アイロンビーズで動画編集。マザー2の写真イベント再現。キーフレームと反転 / PowerDirector編

こんにちは。ケロケロです。
アイロンビーズをご存知でしょうか?
ビーズを並べて、それをアイロンでくっつけるという…工作(?)です。
私は知らなかったのですが、妻が楽しそうにやってたので、教えてもらいました。
例えば… こんな形が作れます。

これはビーズを並べただけの状態です。
アイロンで温めてやると、ビーズが熱でくっつきます。
アイロンは妻がやってくれます。
ビーズをブロック状にくっつけるので、ファミコン風のドット絵には、大変相性が良いです。
そこで思いました。
このアイロンビーズで作ったキャラクターで、動画編集したら面白いのでは?
と、思って作ってみました。
マザー2のネスで、写真イベントっぽい動画です↓
この記事では、動画編集ソフト PowerDirectorを使って、上の動画の作り方をまとめます。
- アイロンビーズ以外の背景を切り取る方法
- 歩いているように見せる方法
- カメラのシャッターを再現する方法
ぜひ参考にしてみてね。
この記事では、アイロンビーズの作り方は記載しておりません。すみませんがググってください。
…まぁ、実際に作ってみましたが、そんなに難しくはありません。
以下の素材を準備すれば、作成できます。
- 素材となるビーズ
- ビーズを並べる台(突起があって、ビーズが並べられる)
- ピンセット(ビーズを置くのに必要)
- アイロン
目次
アイロンビーズを撮影して、背景を切り取る
出来あがったアイロンビーズを、スマホで撮影します。

ちなみにこれは、ダメな例です。
背景を切り取りたい時は、背景が「モデルの色と被らない一色」にするのがオススメです。
例えば… こんな感じで。

これは、以前にプラモデルで動画を作った時に撮影した写真です。

写真を撮影したら、背景を切り取りますが… ピッタリのサイトがあります。
コチラのサイトさんで、写真を読み込むと… アラ不思議。
サクッと背景が切り取れます。
背景を切り取れたら、動画編集の準備はOK牧場です。
キーフレームを使って、ネスを動かす
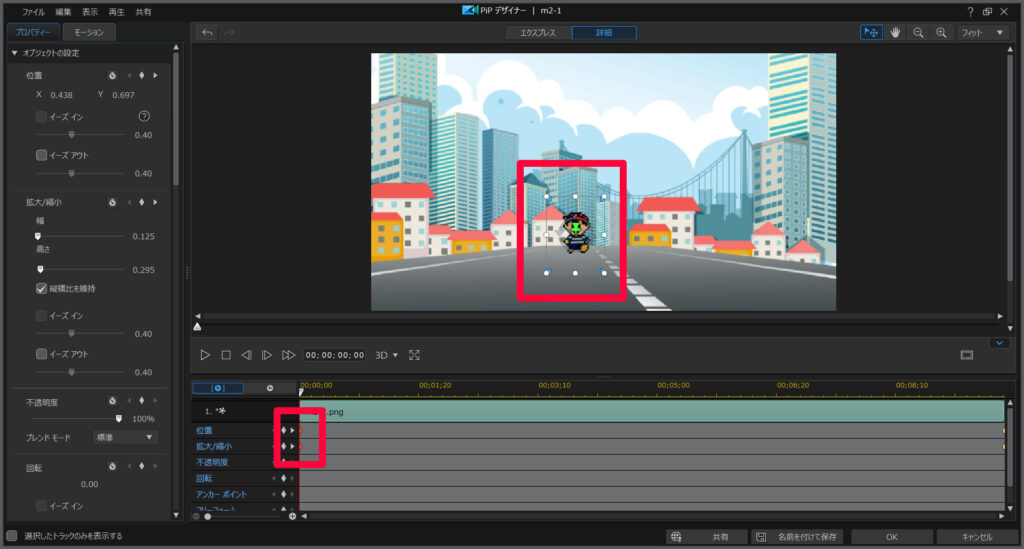
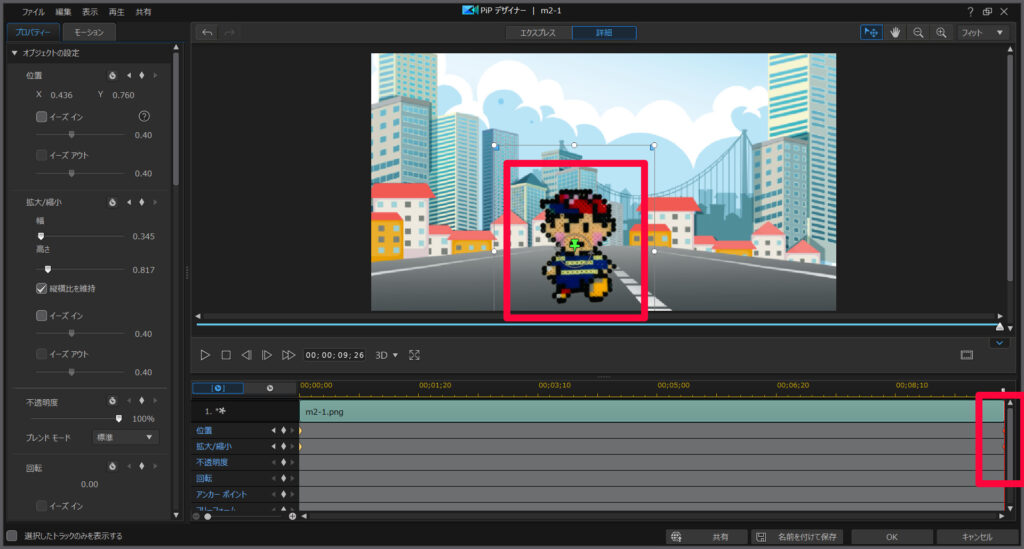
アイロンビーズ(以降はネス)を、キーフレームを使って、前方に移動・拡大させるようにします。
説明しよう! キーフレームとは… タイムラインの始点・終点を設定することで、その間にアニメーション効果(位置の移動・拡大/縮小など)を与えることができるのだっ!

今回は、キーフレームの始点(位置・拡大)はココにして…

キーフレーム終点では、この状態にします。

このキーフレームの設定をすることで、「動画の流れに合わせて、ネスが前方に移動してきている」ように見えます。
ただし、この状態では、ただ画像が大きくなっていくだけです。歩いているようには見えません。
ここから歩いているように、ひと工夫します。
…ちなみに、背景ビルの画像は、PowerDirectorのサブスクプランで使えるshutterstockの素材です。

ネスをコピーして反転させる
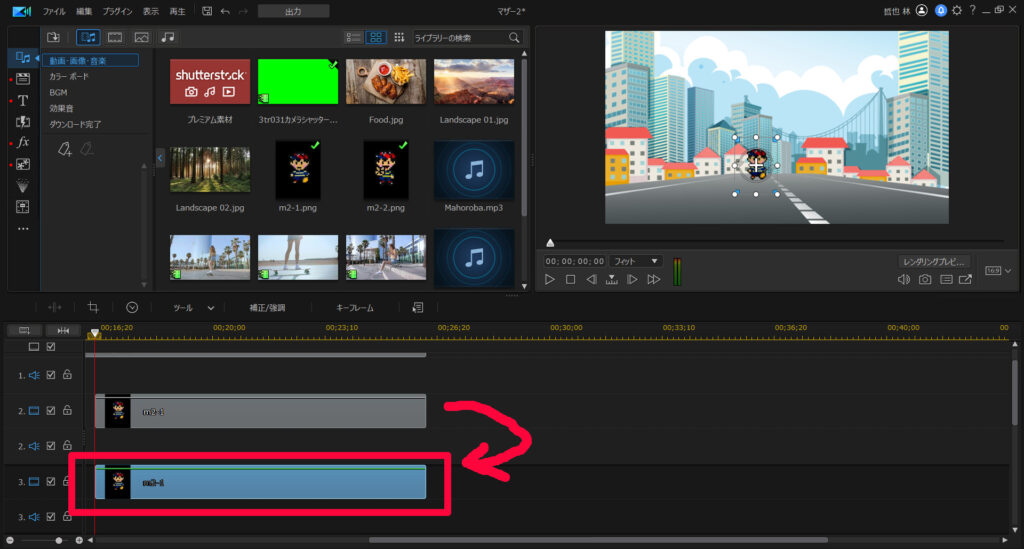
先ほど作成したネスの動きを、コピぺします。

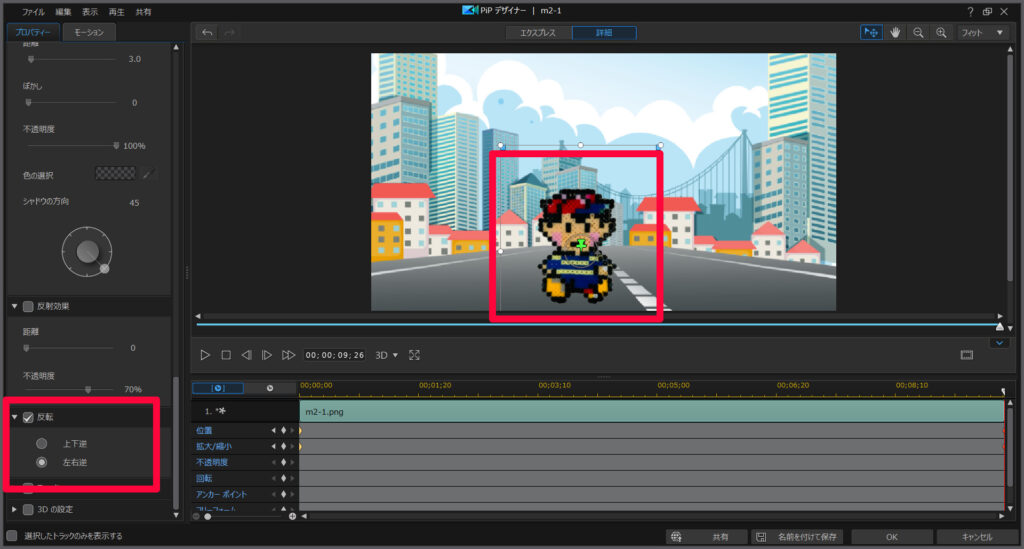
これで、2つのネスが出来たわけですが… いずれかのネスを、「左右反転」しておきます。

反転させることで、若干位置がずれる可能性があります。
その場合は、微調整しときます。
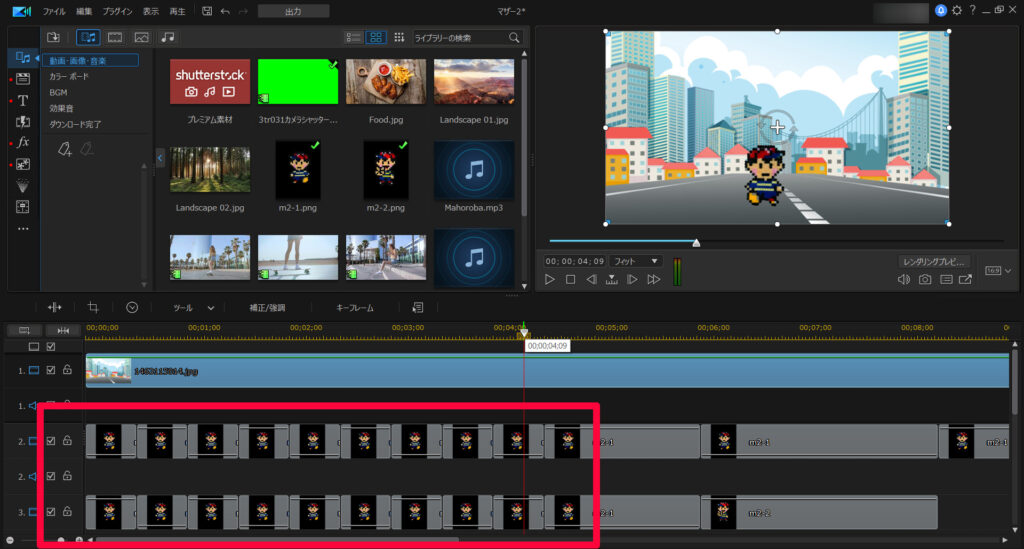
ここから、通常ネスと反転ネスを入れ替えて、歩いているように見せます。
反転する時間を見計らって、画像を分割します(今回は15フレーム)

加えて、以下のように不透明度を変えて、画像が入れ替わっているように見せます。
- 通常ネス 不透明度100 反転ネス 不透明度0
- 通常ネス 不透明度0 反転ネス 不透明度100
- (以降繰り返し)
こうすることで、足踏みをしているように見えるので、歩いているように見えます。
もっとスマートな方法もあるかと思いますが… まぁ、画像が入れ替わっているのがビジュアル的に分かりやすいかな…と。
画面右上に、ウィンドウを表示
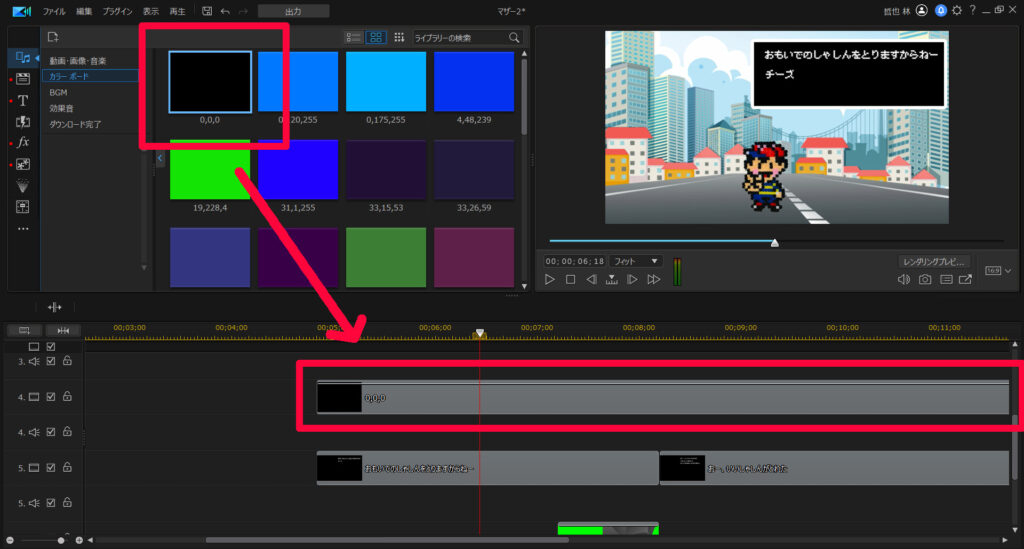
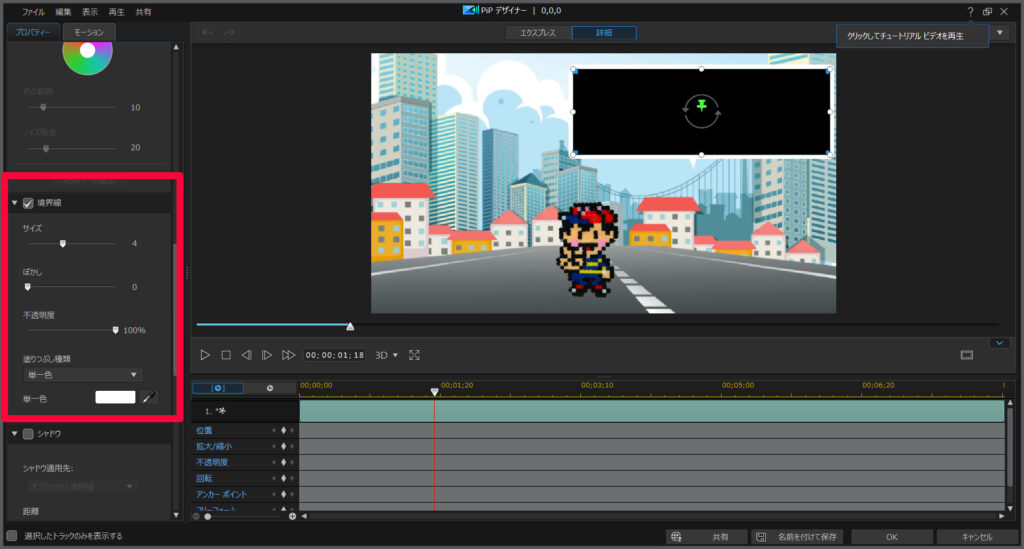
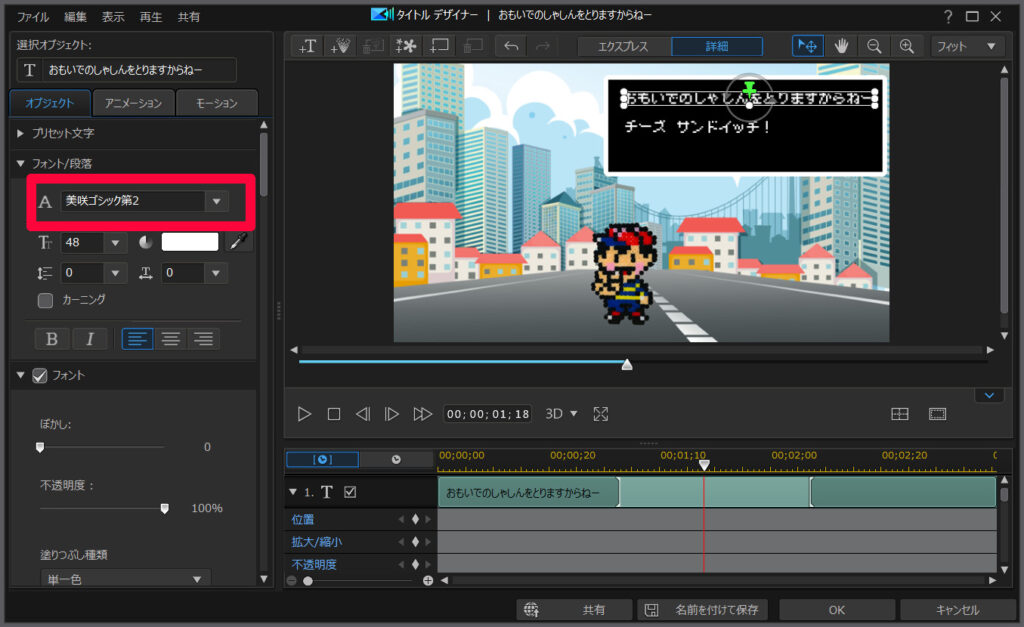
マザー2の写真イベントを再現するために、右上にウィンドウを表示させます。
この黒背景は、PowerDirectorのカラーボードです。

境界線を「白」にしておくことで、ゲームのウィンドウっぽくなります。

フォントも、ゲームっぽくなるように、美咲フォントを使わせて頂きました。

ネスのピース画像については、よきタイミングで入れ替えておきます。
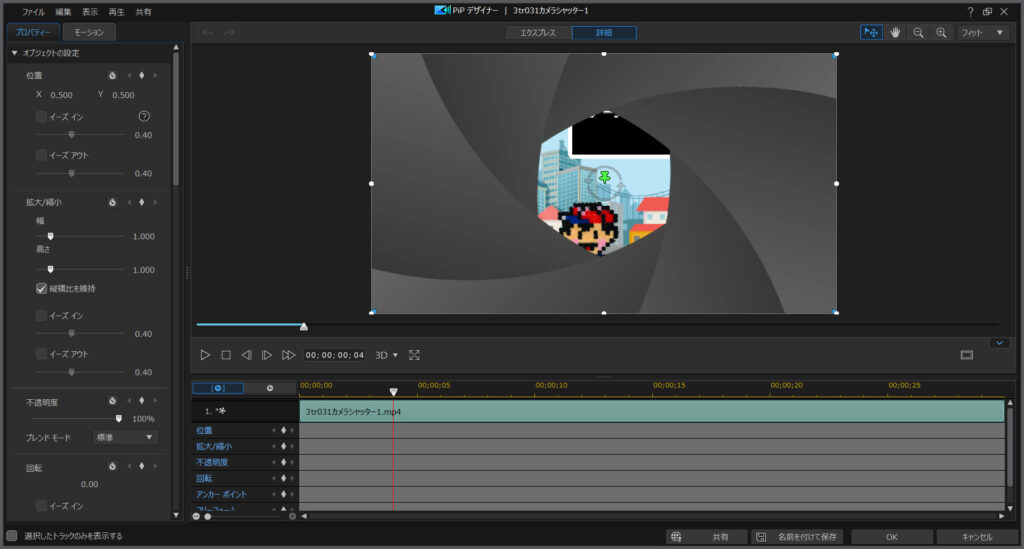
カメラのシャッターエフェクトを追加する
カメラのシャッターをカシャッと押したような演出は、YouTuberの素材屋さんのエフェクトを使わせて頂きました。

ただ…追加しただけだと、こんな感じ↓で背景が透明になっていません。

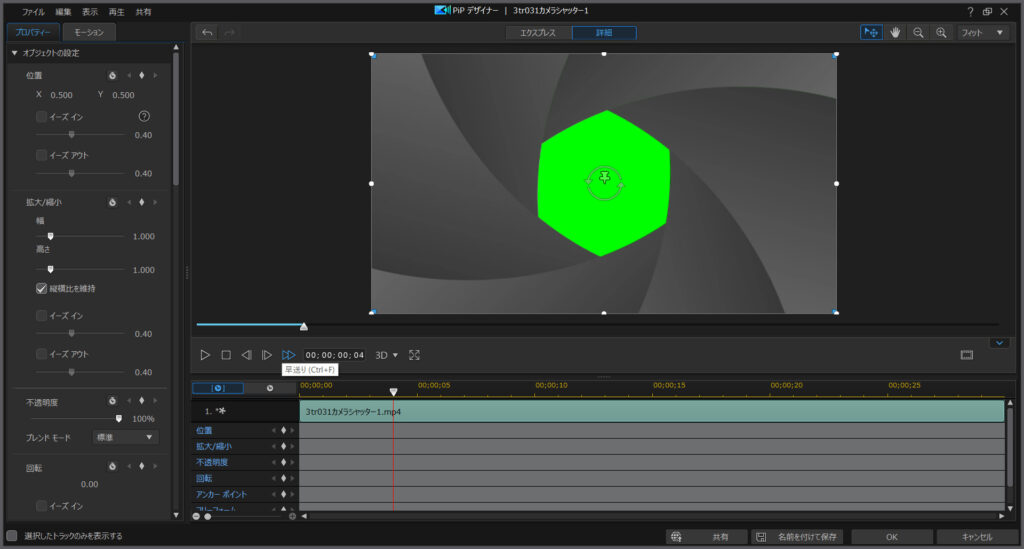
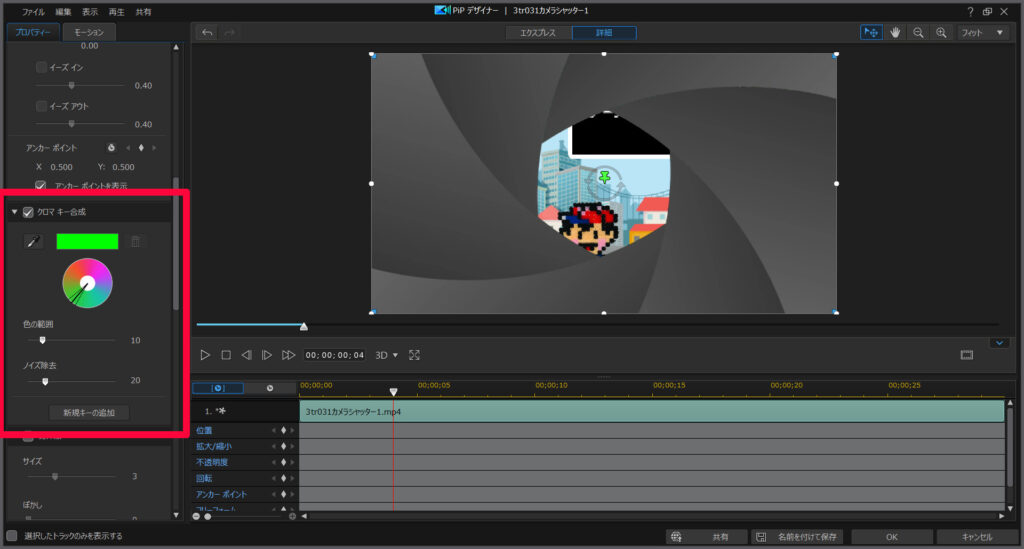
この場合は、クロマキー合成を使うと透明にできます。

透明にしたい色(今回は緑)を指定することで、その色を透明にすることができます。

まとめ。アイロンビーズで動画編集でした
そうして完成した動画が、冒頭の動画です。
アイロンビーズで動画を作ってみたい… と勢いで編集しましたが、やってみると楽しかったです。
色んなキャラクターのポーズをアイロンビーズで作って、動画を編集する… なんてのも楽しそうです。
今回使用した動画編集ソフトはPowerDirectorですが、高機能で価格もお手頃、コスパの良いソフトです。
30日間の無料試用期間もあるので、まだ使ったことないなら、ぜひ触ってみてください。楽しいですよ。





















