動画編集で、アニメの『なんだってぇ!』みたいなカットインを画像で再現する方法・やり方 / PowerDirector

アニメを見てると、『なんだってぇ!』みたいなカットインを見たことないですか?
アレをやってみたくて、自分なりに動画編集ソフトを使って再現してみました。
動画編集ソフトは、PowerDirectorを使っています。
プロに比べたらクオリティがアレですが… 素人でも上の動画っぽいカットインなら再現できます。
そこで今回は、上の動画を使った方法を詳しくまとめました。
『なんだってぇ!』カットインを再現してみたい場合は、ぜひ参考にしてみてね。
目次
背景の準備
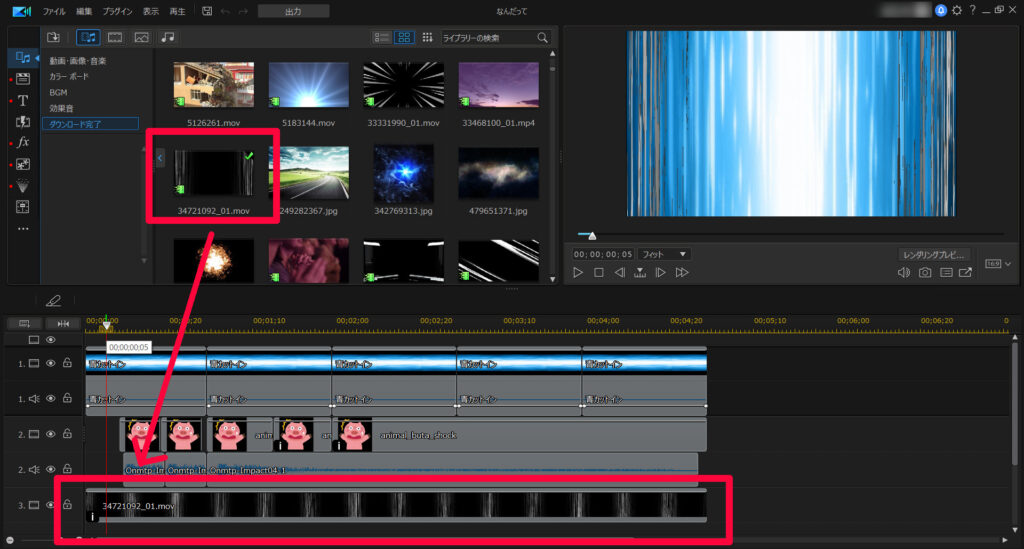
まずは、動画を盛り上げてくれる背景の準備です。
青くて流れる背景は、ぴぽやさんの素材を使わせて頂きました。
ダウンロードした素材は、一部加工が必要になります。
詳しくは、コチラの記事を参考にどうぞ。

さらに、青い背景に重ねるように、画面両端に黒く流れる集中線を加えています。

この両端の集中線は、動画編集ソフトPowerDirectorのサブスクリプションプランで使用できるshutterstockの素材です。

青い背景に、両端の黒い集中線を重ねることで、より『なんだってぇ!』感をあおっています。
ちょっと何言ってるか分からない
キャラクターの画像を準備する
今回はブタさんの画像を使っています。素材は、いらすとやさんを使わせて頂きました。
キャラクター画像は、何でもよいです。
キャラクター画像を、下から真ん中へ動かす
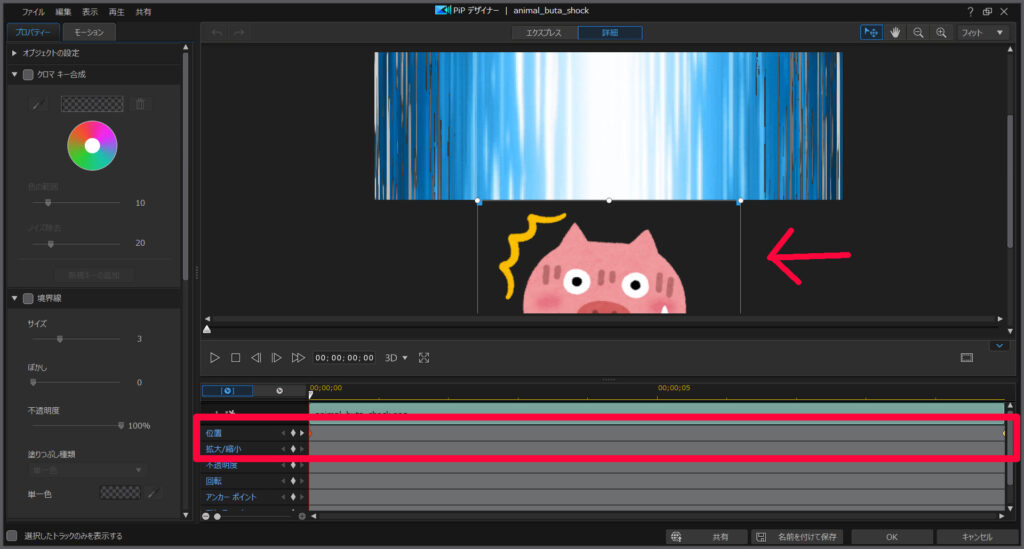
キーフレームを使って、キャラクター画像を動かします。
説明しよう! キーフレームとは… タイムラインの中に始点と終点を設定することで、その間にアニメーション効果(位置の移動・拡大など)を与えることができるのだっ!

例えば今回の場合、画像を表示させたタイミングでは、画面下に画像を配置しています。
(タイムラインのアイコンが、キーフレームです)

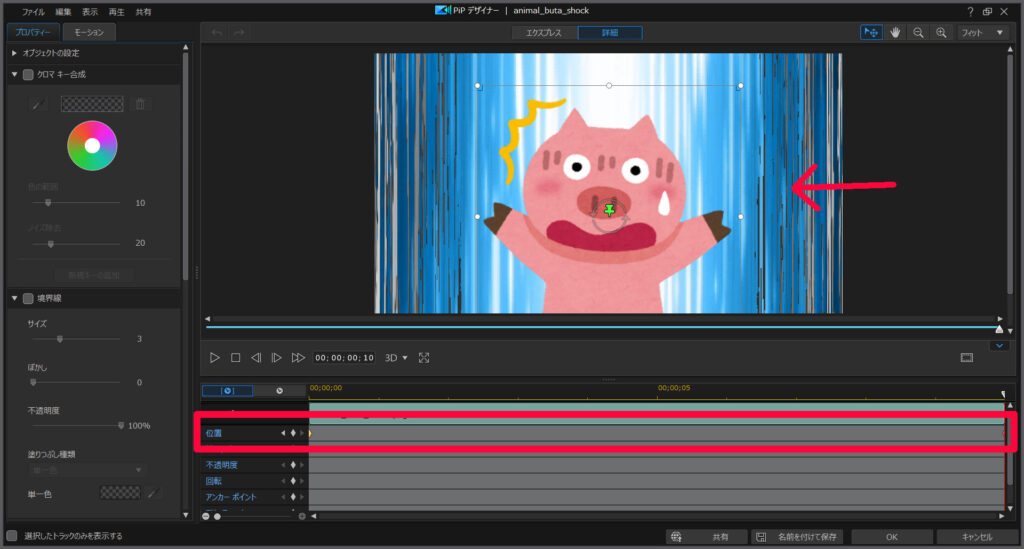
キャラクター画像が表示される最後の部分では、真ん中に来るように配置しています。

このようにキーフレームを設定することで、画像が表示されている間は、下から上へ移動をすることになります。
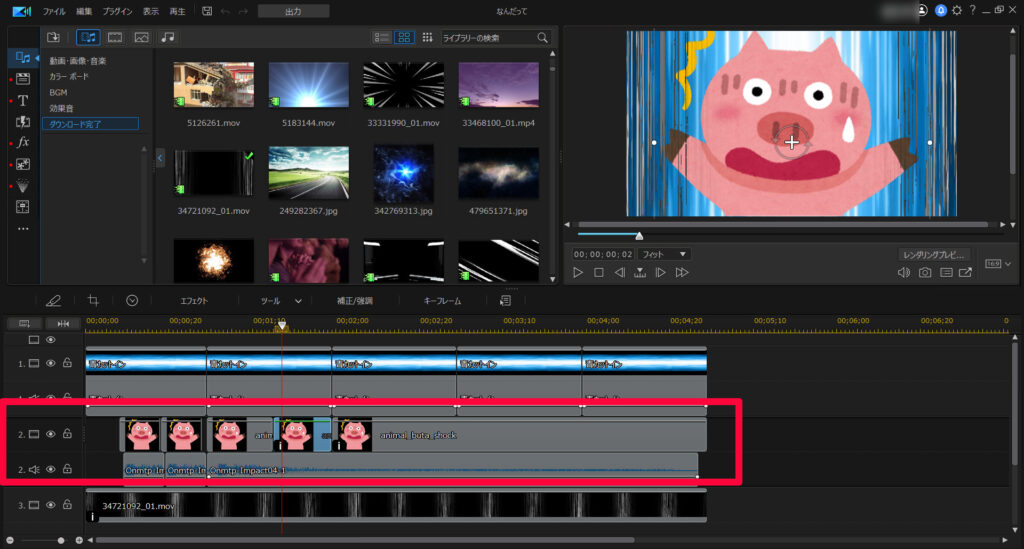
キャラクター画像を3回繰り返す
今回は、『なんだってぇ!』感を強めるため、キャラクター画像の動きを3回繰り返しています。

これは、最初に編集した下から上の動きをコピペすればOKです。
ただし… ただ繰り返すだけではアレなので、繰り返すたびに画像を少しだけ拡大させてます。
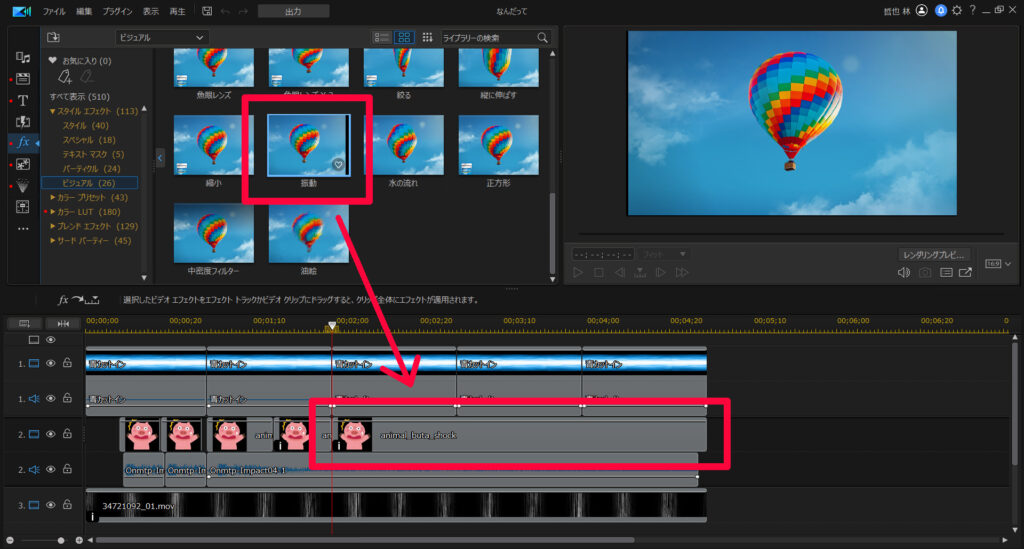
繰り返した最後に、キャラクターを振動させる
ブタさんが繰り返し最後に表示されたタイミングで、振動させています。
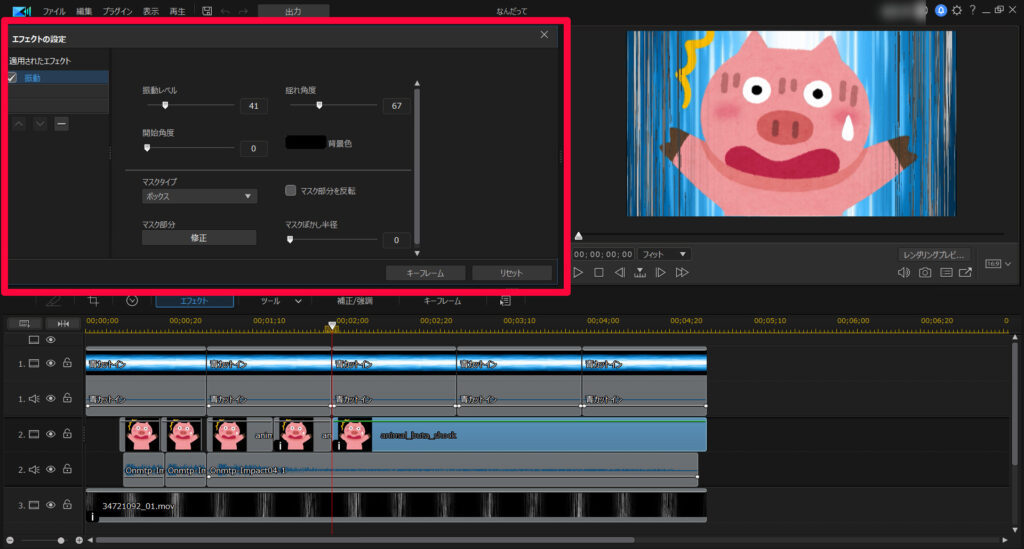
これは、PowerDirectorに同梱されている振動エフェクトを使っています。
ドラッグアンドドロップだけで使えます。

振動の強弱など、細かい調整も可能です。


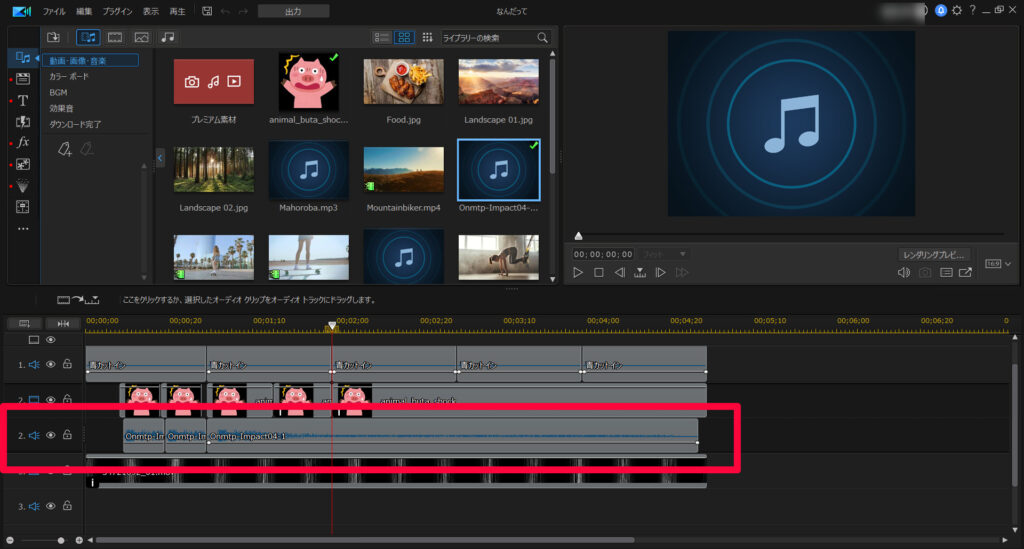
効果音を加える
いかにも『なんだってぇ!』感を出すため、タイミングに合わせて効果音を加えます。

この効果音は、Otologicさんの素材を使わせて頂きました。
まとめ。『なんだってぇ!』カットインの作り方でした
そんな感じで編集したのが、冒頭の動画です。
動画の合間に、こういったカットインを入れれば、動画を盛り上げてくれる…かもしれません。
動画編集ソフトを使えば、上のようなカットインも編集できます。
今回使用したPowerDirectorなら、キーフレームやshutterstockの素材を使うこともできます。
まだ使ったことがないなら、この機会にぜひ触ってみてください。楽しいので。
30日間の無料試用期間もあります。
おしまい