動画編集で、ロボットの目が光る演出を再現する方法・やり方 / PowerDirector

ロボットアニメでよく見られる演出… それは…
目が『ドゥーン♪』って光る演出です。
ガンダムシリーズとかで、よく見られますね。
自分でも、動画を編集して再現できないかなぁ… と思ってやってみたら、それっぽい動画ができました。
画像編集ソフトGIMPと、動画編集ソフトPowerDirectorを使って作りました。
この記事では、実際に作った方法をまとめました。
ぜひ参考にしてみてね。
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。
もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!
目が光る画像を準備する
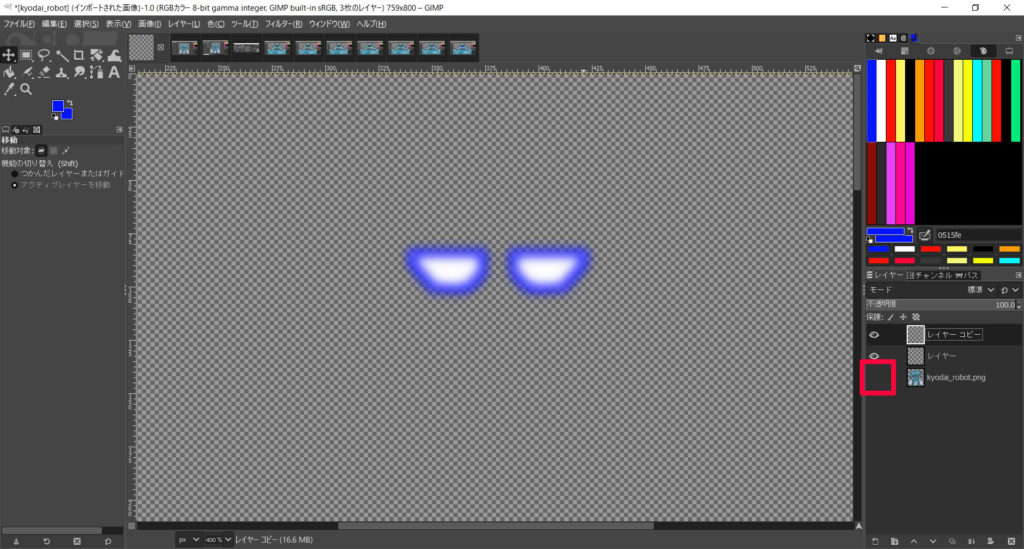
まずは、ロボットの画像をGIMPへ読み込みます。

画像は、いらすとやさんです。
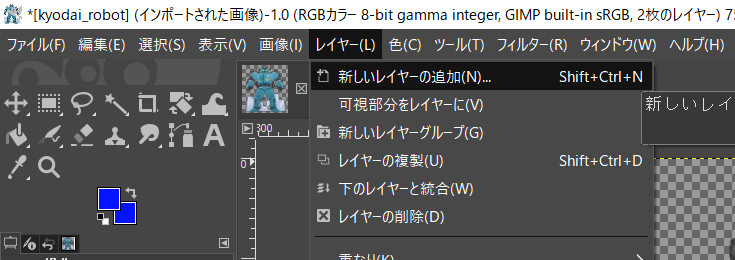
上部メニューバーから、[レイヤー] – [新しいレイヤーを作成]を選びます。

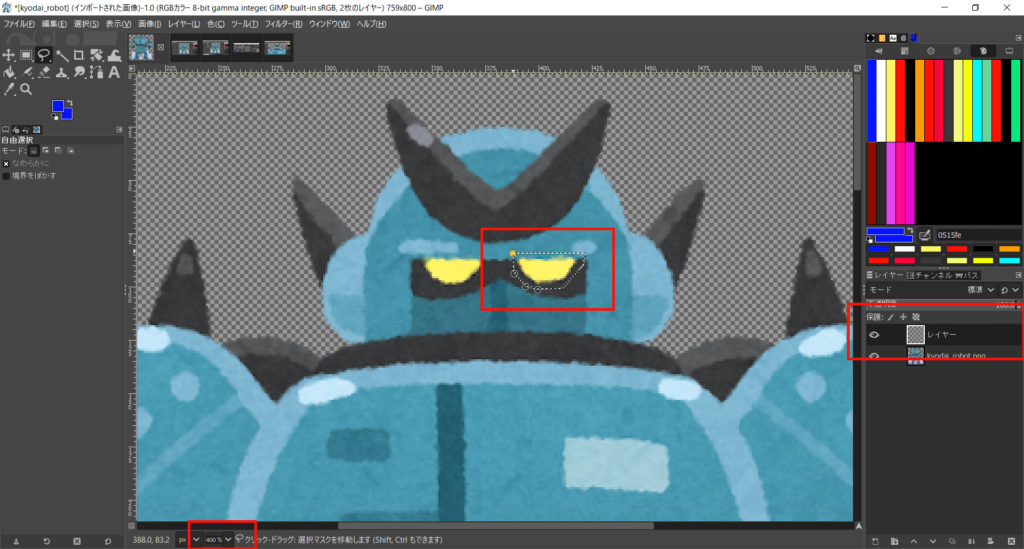
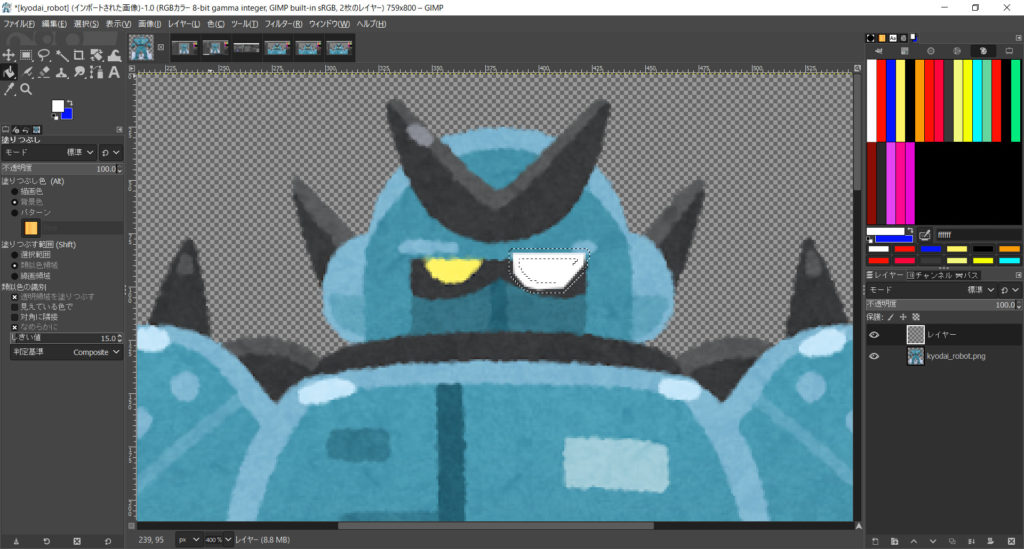
作成したレイヤー上で、上部メニューバーから、[ツール] – [選択ツール] – [自由選択]を選びます。
ロボットの目の周りを、少し大きめに囲います。

光ってるのを分かりやすくするため、大きめに囲いました。
お好みで調整してください。
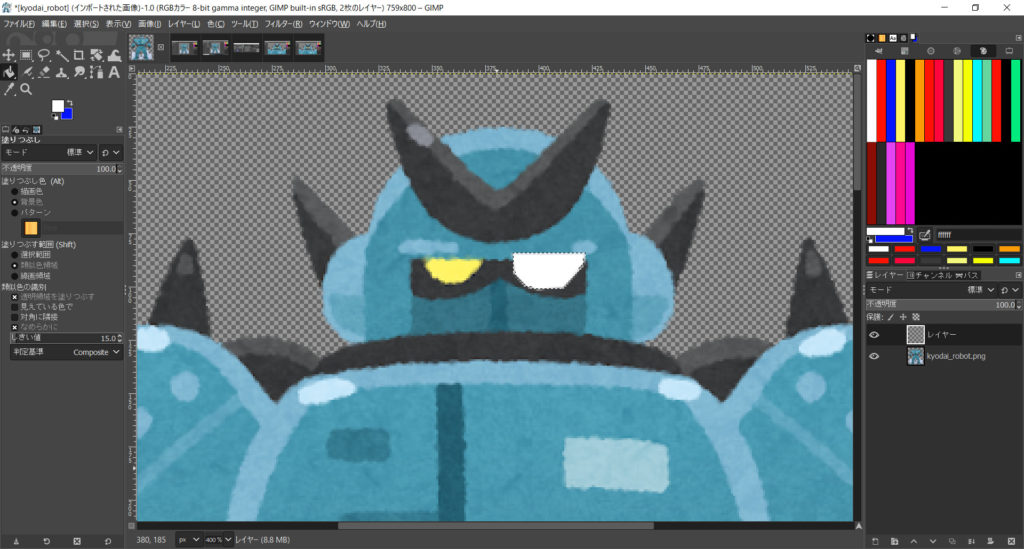
囲んだ部分を、[ツール] – [描画ツール] – [塗りつぶし]で、白く塗りつぶします。

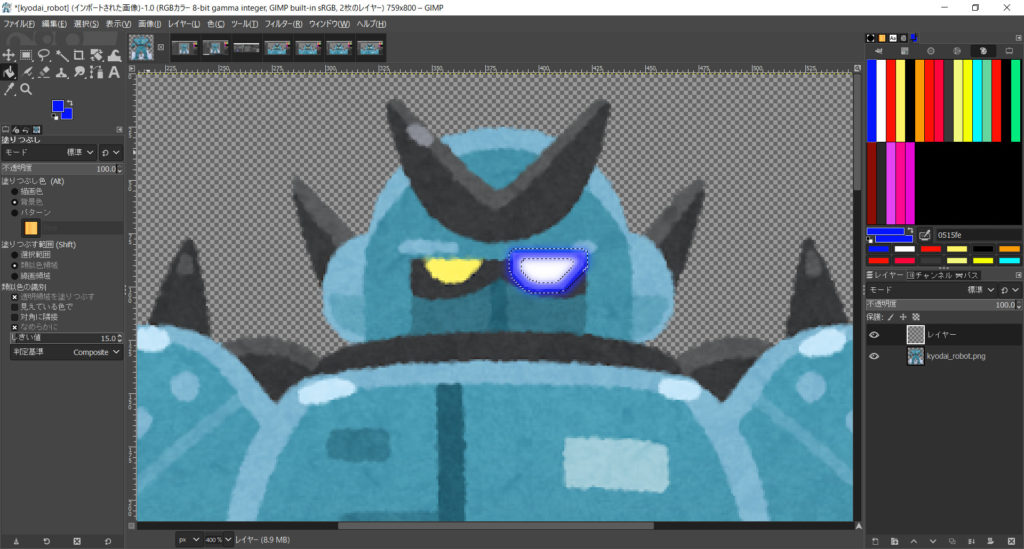
[選択] – [縁取り選択]で、囲った部分を縁取ります。

縁取った大きさは、「2」に設定しました。
コチラもお好みで…
[選択] – [境界をぼかす]を選択します。ボカす大きさは「6」にしました。
続いて、お好みの色に設定して、[編集] – [描画色で塗りつぶす]を選びます。

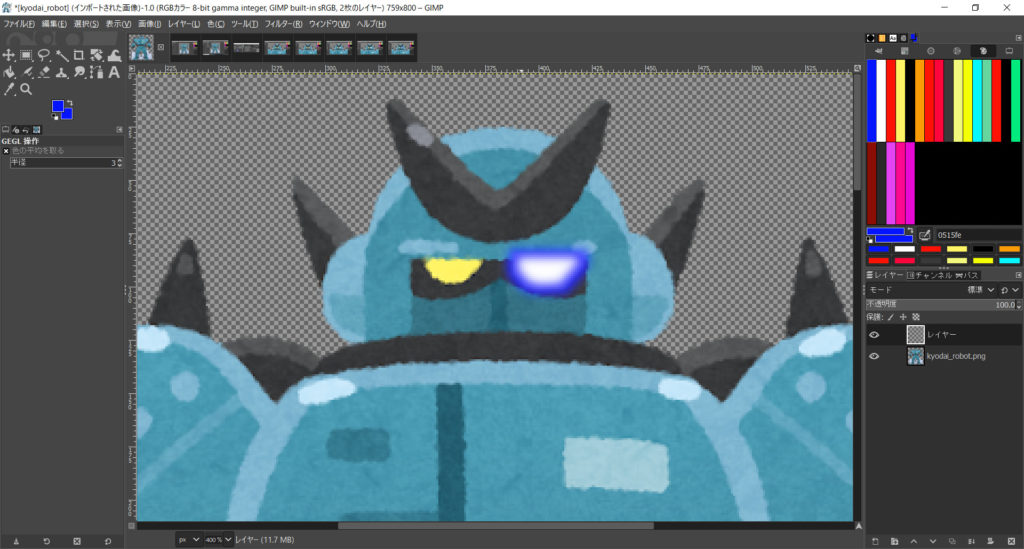
次に、[フィルター] – [ぼかし] – [ガウスぼかし]で、作成した全体をボカします。

はい。これで「青く発光したような目」を作成できました。
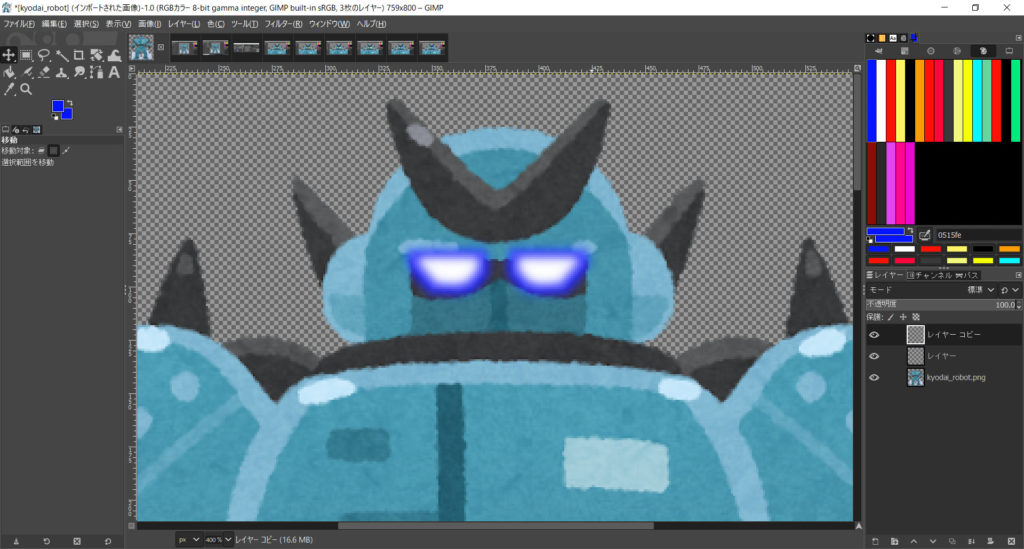
もう片方の目は、同じ手順で作成するか、コピーすればOKです。
以下の手順でコピーできます。
- [レイヤー] – [レイヤーの複製]で、レイヤーをコピーする
- コピーされたレイヤーが選択されている状態で、[レイヤー] – [変形] – [水平反転]を選ぶ(左右対称にするため)
- 位置を微調整する

ここまで作成できたら、レイヤーウインドウで、ロボットレイヤーの左にある[目アイコン]を閉じます。

これで完成です。
背景の透明を維持するため、「PNG」形式で保存します。
PowerDirectorに、ロボットと目を読み込む
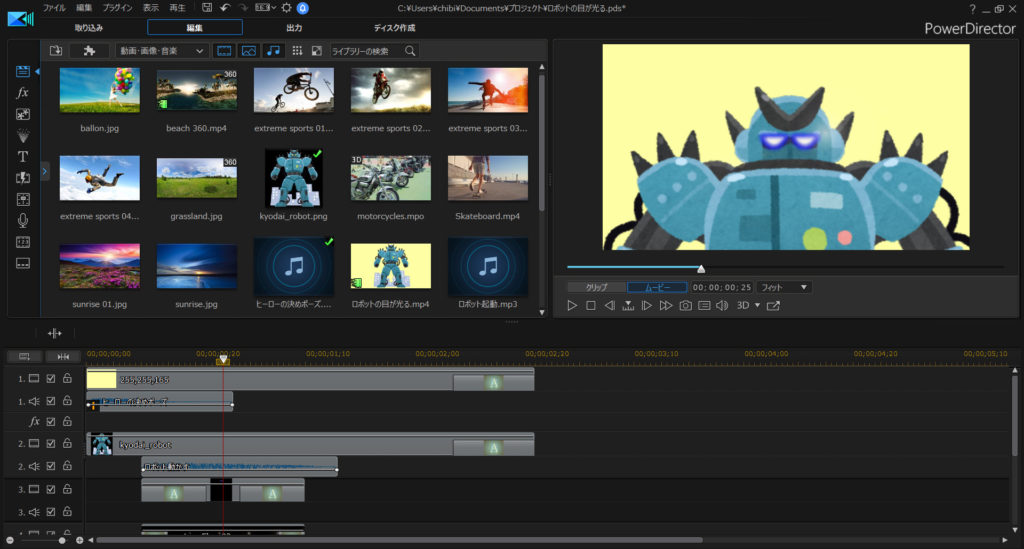
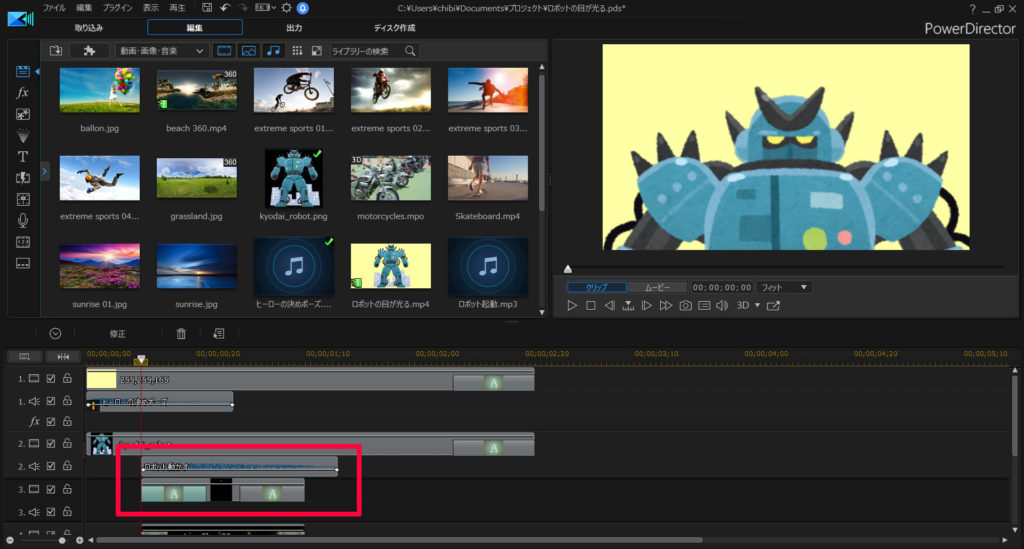
PowerDirectorに、ロボットの画像を読み込んで、先ほど作成した「発光した目の画像」も読み込みます。

目の画像は、ロボットにうまく重なるように、大きさ・位置を調整します。
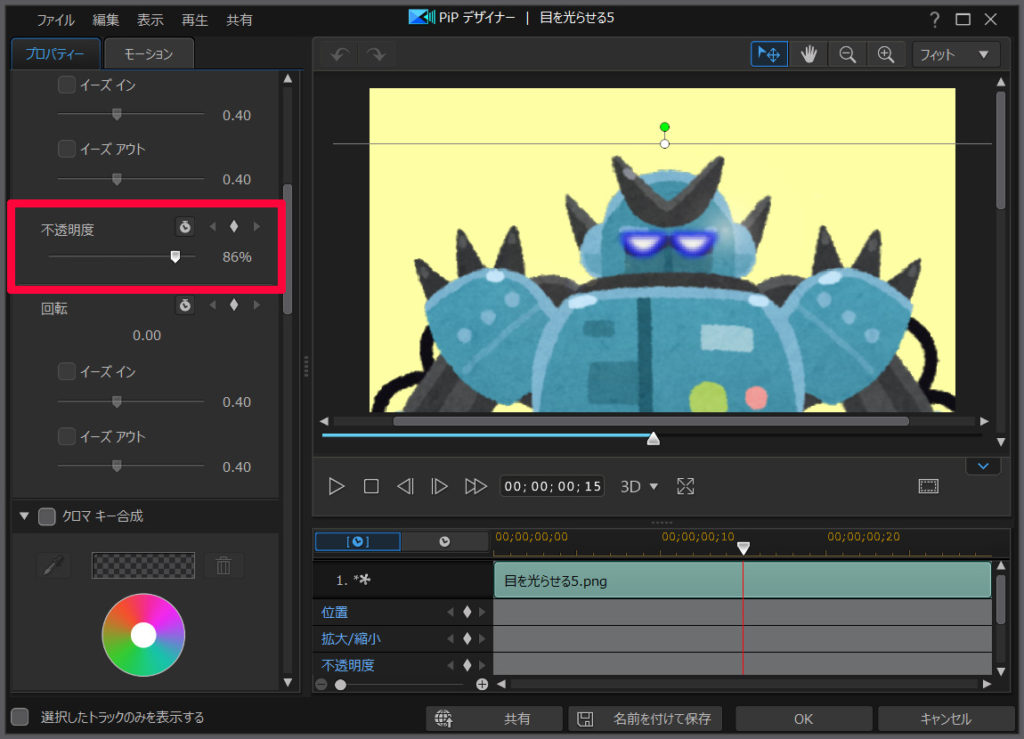
目の画像は、少し不透明度を下げておきます。

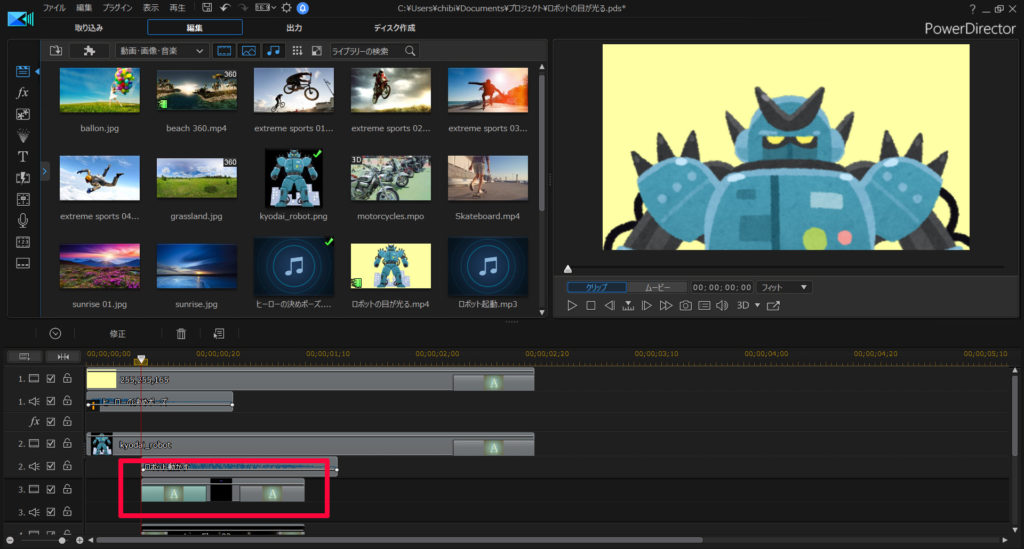
「ボワンと光る感じ」を再現するため、画像を表示させる前後で、フェードイン・アウトのトランジションを使います。


効果音の追加
目が光るだけでは寂しいので、「ドゥイーン♪」みたいな音を追加しましょう。
効果音は、効果音ラボさんの素材を使わせて頂きました。

まとめ。目を光らせてみよう
そうして完成したのが、冒頭の動画です。
プロが編集したような自然な感じは難しいですが、画像編集ソフトGIMPと、動画編集ソフトPowerDirectorを使って「それっぽい動画」ができました。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!




















