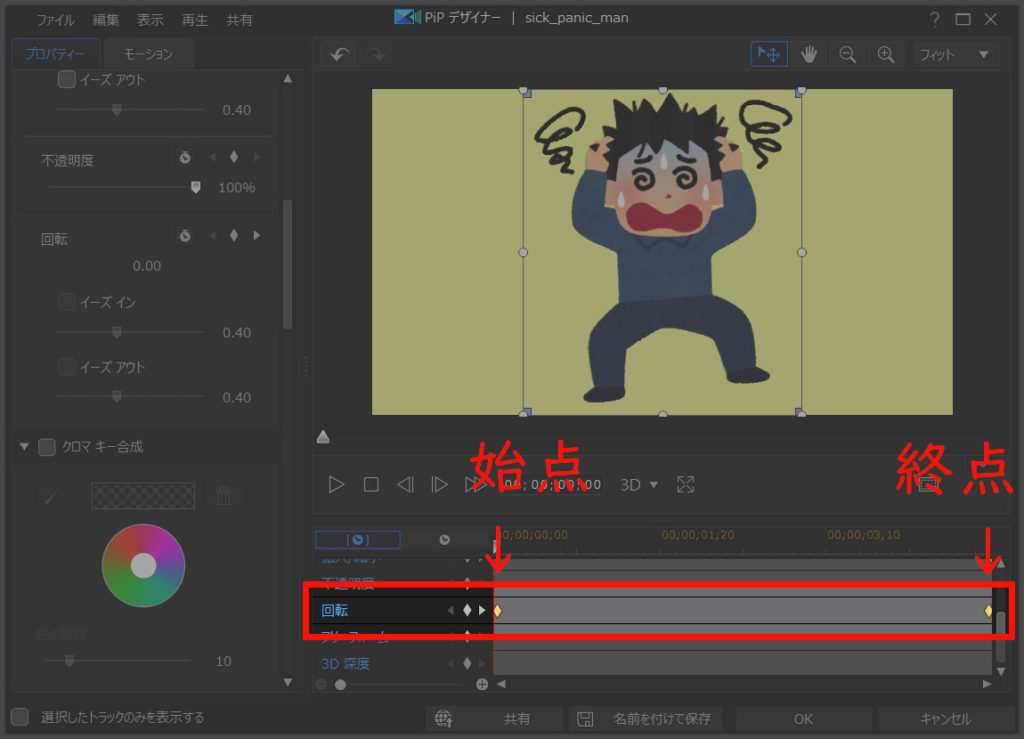
PiPデザイナーの、[回転]パラメータに、キーフレームの始点と終点を設定します。

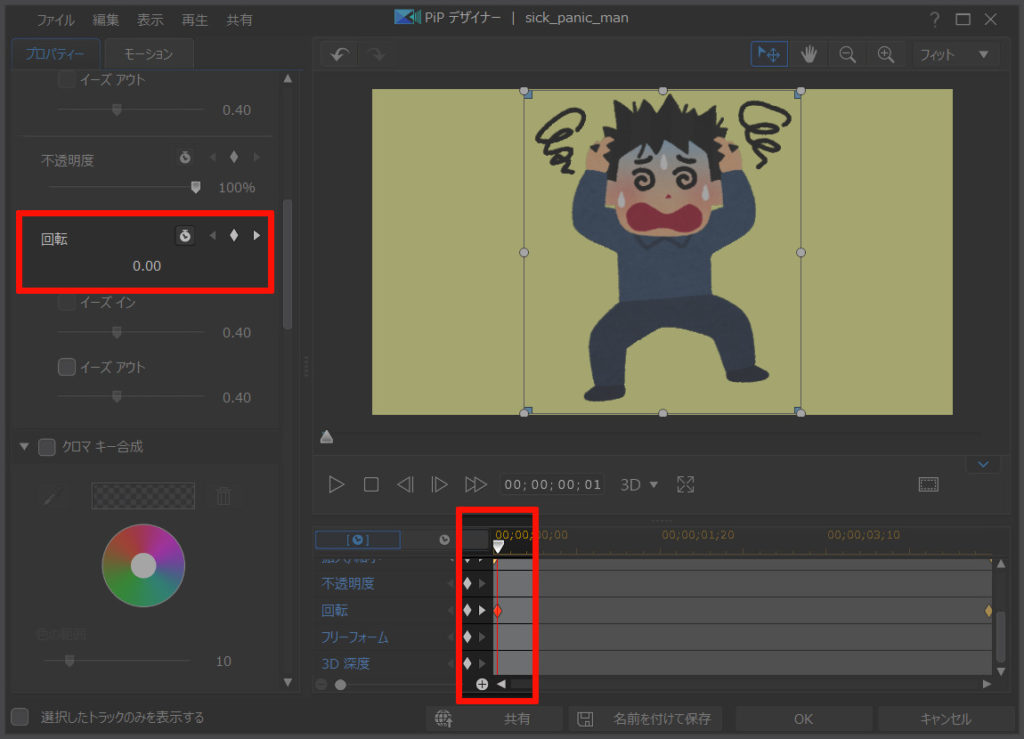
シークバーをキーフレーム始点に移動させたら、左のメニュー画面[回転]の値を「0」にしておきます。

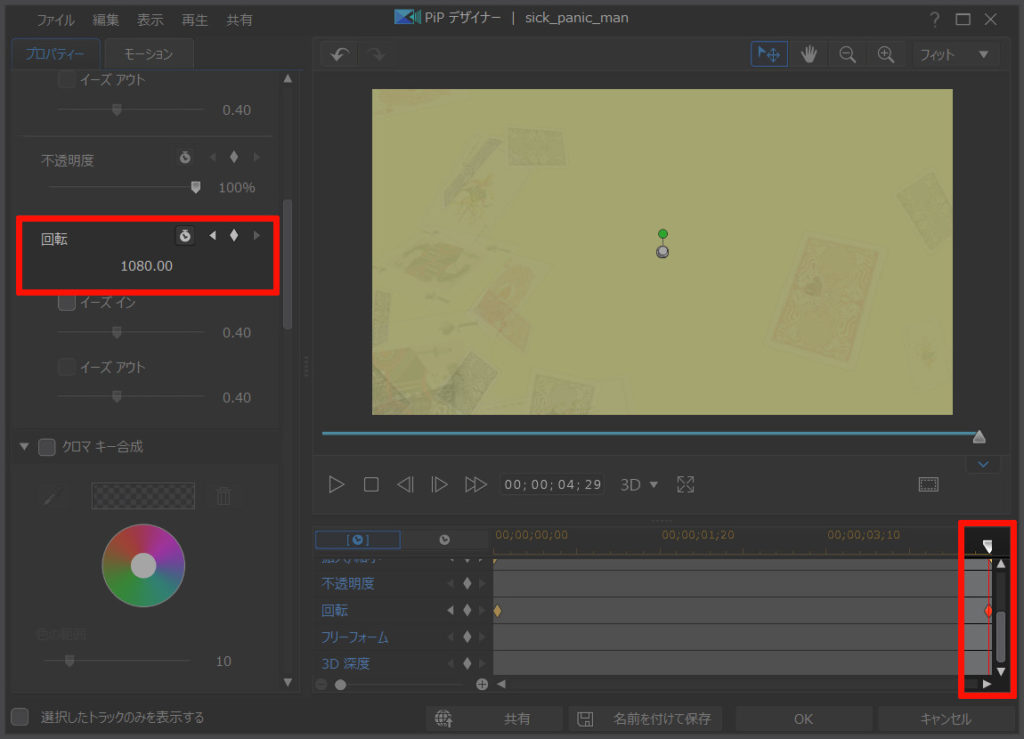
今度は、シークバーをキーフレームの終点に合わせて、[回転]の値を「1080」にします。

キーフレームは、始点から終点まで、与えられた設定を流れるように実行します。
今回の場合、以下の設定を行いました。
| キーフレーム始点 | 回転:0 |
|---|---|
| キーフレーム終点 | 回転:1080 |
つまり、「始点から終点まで1080度回転させよう」という設定を与えたわけです。
この設定により、画像が回転しています。
今回は、「拡大 / 縮小」にも同じようにキーフレームを設定しているので、画像が少しずつ縮小しています。
キーフレームについては、別記事にもまとめてます。コチラもぜひ見てね。

まとめ。キーフレームで、回転も縮小も思いのまま
キーフレームを上手く使えば、静止画もまるでアニメーションのように動かせます。
PowerDirectorはキーフレームに対応しているので、直ぐに使うことができます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。ぜひお試しあれ!