動画編集で、動画や画像をだんだん透明化させる方法・やり方 / PowerDirector

こんにちは。ケロケロです。
動画編集で、動画や画像を「だんだん透明にしたい」と思ったことはないでしょうか。私はあります。
例えば… こんな感じ↓です。
全身タイツの少年が空に向かって透明になっていきます。
タイトルは「さらば!全身タイツよ、永遠に!」です。ケロケロ先生の次回作にご期待下さい
期待する要素が一つも無い
この記事では、動画編集ソフトPowerDirectorを使って、「動画や静止画をだんだん透明化する方法」についてまとめました。
ぜひ参考にしてみてね。
キーフレームを使って、透明化を調整
「だんだん透明化」するなら、キーフレームを使って実現できます。
説明しよう!キーフレームとは… 動画の流れの中で、始点と終点を設定して、その間にアニメーション効果(位置の移動・拡大/縮小など)を与えることができるのだっ!

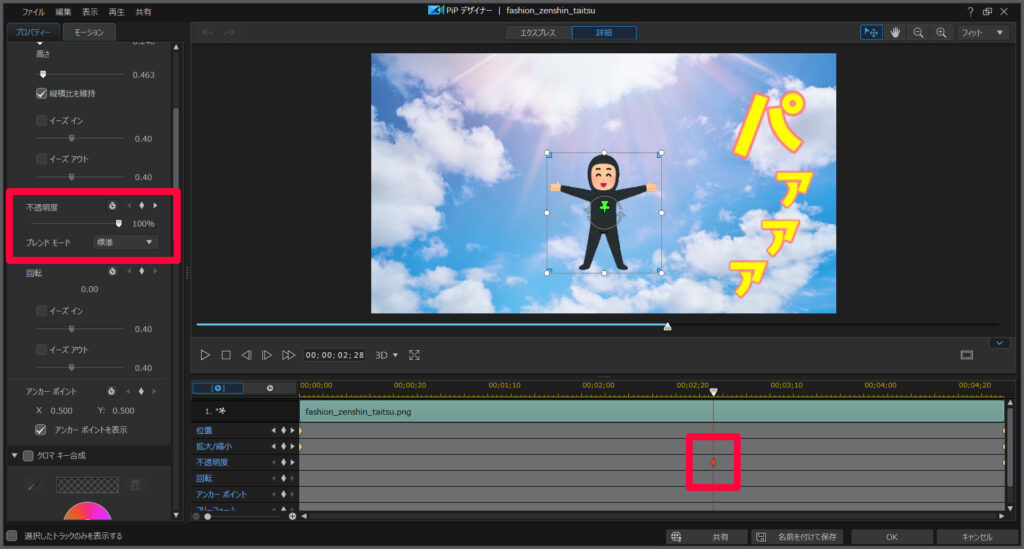
今回は、以下のように設定しました。
キーフレームの始点↓では、不透明度100%に設定しています。

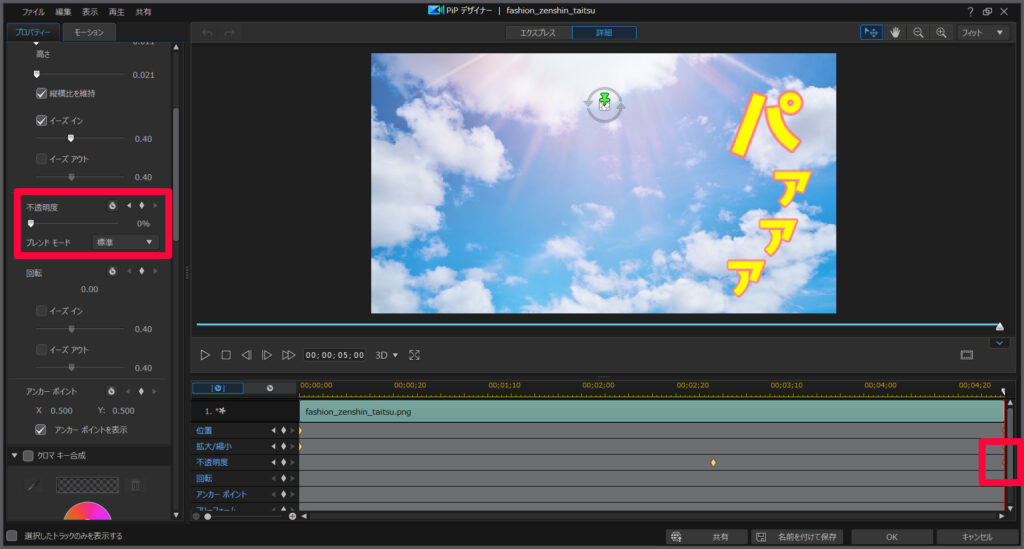
キーフレームの終点↓では、不透明度0%に設定しています。

このように設定することで、動画の流れに合わせて画像(全身タイツ)が、だんだん透明になっていきます。
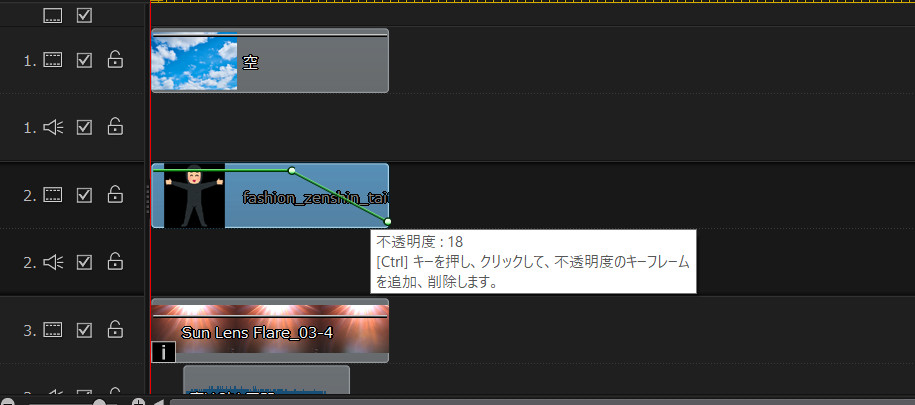
タイムラインからも手軽に調整
透明化の場合、タイムラインからも手軽に調整できます。

緑のバーが、透明度です。
ctrlキーを押しながらクリックすると、白丸を追加できます。
その白丸をマウスでドラッグすると、透明度を調整できます。
複雑な編集でなければ、タイムラインから操作するのもお手軽です。
まとめ。透明化はキーフレームで実現できます
…というわけで今回は、動画や画像をだんだん透明にする方法をまとめました。
この記事では画像で説明していますが、動画でも同じ方法で透明にできます。
キーフレームを使えば、だんだん透明にできますが… キーフレームは動画編集ソフトによっては対応していない場合もあります。
キーフレームは、透明化以外にも移動や拡大・縮小などに使える便利な機能です。
PowerDirectorはキーフレームに対応しているので、まだ触ったことがないなら、ぜひ試してみてください。
30日間の無料試用期間もあります。
また、冒頭の動画では文字がプルプル震えていますが、これはPowerDirectorの「振動エフェクト」を使っています。
振動エフェクトについては、コチラの記事↓に詳しくまとめているので、よろしければぜひご覧ください。





















