ガンプラでアニメーションを作る方法。愛と怒りと悲しみのシャイニングフィンガーソードを、動画編集で再現 / PowerDirector

プラモデルを作るのって楽しいですねぇ。
そして… 作った後は、自分でプラモを持って遊ぶ「ごっこ遊び」も楽しいですねぇ。
今回は、その「ごっこ遊び」を、アニメーション動画に編集して遊んでみました。
それがコチラの動画でござんす。
機動武闘伝Gガンダム、シャイニングガンダムのシャイニングフィンガーソードをスパロボ風に再現してます。
動画編集ソフトはPowerDirectorを使いました。
メインとなる素材はシャイニングガンダムのガンプラです。
動画のクオリティは素人丸出しですが、使っている素材は PowerDirectorに同梱のエフェクトとフリーエフェクトです。
購入したガンプラ・動画編集ソフトを除けば、追加費用なく遊べます。
この記事では、実際に作った方法をまとめるので、興味がある人は ぜひ読んでみてね。
目次
動画で使用したフリー素材について
この動画では、WEB上で公開されている たくさんのフリー素材を使わせてもらっています。
動画の編集方法の前に、以下に使ったサイトさんをまとめます。
これらの素材は使わなければ、動画は作れませんでした。感謝、感謝ですなぁ。
- いらすとや / 動画の背景など
- ぴぽや倉庫 / カットインの背景など
- ニコニコモンズ / シャイニングフィンガーソード
- Effekseerサンプルファイル / 小爆発
- YouTubeフリー素材 / 大爆発
- 効果音ラボ / 動画中の効果音
- 魔王魂 / 動画のBGM
- ダ鳥獣戯画 / カエル
撮影したプラモデルの背景を切り取る方法
動画で使うプラモデルですが、撮影した時の背景は必要ないですよね。
↓写真は、ドラゴンボールの悟空です。

色々と試行錯誤してみましたが、背景を切り取ってくれる便利なサイトさんがありました。
それが、removebgです。
人物(今回はプラモ)と背景を、高い精度で切り分けてくれます。
…とはいえ、100%とは言えなので、なるべく背景が一色になるように工夫しておきます。
例えば、こんな感じで。

緑の画用紙を使いました。
これぐらいの適当な背景でも、removebgが切り分けてくれます。
以前には、この悟空のプラモデルを使った動画も作りました。
コチラもぜひ見てね。

キーフレーム / イーズイン・アウトを使って、プラモを動かす
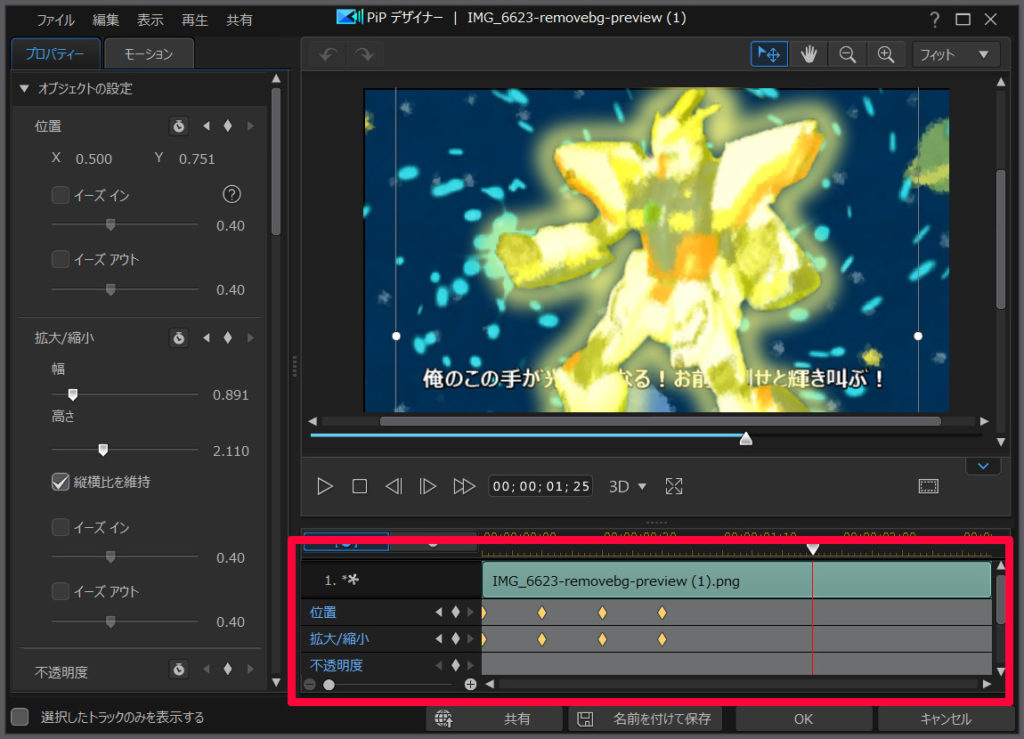
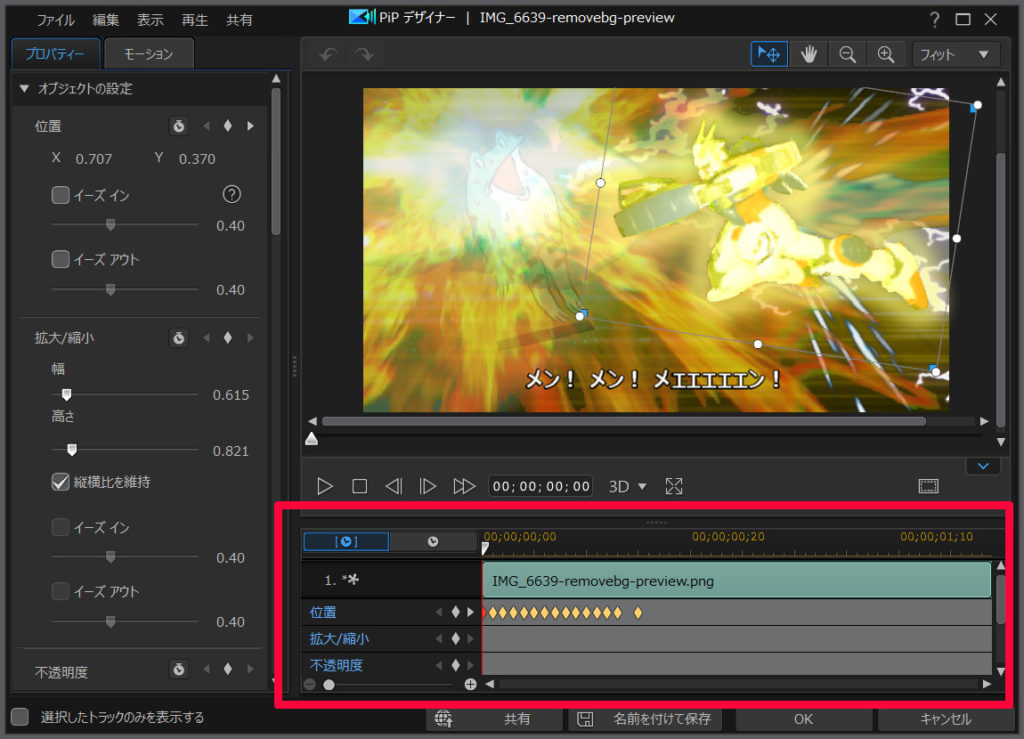
動画の中で、シャイニングガンダムが上下左右 や 拡大縮小 でグリグリ動いていますが、これはキーフレームを使っています。

キーフレームは、タイムライン中で始点・終点を設定して、その間にアニメーション効果を与えてくれます。
ガンダムが、両手にエネルギーを貯めるシーンも「位置の移動」と「拡大」をキーフレームで設定しています。
動画編集ソフトによっては、キーフレームに対応していない場合もありますが…
PowerDirectorなら、キーフレームが使えます。やったね。
自分のイメージ通りに、プラモを動かすことが可能です。

動画中で、ガンダムが同じポーズで動くシーンは、全てキーフレームで実現しています。
だがしかし!
キーフレームの動きは一定速度です。
これだと、迫力がでません。
こんな時に使えるテクニックが、イーズイン・アウトです。
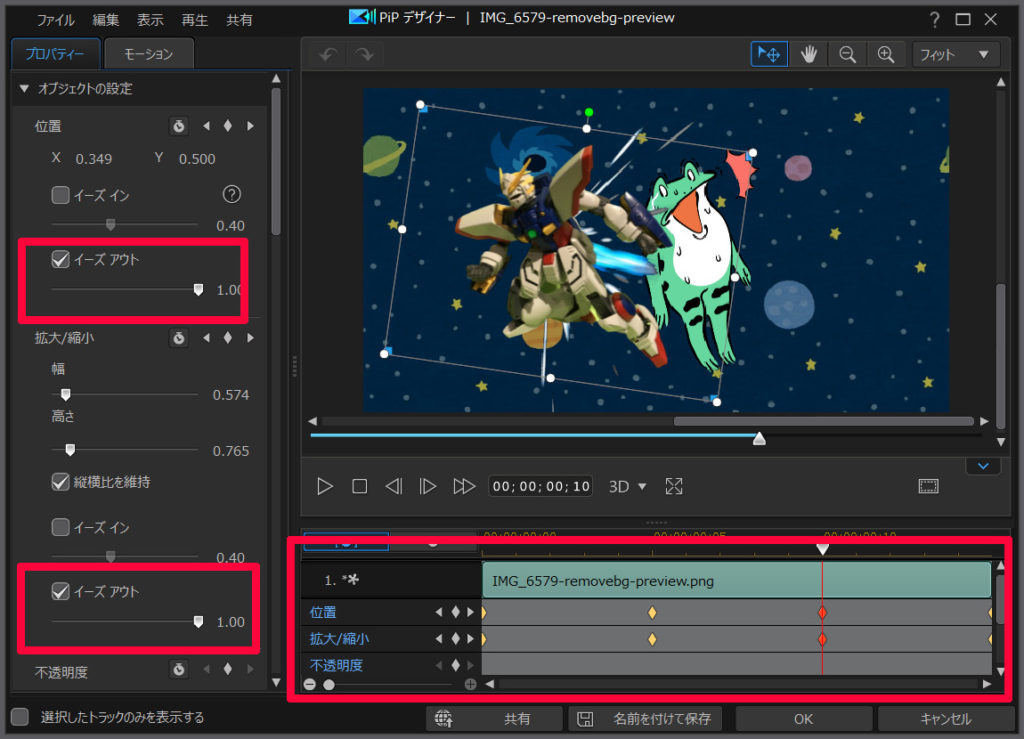
例えば、動画の最後でガンダムが飛び去るシーン。
これは、イーズアウトを使って、低速からだんだん加速するように設定しています。

イーズイン・アウトは、キーフレームの加速度を変えてくれる機能です。
- イーズイン:最高速から、だんだん減速する
- イーズアウト:低速から、だんだん加速する
キーフレームに加えて、イーズイン・アウトを使うと、物体の動きのリアルさが増します。
例えば… コチラの動画では、ボールを上に放り投げたような動きにできます。

スーパーモードでガンダムを黄色くする方法
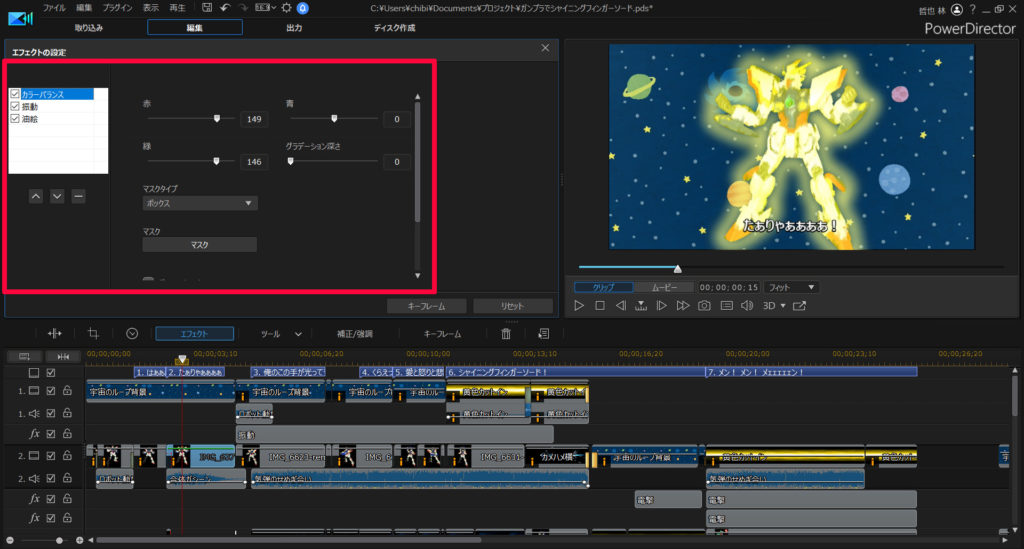
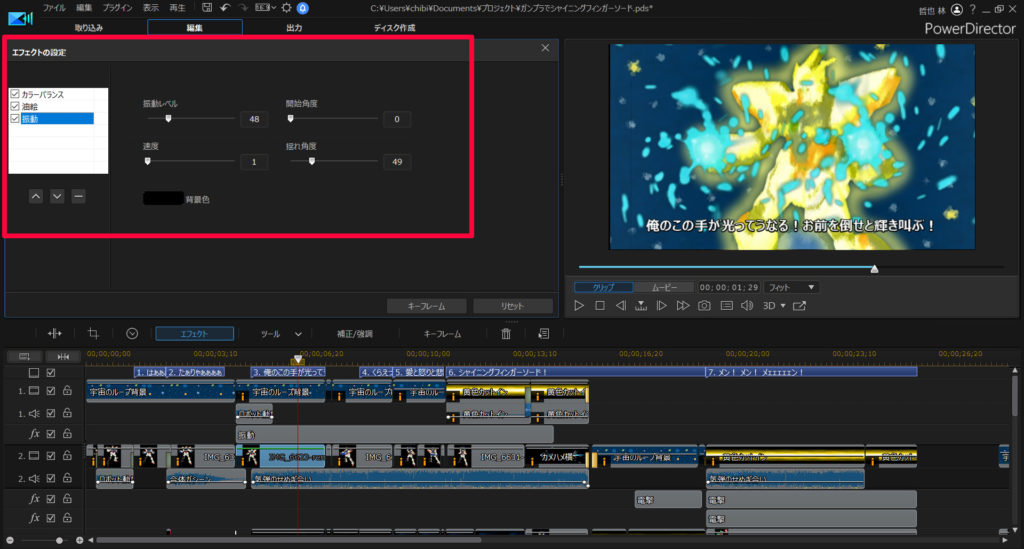
スーパーモードが発動したように見せるため、ガンダムを全体的に黄色くしました。
カラーバランスエフェクトを使って、色を変えています。

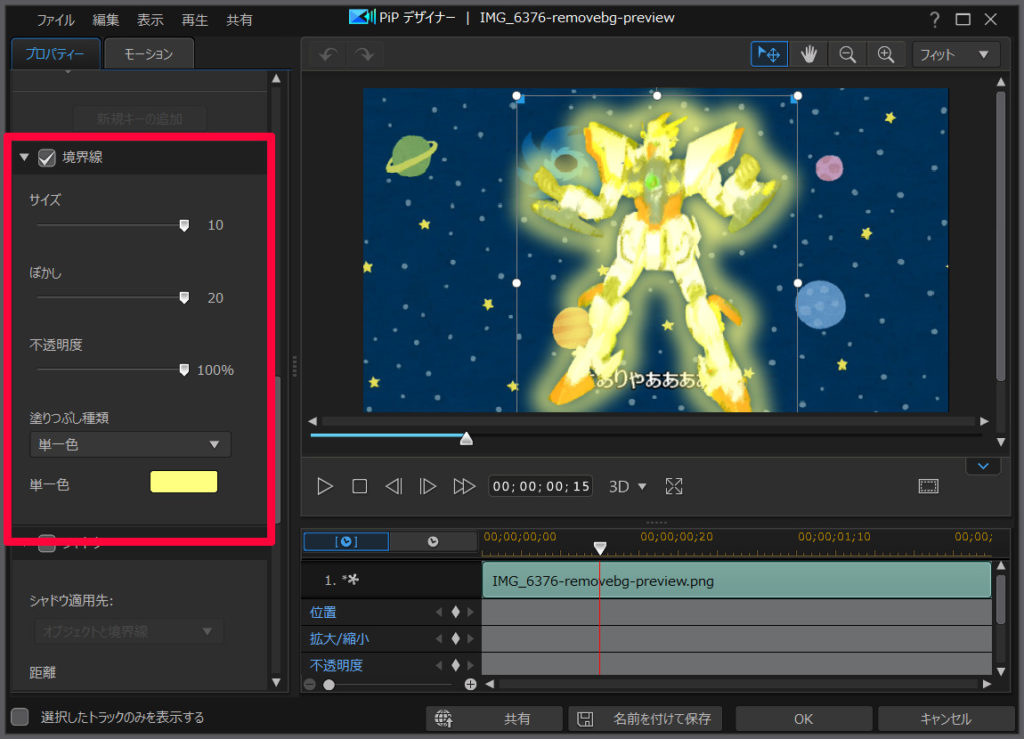
また、ガンダムの周りをオーラっぽく見せるため、境界線を設定してボヤけるようにしました。

スーパーモード発動時に、カットインを入れる方法
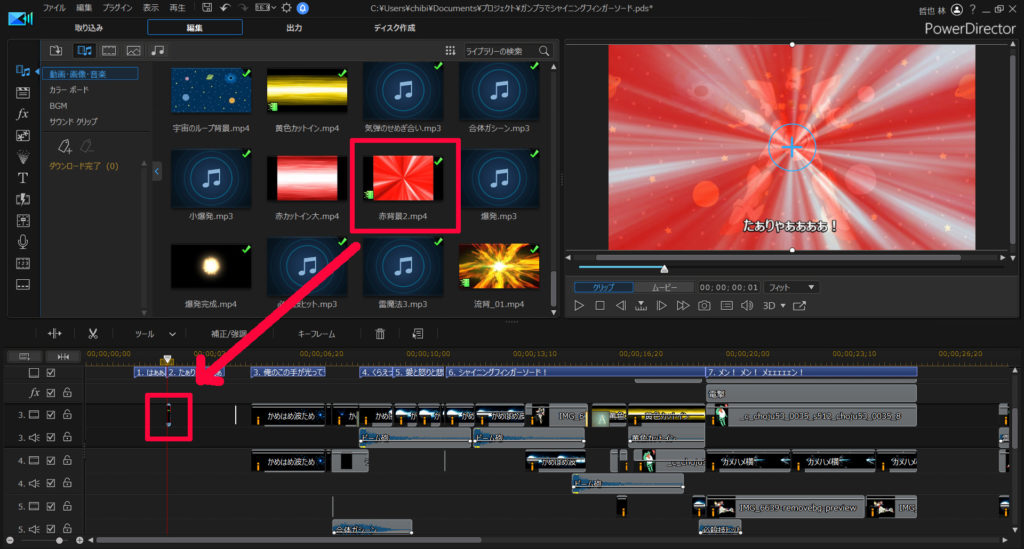
ガンダムがノーマル状態からスーパーモードに変わるタイミングで、赤いカットインを入れました。

画像を入れ替えるだけだと味気ないですが、カットインを入れることで「それっぽく」なります。
この赤いカットイン背景は、ぴぽや倉庫さんのエフェクトを使わせてもらってます。
それ以外には、シャイニングフィンガーソードを発動した時の、黄色背景も使っています。
使い方は、コチラの記事も参考にどうぞ。

ガンダムなどを小刻みに振動させる方法
動画中、ことあるごとにガンダムなどが振動していますが、これは「振動エフェクト」を使っています。

パラメーターを調整することで、振動の強さを変えたりできます。
振動エフェクトは、別の記事にもまとめてます。見てね。

シャイニングフィンガーソードを再現させる方法
この動画では、以下の部分をニコニコモンズの素材を使わせてもらいました。
- 両手にエネルギーを貯める
- シャイニングフィンガーソードを発動
これらは、以前にかめはめ波を再現したエフェクトと一緒です。

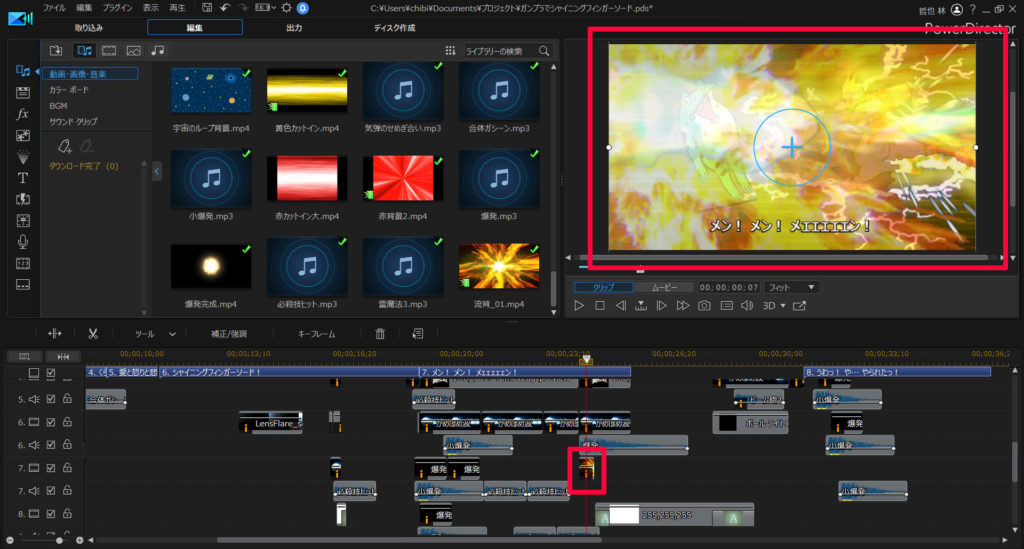
ソードの動きや爆発のブレを再現する方法
シャイニングフィンガーソードを振り回す時や、爆発する時のブレるシーンは、スーパーロボット大戦の動きをトレースしています。
具体的には、以下の手順です。
- YouTubeなどから、スパロボの映像を入手する
- スパロボの映像に、編集中の動画を(透明度を下げて)重ねてトレースする
映像を入手する方法は、Screen Recorderなどの録画ソフトを使って、トレースしたい部分を録画しました。
録画した映像を読み込んで、編集中の動画を重ねます。
重ねた編集動画は、透明度を下げることで、録画した映像が透けてみます。
録画映像の動きを確認しながら、自分の動画を編集できます。
例えば… 爆発で映像がブレるシーン。
これは、スパロボの映像を確認しながら、1フレームずつ編集動画にトレースしました。
キーフレームで設定しています。

爆発の衝撃が再現できています。
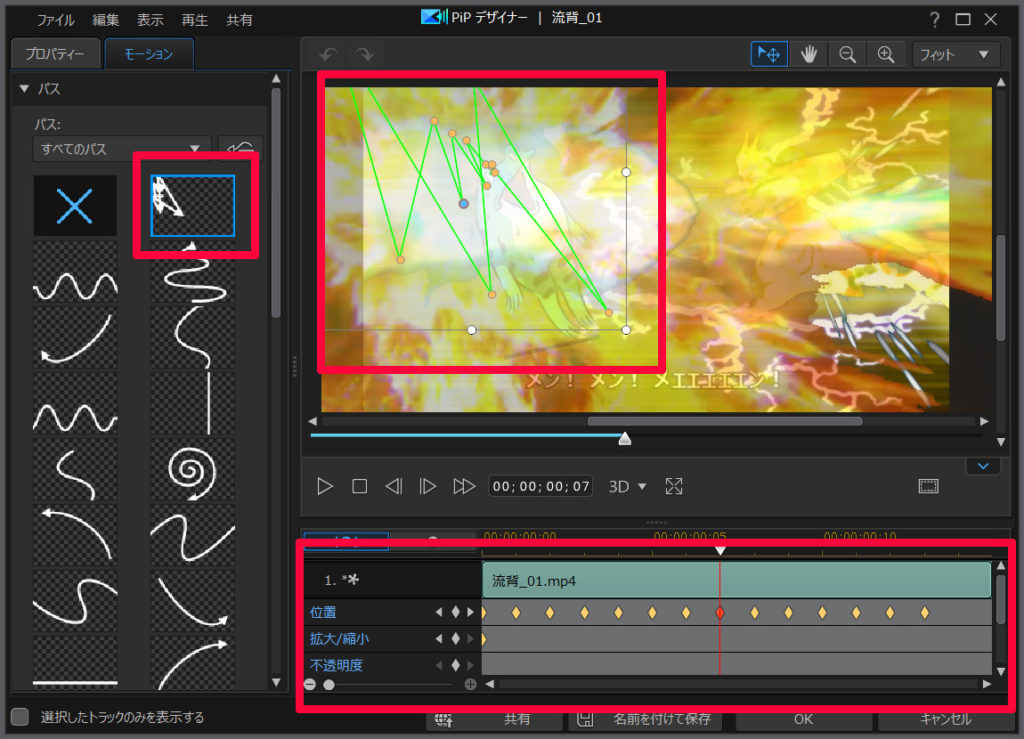
この動きはガンダムのキーフレームで適用させていますが、同じようにカエルも動かさないといけません。
動かないと映像に違和感が出るので。
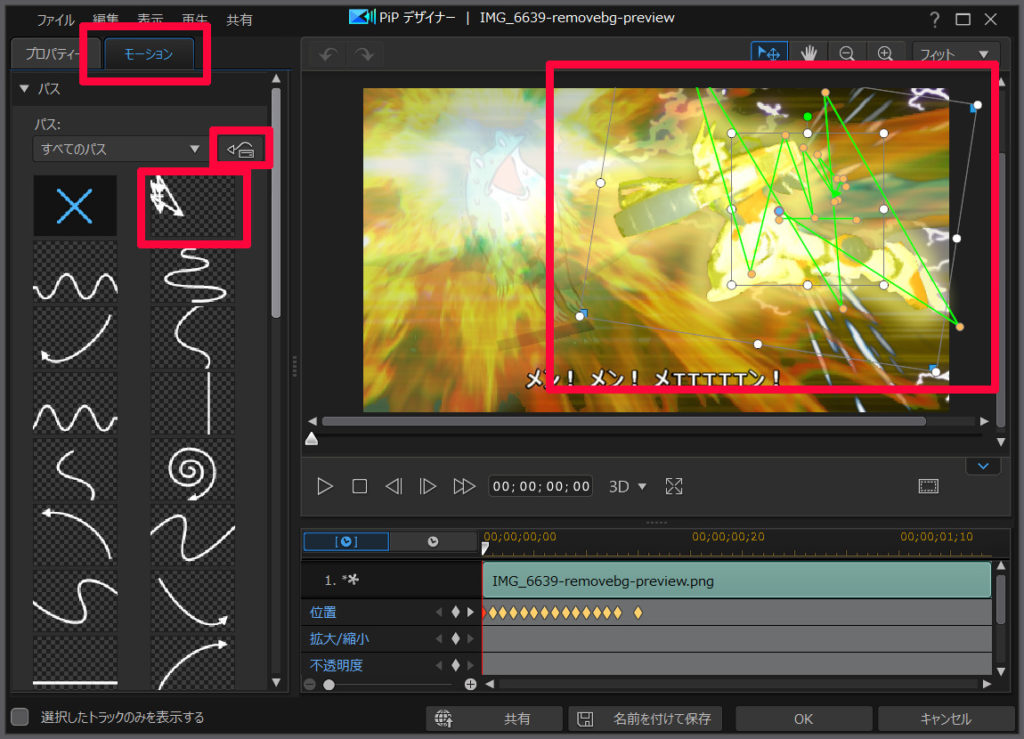
設定したキーフレームの動きは、モーションタブで保存できます。

この保存したキーフレームの動きをカエルに適用すれば、ガンダムと同じように動きます。
同じ動きをすることで、画面がブレた動きを再現できます。
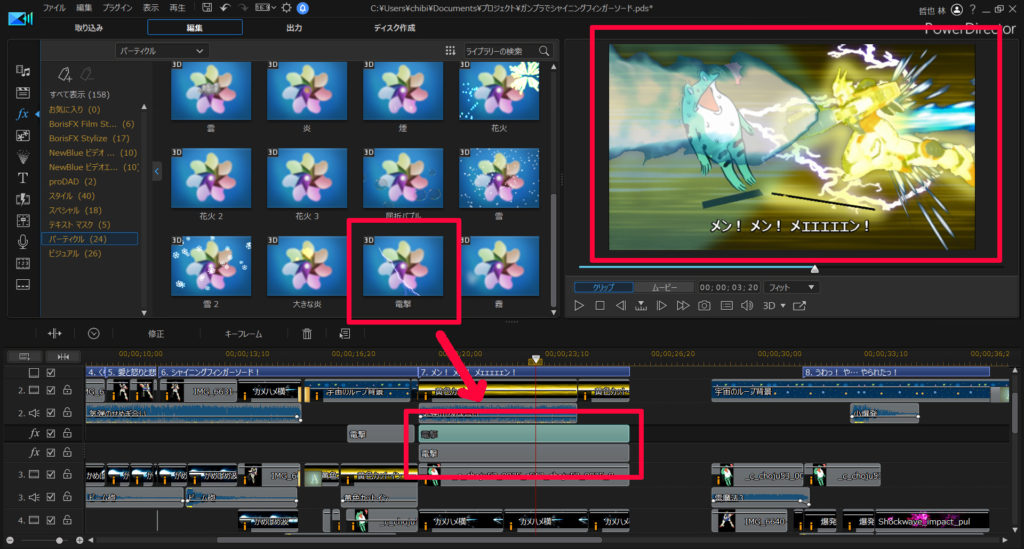
電撃エフェクトを使う方法
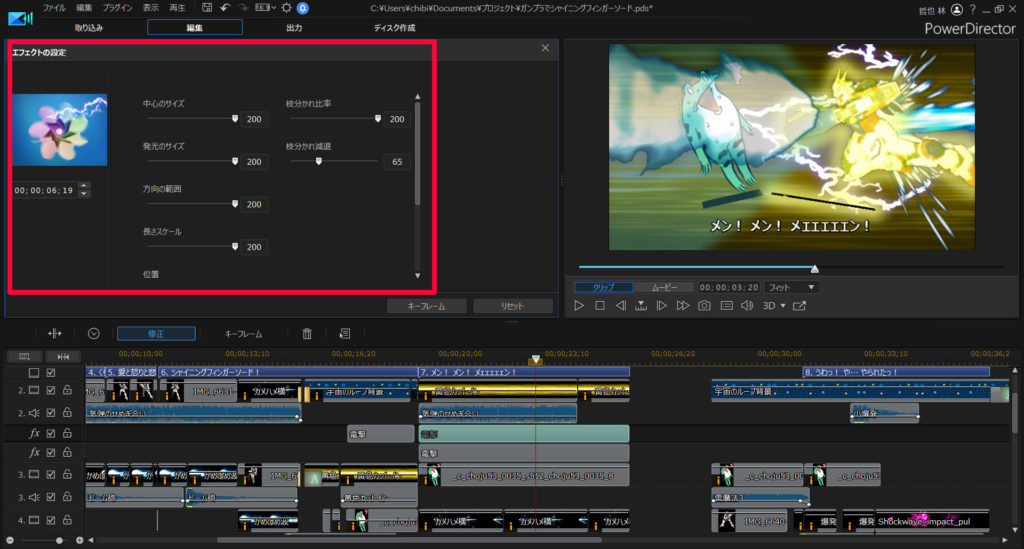
シャイニングフィンガーソードが命中している時に、カエルの周りをビリビリしている電撃は、PowerDirectorの電撃エフェクトを使いました。

PowerDirectorのエフェクトは、ドラッグアンドドロップだけで使えます。
パラメーターを調整すれば、電撃の太さ・範囲などを変更できます。

エフェクトについては、コチラの記事も参考にどうぞ。

爆発エフェクトを使う方法
今回の動画では、3種類の爆発エフェクトを使っています。
追加エフェクトを使う場合、背景が透明になっていません。
その場合は、クロマキー合成を使うと透明にできます。

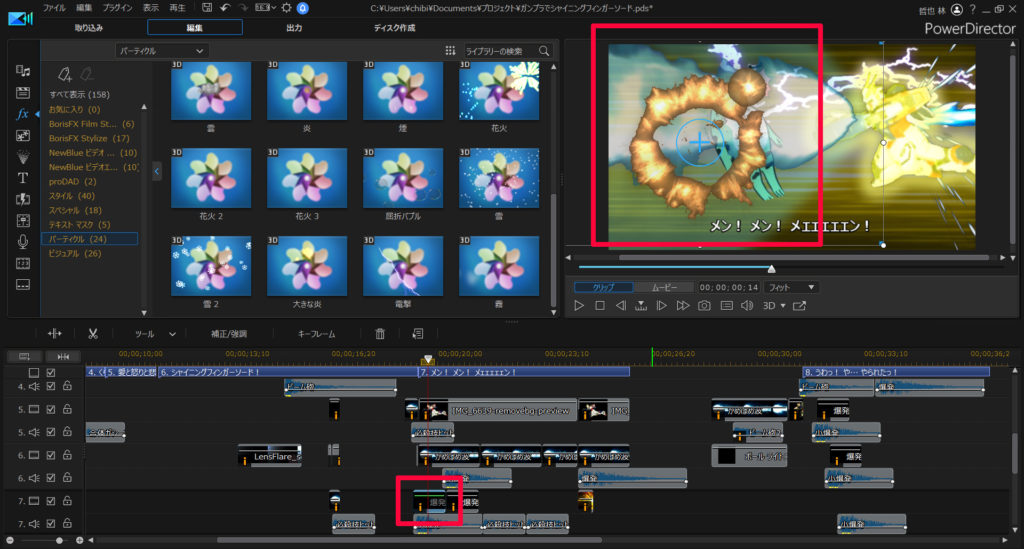
では、使った爆発エフェクトをまとめます。
1.小爆発

この爆発エフェクトは、自分でエフェクトを作れるフリーソフトeffekseerのサンプルファイルを使わせてもらいました。
コチラの記事も参考にどうぞ。この記事ではかめはめ波を使いました。

2.中爆発

このエフェクトは、YouTubeで公開されているアフターセブンさんのエフェクトを使わせてもらいました。
爆発のブレを表現しているシーンなので、ガンダム・カエルと同じ動きをキーフレームで設定しています。
先ほど、ガンダムの動きで保存したモーションを使っています。

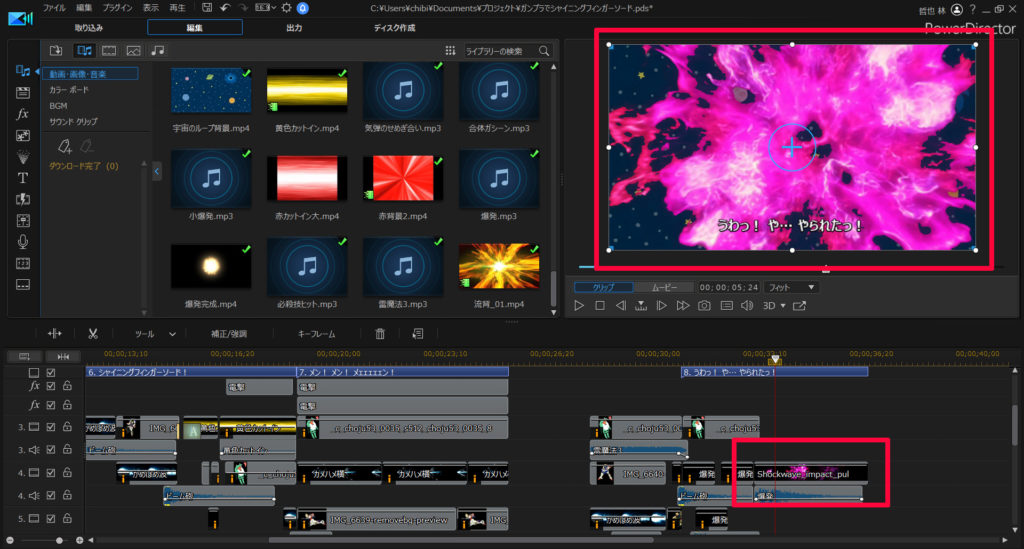
3.大爆発

最後にカエルが消えちゃうシーンです。
このエフェクトも、アフターセブンさんのエフェクトを使わせてもらいました。
完成。ガンプラアニメ。
そうして完成したのが、今回のガンプラアニメーションです。
自己満足度100%ですが… 実際に作ってみると、本当に楽しいんですよ。
PowerDirectorは、キーフレームやイーズイン・アウトも使えるので、プラモを動かす自由度が高いです。
エフェクトをも豊富だし、フリーの素材を取り込んで使えます。
PowerDirectorは、有料ソフトですが、30日間の無料試用期間もあります。
まだ使ったコトがない人は、ぜひ触ってみてください。楽しいので。


















