こんにちは。ケロケロです。
ジョジョの奇妙な冒険、ご存知でしょうか…
知っている人は、知っている
知らない人は、覚えてね、オイラはb
ミウラのボイラーか
ちなみに私は、全シリーズ読破しちょります。
そんなジョジョシリーズの特徴と言えば…
そう、スタンド!そして擬音です。
それらを、動画編集で再現してみたいと思いませんか。私は思います。
クオリティはあんまり良くないですが、それっぽい演出なら、動画編集でも再現できます
例えば、こんな感じで↓6:18あたり
キングクリムゾン!と言う声とともに、画面の中心から色を反転させて、「ズギュウウウン」という擬音も入れています。
スタンドが発動した!というイメージを演出してるわけです。
ジョジョを知っている人なら分かると思いますが、キングクリムゾンは「時を飛ばす」能力を持っています。
つまり、動画編集で「必要ない部分をカットして飛ばす」というイメージにはぴったんこカンカンなんですね。
…というわけで今回は、この「ジョジョのスタンドが発動したような演出」のやり方をまとめます。
ぜひ参考にしてみてね。
動画編集ソフトは、PowerDirector 365を使っていますので、これをベースにまとめております。
目次
素材の準備
今回の演出で、動画編集ソフトに同梱されているエフェクト以外で、以下の素材を使っております。
- スタンドが発動したような効果音
- ズギュウウウンのフォント
ググれば、フリーで公開されている素材がありますので、ありがたく使わせて頂きましょう。
例えば、効果音であれば、コチラ
フォントであれば、コチラ
フリーズフレームを使う
スタンド演出を入れたい時は、画面を止めたいわけですが…
動画は常に流れていきます。
そんな時に便利な機能なのが、フリーズフレームです。
フリーズフレームは、任意のタイミングで画像を作成してくれます。
その名の通りフリーズするわけです。
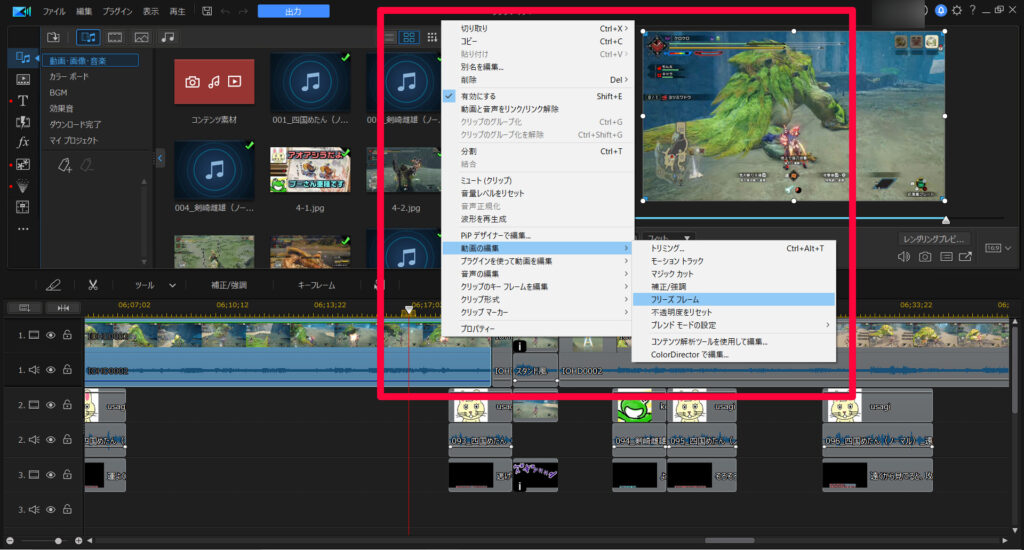
使い方は簡単です。
- 任意のタイミングで動画を右クリック
- 動画の編集を選択
- フリーズフレームを選択

これで、任意のタイミングの画像を作成できます。スクショ撮ったようなものですね。
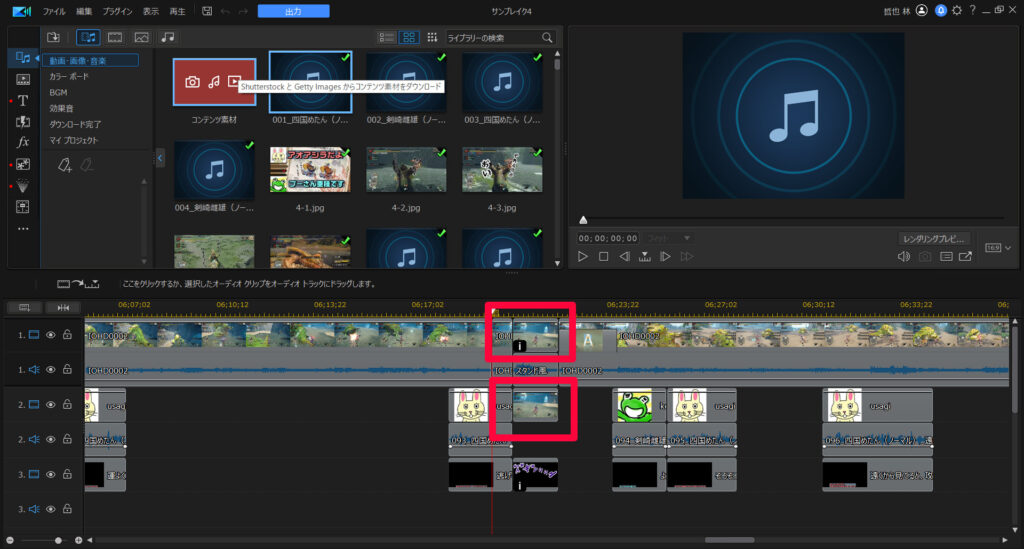
フリーズフレームの画像をコピーして重ねる
フリーズフレームを作成したら、コピーして重ねます。

このままでは、同じ画像を重ねているだけなので、全く意味がありませんが…
後で役に立ちます。
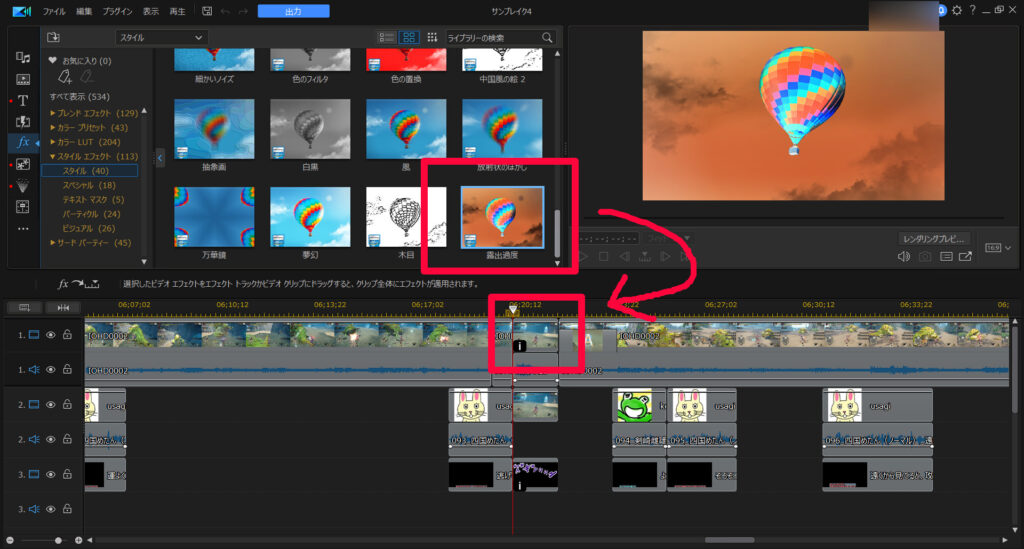
レイヤー下側の画像に、露出過度のエフェクトを
先ほど、フリーズフレームをコピーして重ねた画像のレイヤー下側に、「露出過度エフェクト」をドラッグアンドドロップします。

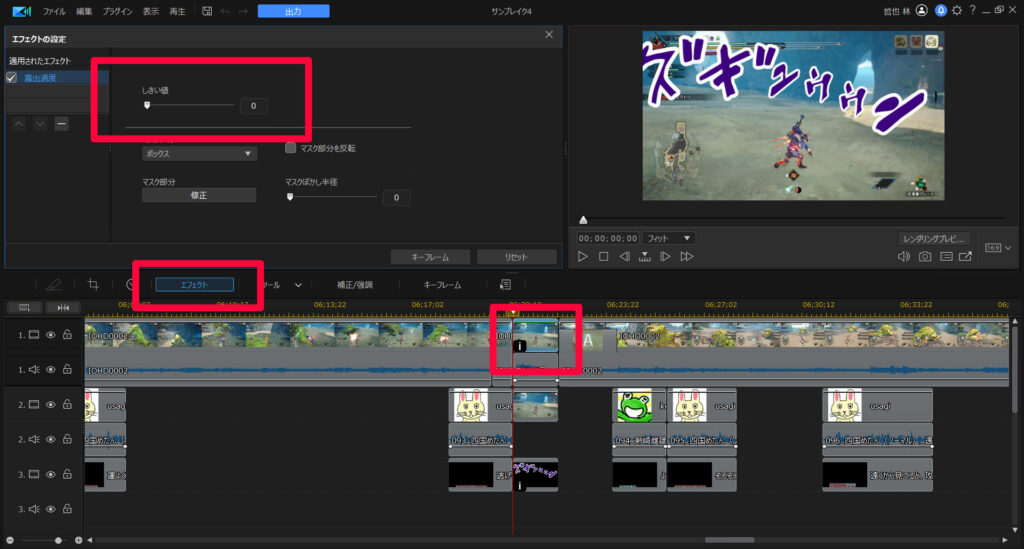
続いて、エフェクトの設定から、しきい値をゼロにしておきます。

露出過度:しきい値ゼロにすることで、画像の色が反転しますが…
現在の状態では、「何も手を加えていない同じ画像」が上に重ねてあるため、何の変化もありません。

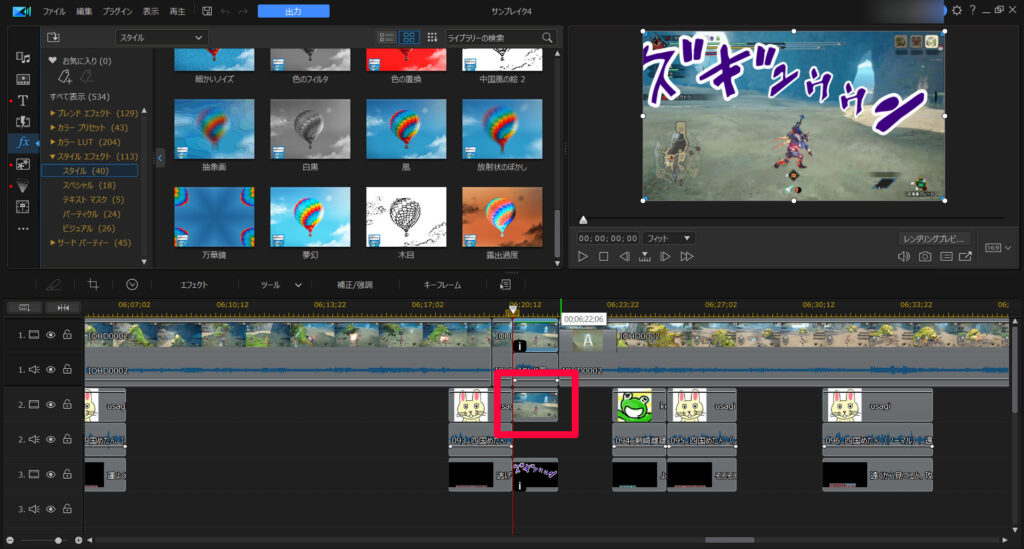
そこで、今度はこの「重なったレイヤー上の画像」を加工していきます。
レイヤー上の画像を、真ん中から透明にして広げる
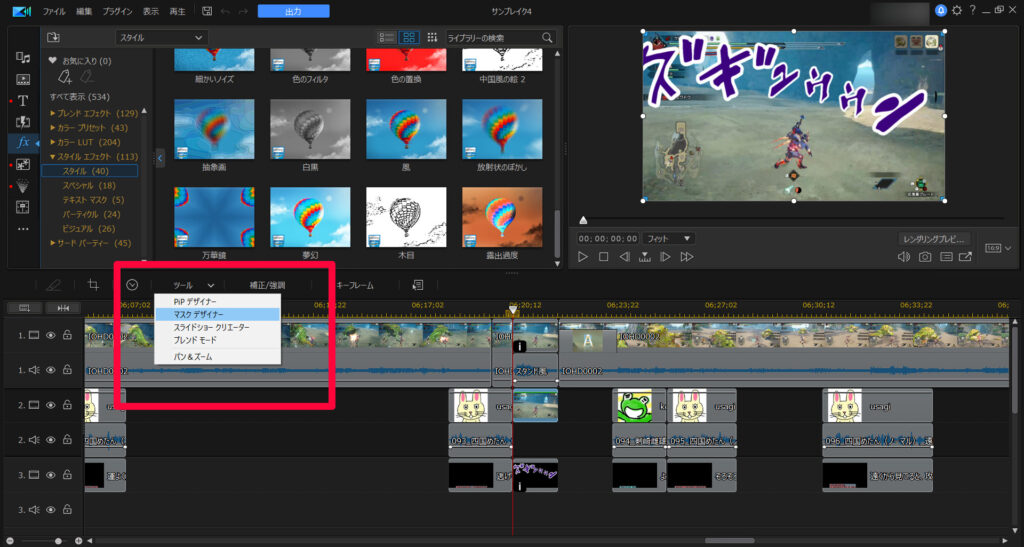
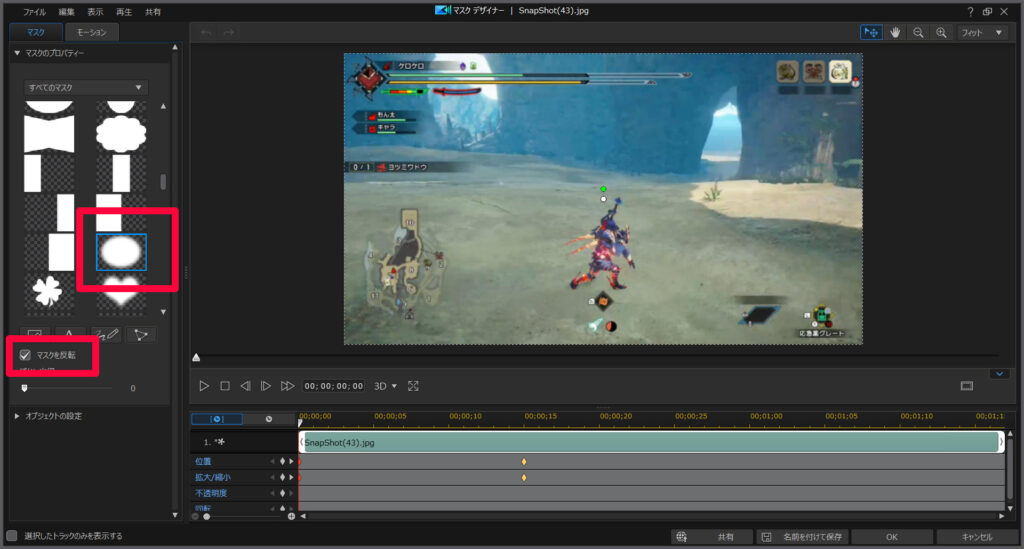
レイヤー上の画像を選択して、「マスクデザイナー」を開きます。

マスクデザイナーを開いたら、テンプレートから「丸い透明」を選びます。

↑今回は、外側ではなく、内側を透明にしたいので、必ず「マスク反転」にチェックを入れてください
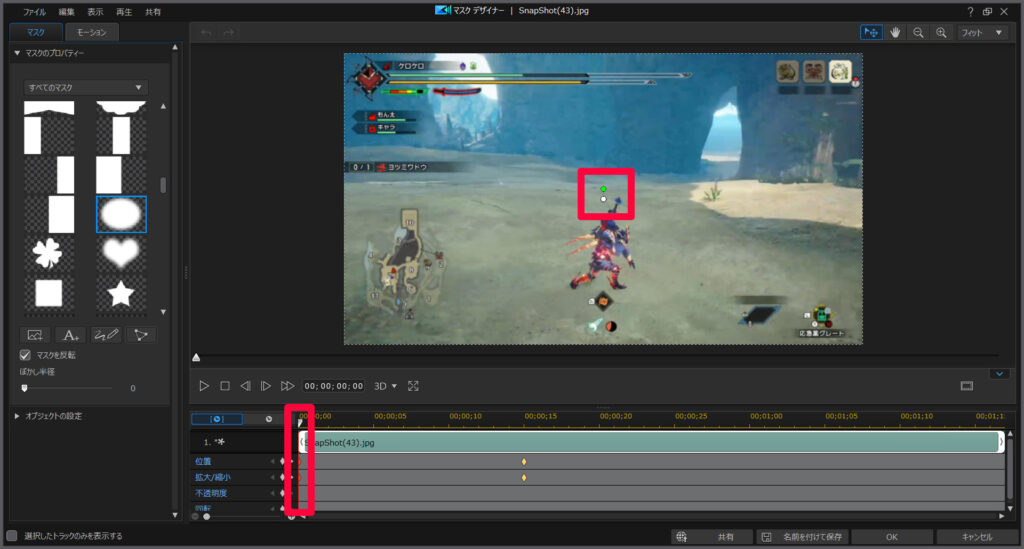
丸い透明を選んだら、キーフレームを使って透明にする範囲を大きくします。
説明しよう!キーフレームとは… 動画の流れに合わせて、様々なアニメーション効果を与えることができる機能なのだっ!

今回の場合では、まず、始まりの時点では透明にする範囲を小さくしておきます。

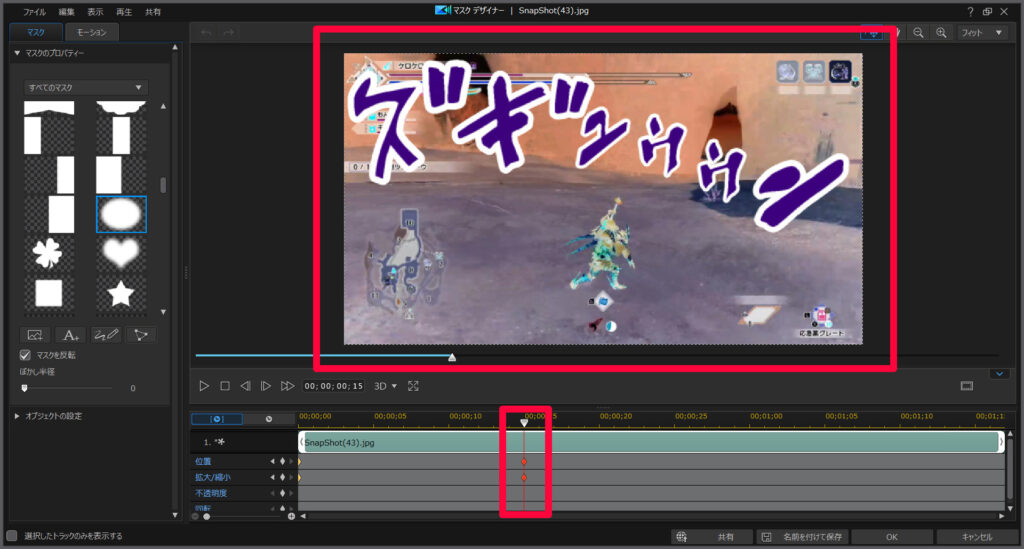
そして、15フレーム後に、透明にする範囲を画面全体まで大きくします。

こうすることで、キーフレームの設定により、
- 動画の流れに合わせて、
- フリーズフレームでコピーしたレイヤー上の画像が、
- 真ん中から透明になっていきます。
レイヤー上の画像が透明になることで、レイヤー下の「露出過度エフェクト」が見えてくるわけです。
冒頭の動画にあったように、画面真ん中からスタンドが発動したようなイメージになるわけですな。6:18あたり
まとめ。スタンド風のカット編集でした
…というわけで、キングクリムゾンが発動したような演出でした。
やることは多いですが、テクニックは全く必要ありません。動画編集ソフトがやってくれるから。
ズギュウウウンという文字も入れれば、さらにジョジョっぽさが増します。
少しだけ振動させておりますので、詳しくは、コチラの記事を参考にどうぞ。

もし、今回の演出を再現してみたいなら、PowerDirector 365がオススメです。
価格はお手頃なのに、高機能で使いやすい、コスパ優等生のソフトです。
30日間の無料試用期間もあります。ぜひお試しあれ。