Youtubeに、自分の動画をアップロードしてみたい。
でも… ただ動画をアップロードするだけじゃ… ツマらんな…
と、思っているそこのアナタ。
今回の記事は、そんなアナタに、ぜひ読んでほしい内容となっちょります。
実際に、私も動画を編集してみて思ったんですけど…
以下の機能を使うと、動画がそれっぽくなります。
- 動画のカット・結合
- 結合した動画を滑らかにつなぐ
- 音声の合成
- テキストの挿入
これらの機能を実現するのに、有料ソフトは必要ありません。 そう、… Aviutlがあればね。
驚くなかれ… なかれ驚け!
このAviutlは、フリーソフトです。
すごいですよ、このソフト…。
(クオリティは さておき) Aviutlを使えば、こんな動画編集もできるんです。
後半に行くほど編集に慣れてきたので、上の4つ以外の機能も使ってます。
ではさっそく、詳細を まとめていきまッショイ!
目次
AviUtlのインストールについて
まずは、Aviutlをインストールせねばなりませんが… めちゃくちゃ大変なのです…。
ただ、大変なのは最初だけ。
1度インストールしてしまえば、直ぐに動画編集できます。
インストールについては、別記事にまとめておりますので、コチラをどうぞ。

これだけは知っておきたい。AviUtl の 4つの機能
それでは、4つの機能について詳細をまとめます。
難しい操作は必要ありません。
1.動画のカット・結合
例えば…
…なんてことも、あるでしょう。
AviUtlならカンタンに編集できます。
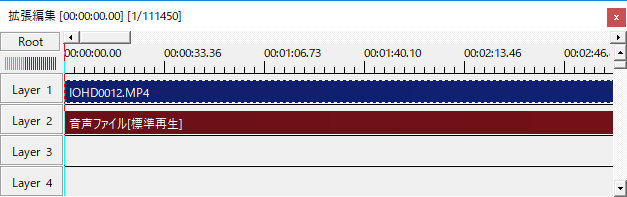
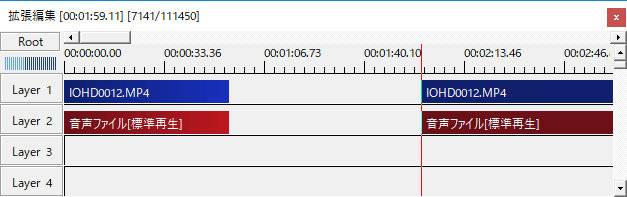
まずは、タイムラインウィンドウに、動画をドラッグアンドロップしましょう。

こんな感じで、動画がタイムライン上に現れます。
上の青い棒が映像で、下の赤い棒が音声です
プレビューウィンドウには、動画が表示されております。
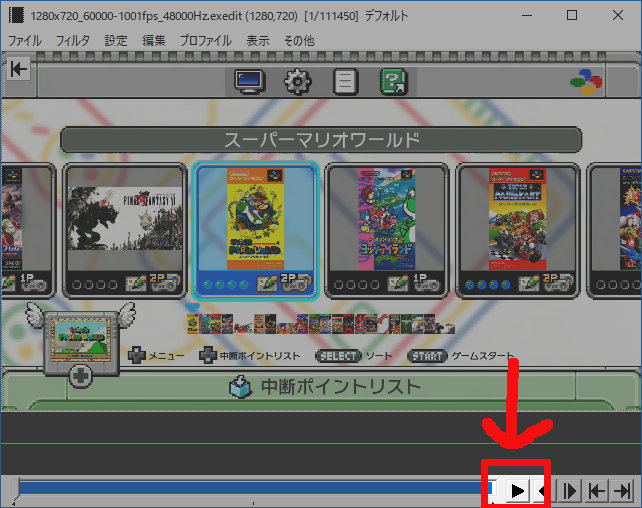
これを再生してみましょう。

すると…、タイムライン上に「縦の赤棒」が移動するのが確認できます。

この「赤い棒」は、現在の再生位置を示しています。
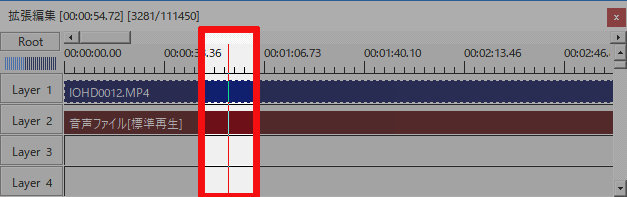
マウスで自由に位置を移動できるので、カットしたい位置を確認しましょう。
カットしたい範囲が確認できたら、その部分を「分割」しましょう。
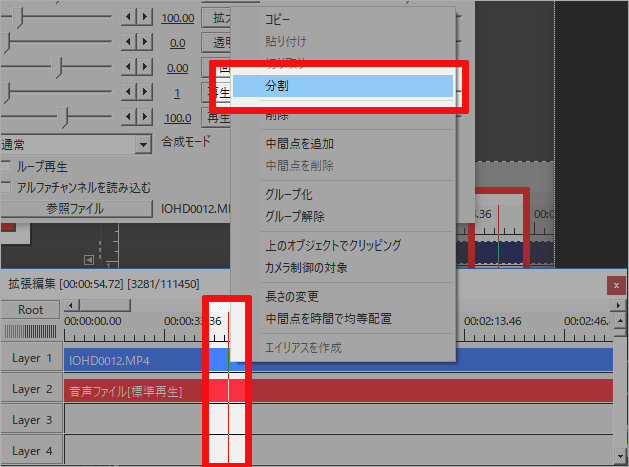
赤い棒をカットする始点に合わせて、右クリック、分割を選びます。

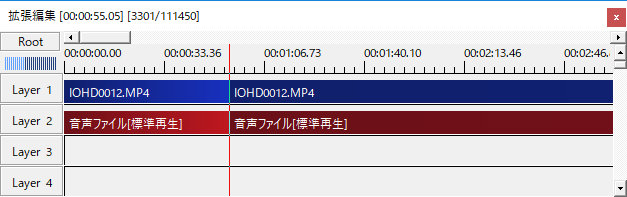
すると、動画が分割されます。

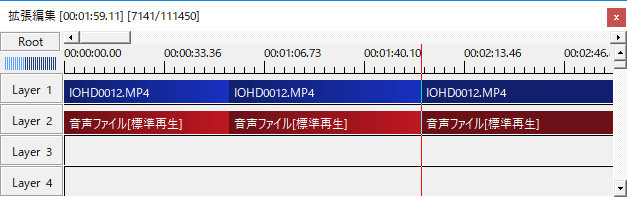
後は同じように、カットしたい終点も分割しましょう。

これで、カットする部分を分割できました。
後は、カットする部分を右クリックして「削除」を選べばオッケー!

やったー! できたー! …って、いや待て待て。
再生してみたら分かりますが… 動画はカットできましたが、その分空白の時間が出来てしまっただけです。
じゃあ、どうすればいいか! 結合すりゃあいい!
方法はカンタン。
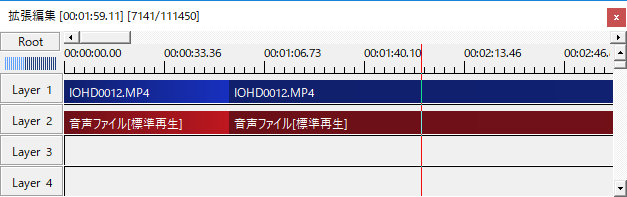
カットした後ろの動画を、マウスでドラッグしながら くっつければイイだけです。

はい、これで「カット・結合」ができました。
再生して確認してみると、ちゃんと動画が繋がっていることが確認できます。
2.結合した動画を滑らかにつなぐ
動画をカット・結合したのはイイけども…
…なんて悩みはないでしょうか。
AviUtlには、「シーンチェンジ」という機能があります。
この機能を使うことで、まるでテレビのような編集が可能です。
やり方はカンタン。
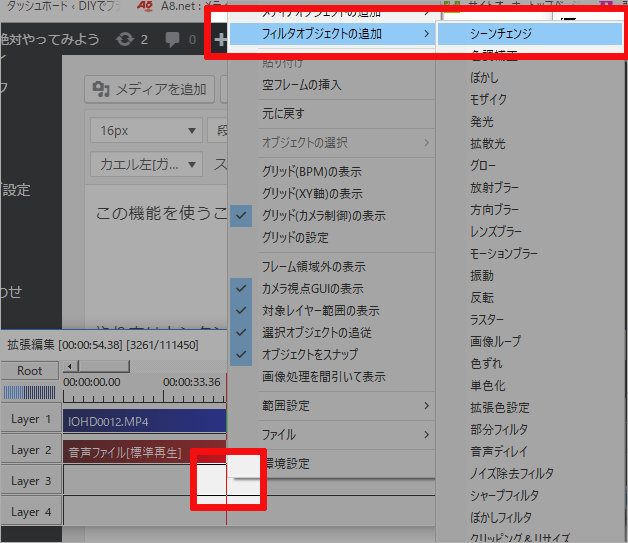
つないだ部分一段下の部分で右クリック、[フィルタオブジェクトの追加] – [シーンチェンジ]を選択します。

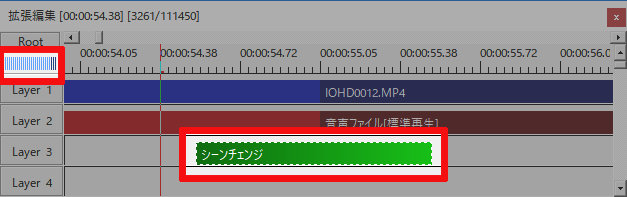
すると、こんな感じで、「シーンチェンジ」が追加されます。

「シーンチェンジ」が小さくて確認できん… という場合は、左上の部分で縮尺を変えられます。
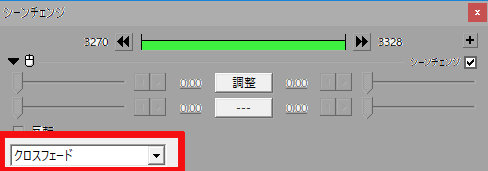
シーンチェンジをポチッとクリックすると、設定画面が確認できると思います。
この左下のパラメータで、色んなパターンのシーンチェンジを設定できるんです。

設定画面が出てこない場合は、「シーンチェンジ」をダブルクリックすると、出てきます
色んなパターンがあるので、ぜひ試してみてください。
再生すれば確認できます。
と、悦に浸ることができますよ。
3.音声の合成
動画を作るうえで、自分でナレーションを入れたい…とか、音声を合成したい場面もあるでしょう。
ちなみに、自分でナレーションを録音したい場合には、Audacityというソフトが便利です。

では、音声を合成してみましょう。
やり方は、これまたカンタン。
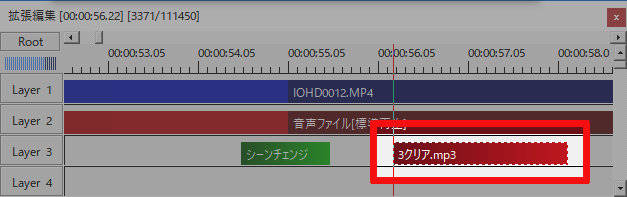
音声ファイルを、タイムラインにドラッグするだけです。

これでOK牧場!
後は、マウスでドラッグしながら微調整しましょう。
4.テキストの挿入
ナレーションを入れたら、テロップとか、テキストを入れたい… そんな場面もあるでしょう。
では、やってみます。
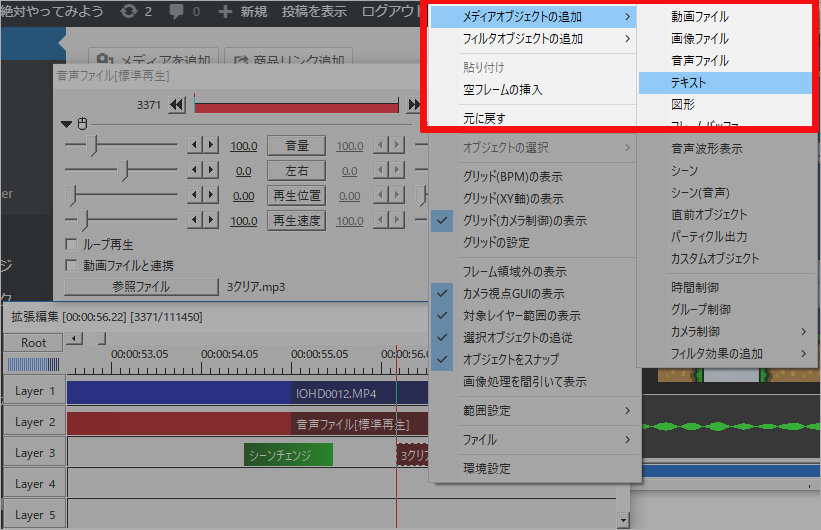
テキストを挿入したい部分で右クリック、[メディアオブジェクトの追加] – [テキスト]を選択します。

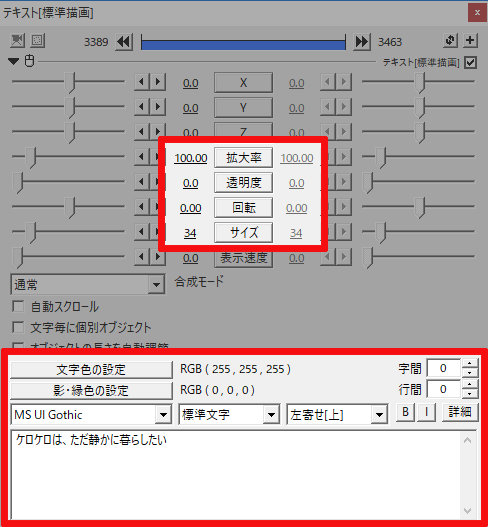
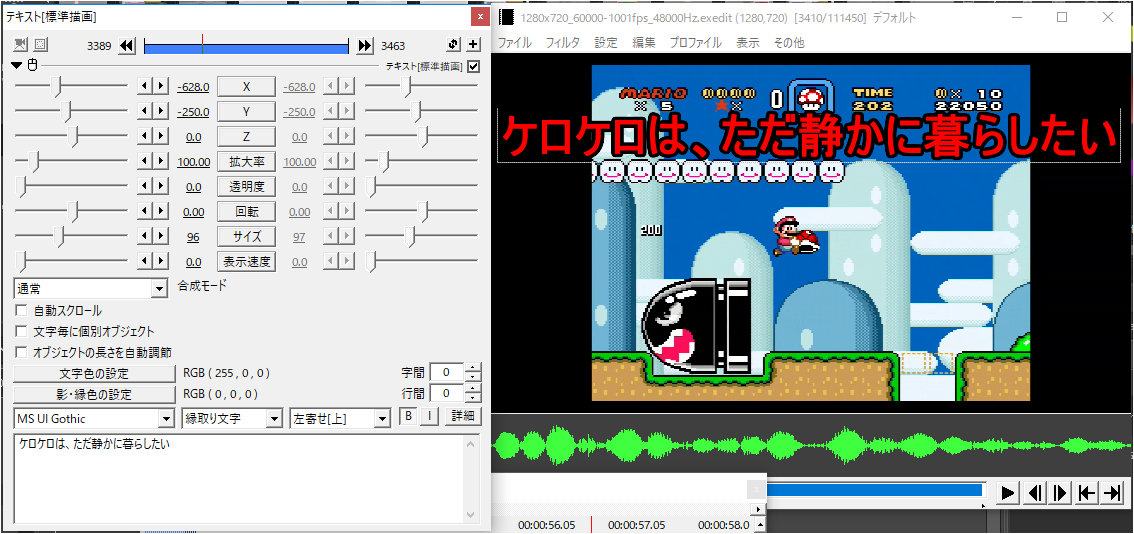
そしたら、設定画面で文字を入力しましょう。
フォントや縁取り、サイズなど、色々なカスタマイズもできます。

ちなみに、文字が表示される位置は、再生ウィンドウに表示されたテキストを、直接マウスでドラッグアンドロップできます。

まずは使ってみて、AviUtl
…というわけで、「これだけは知っておきたい AviUtl の便利な機能を4つ」まとめました。
私もね、
と思って行きついたのが、AviUtl だったのです。使ってて楽しいです。
さて、動画を作成できたらYoutubeにアップロードできるように、ファイルの書き出しをしましょう。