動画編集ソフト、フィモーラで図形を動かす方法・やり方

動画編集において、図形の動きは視覚的な表現を豊かにし、情報を分かりやすく伝えるのに役立ちます。
本記事では、人気の動画編集ソフトウェア「フィモーラ」を使用して、図形を動かす方法について詳しく解説します。

図形の挿入方法
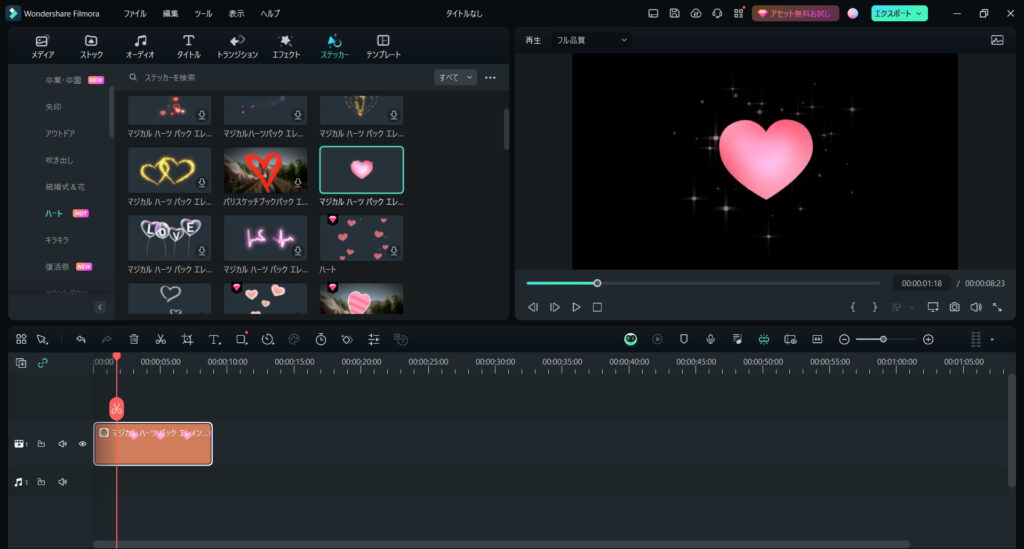
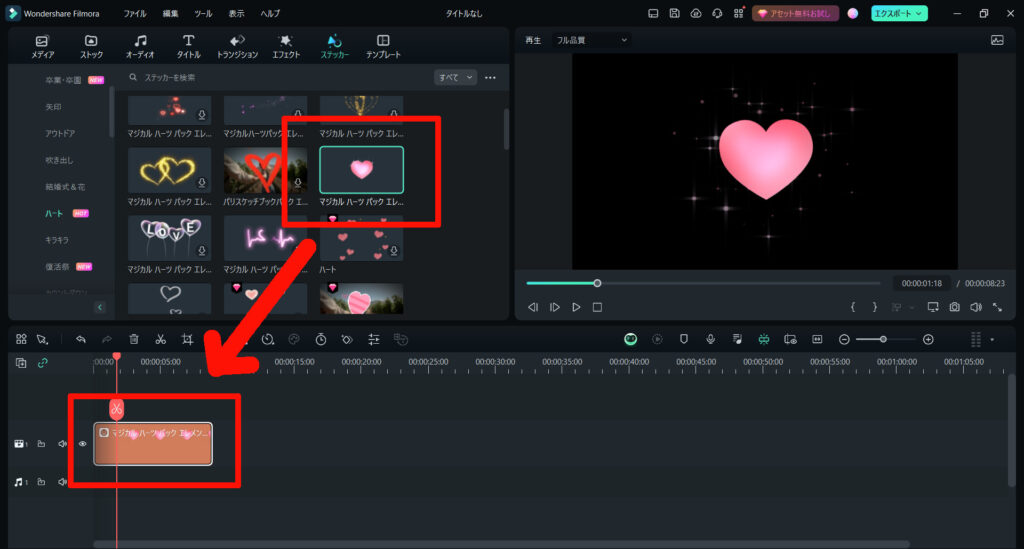
フィモーラで図形を動かすにはまず、図形を挿入する必要があります。
たくさんの図形テンプレートが用意されているので、ドラッグアンドドロップするだけで編集に使えます。

もちろん自分で図形画像を追加することも可能です。
図形のデザインとカスタマイズ
挿入した図形をカスタマイズして、動画に適したデザインにすることが重要です。
詳細画面から、サイズ、色、形などのパラメータを調整してカスタマイズすることもできます。

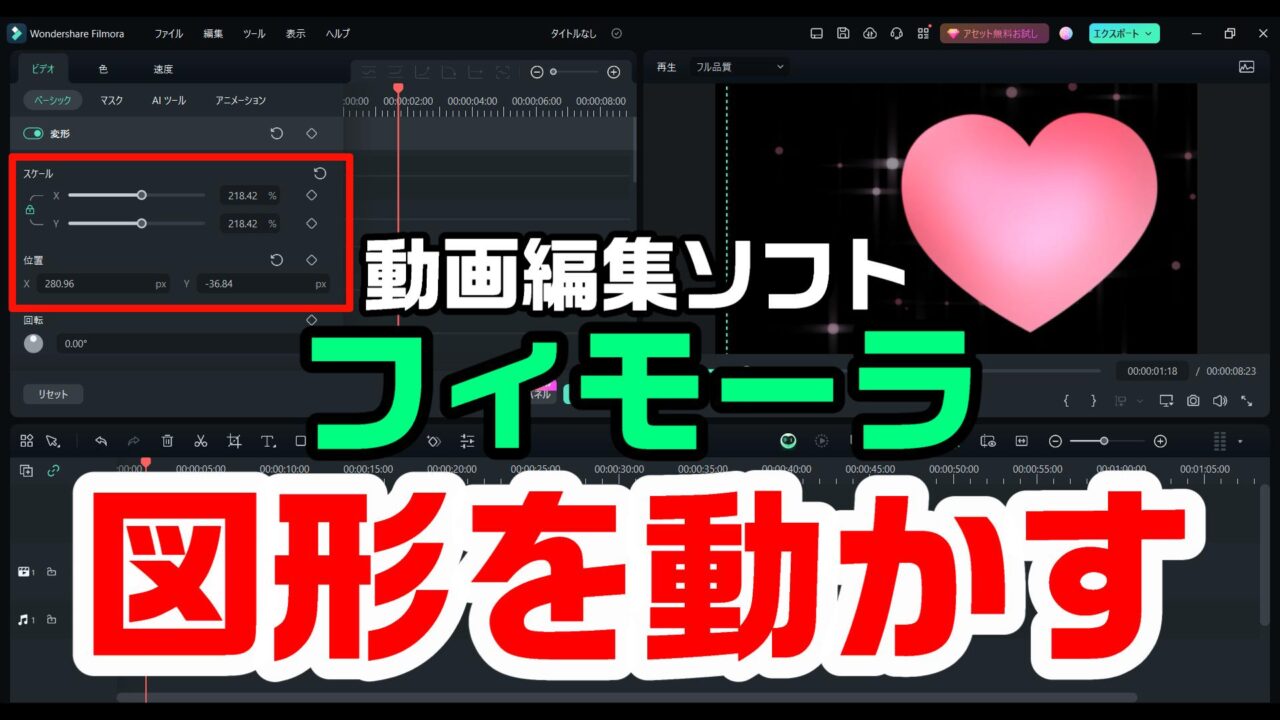
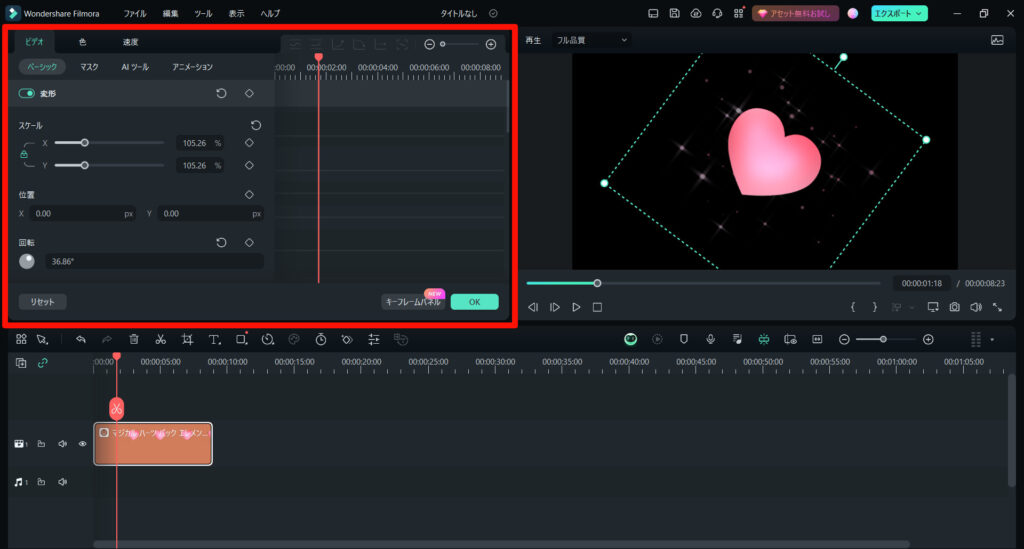
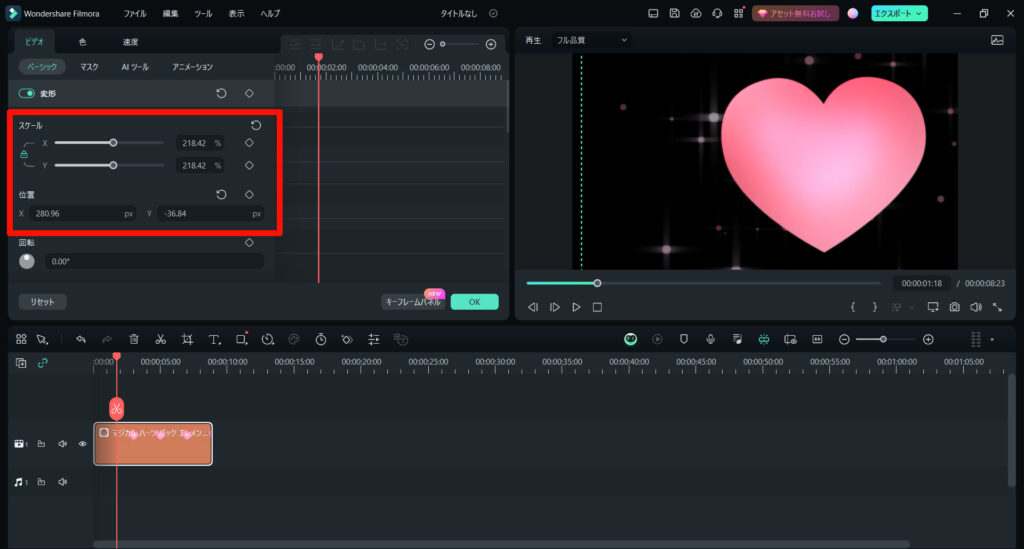
図形の位置とサイズの変更
フィモーラでは、図形の位置やサイズを自由に変更することができます。
図形のプロパティを調整して、位置やサイズを細かく設定できます。

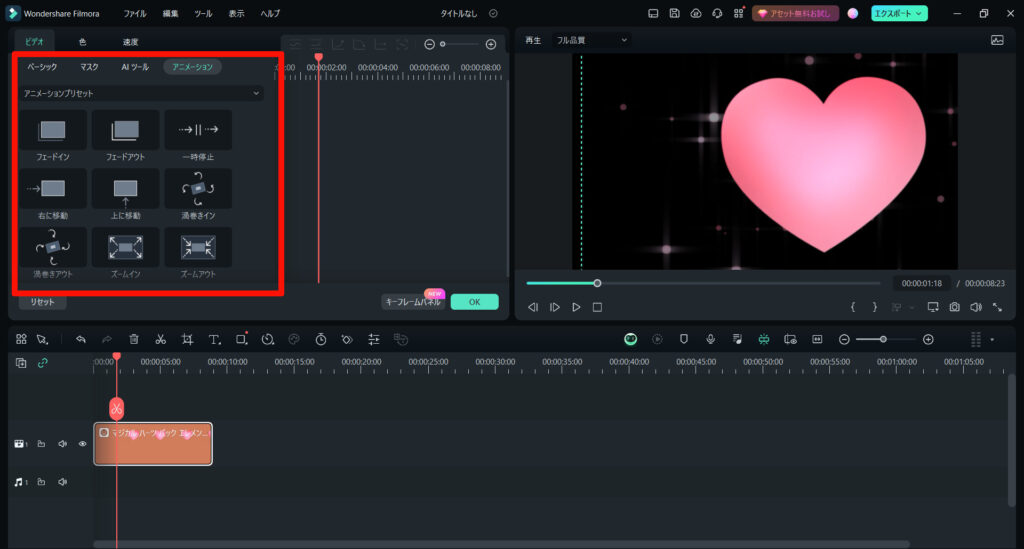
図形のアニメーション効果の追加
図形にアニメーション効果を追加することで、動画にダイナミズムを与えることができます。
フィモーラのアニメーション機能を活用して、フェードイン・アウト、ズームイン・アウトなどの効果を与えることができます。

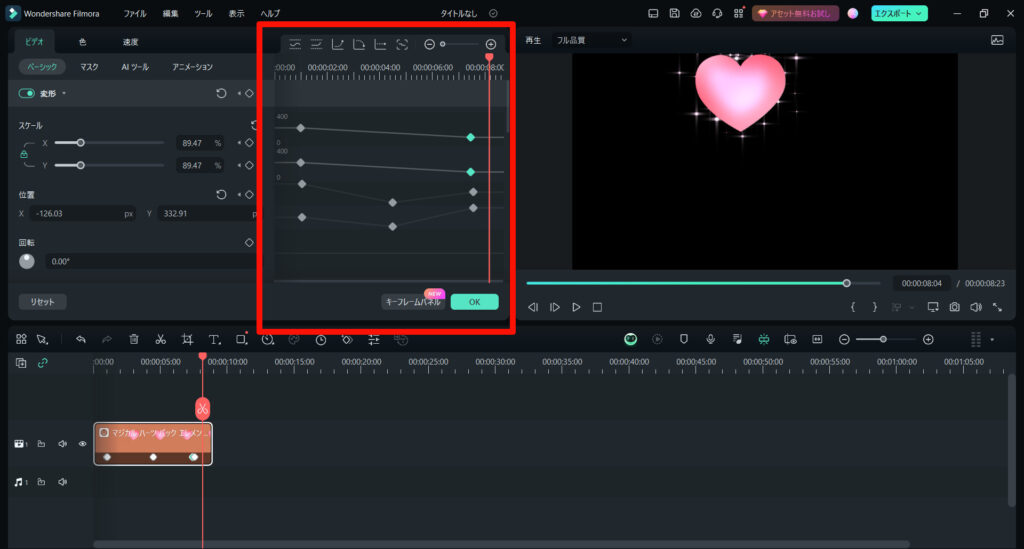
キーフレームアニメーションの活用
フィモーラでは、図形にキーフレームアニメーションを適用することで、より複雑な動きを実現することができます。
図形の軌跡を設定して、滑らかな動きを表現できます。

説明しよう!キーフレームとは… タイムライン(動画の流れ)に合わせて、位置・大きさ・回転などを調整して、自由に動かすことができる機能のことなのだっ!
まとめ
本記事では、フィモーラを使用して、動画編集における図形の挿入と動かし方について詳しく解説しました。
図形を使った動きは、視聴者に情報を分かりやすく伝えるだけでなく、動画に動きと魅力を与えます。
是非、あなたの動画に図形を動かしてみてください。