GIMPを使って、画像を均等に分割する方法・やり方

画像を均等にカットしたいけど… 何か便利な方法はないかな…?
と、お悩みの そこのアナタ! ようこそ!
今回の記事は、フリー画像編集ソフト GIMP を使って、画像を均等に分割する方法をまとめます。
どんな時に使えるかというと… 例えば、私が個人的に大好きな ぴぽや さんというサイト。
ゲームで見る カットイン素材 など、色々な素材が提供されています。
私も、動画編集で使わせてもらいました。

こちらの素材は、パターンとなる画像が繋がっているので、カットする必要があります。
そんな時に、GIMPを使うと簡単にできるんです。
ぜひ参考にしてみてね。
GIMPに画像を読み込む
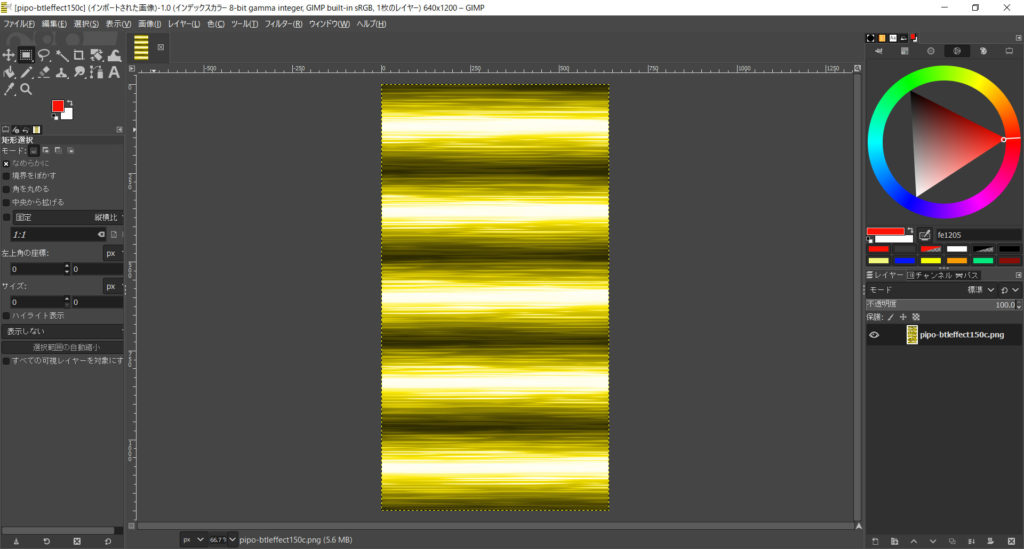
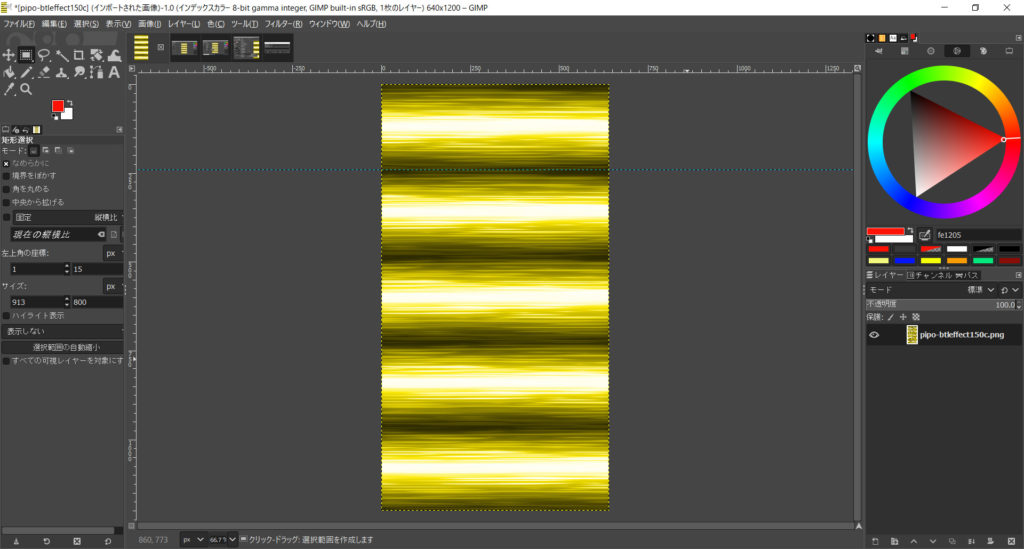
まずは、分割したい画像を GIMP に読み込みます。

今回は、水平方向に5分割にカットします。
ガイドを設定する
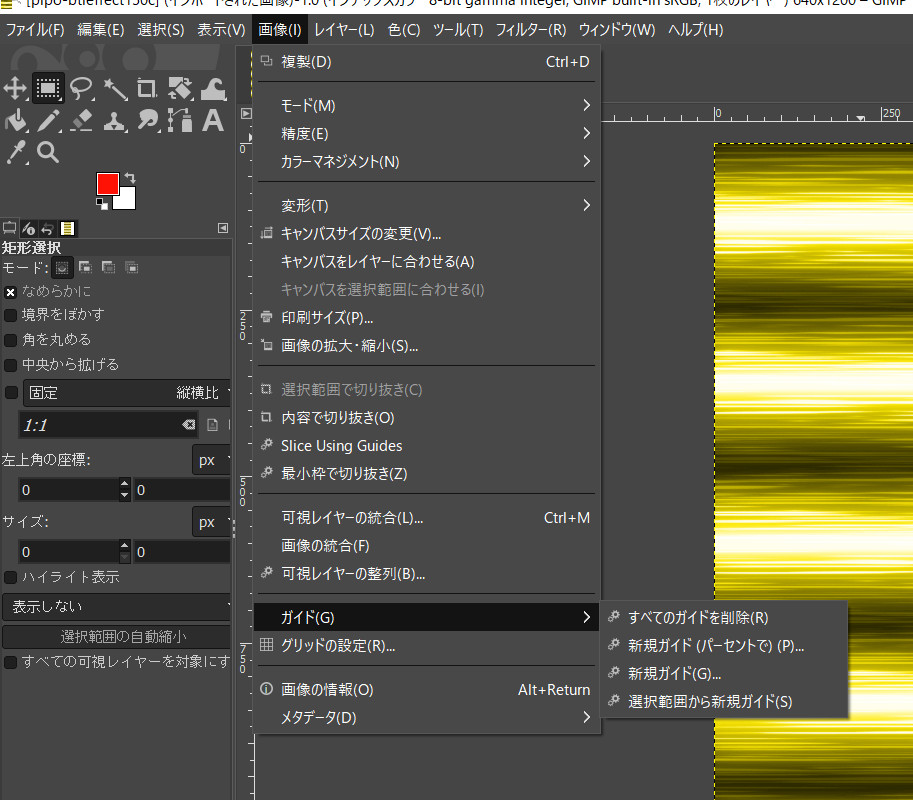
上部メニューバーから、[画像] – [ガイド] を設定します。

ガイド線を引くには、2通りの方法があります。
| 新規ガイド(パーセント) | 設定したパーセントでガイド線を引く |
|---|---|
| 新規ガイド | 設定したピクセル数でガイド線を引く |
今回は、パーセントを設定してガイドを引きます。
ガイド線を引く
[画像] – [ガイド] – [新規ガイド(パーセント)]を選ぶと、設定画面が開きます。

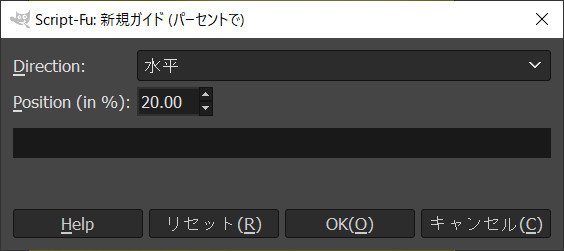
今回は水平方向に5分割… つまり20%ごとにガイドを引きます。
まずは、20%で設定して[OK]を選びます。

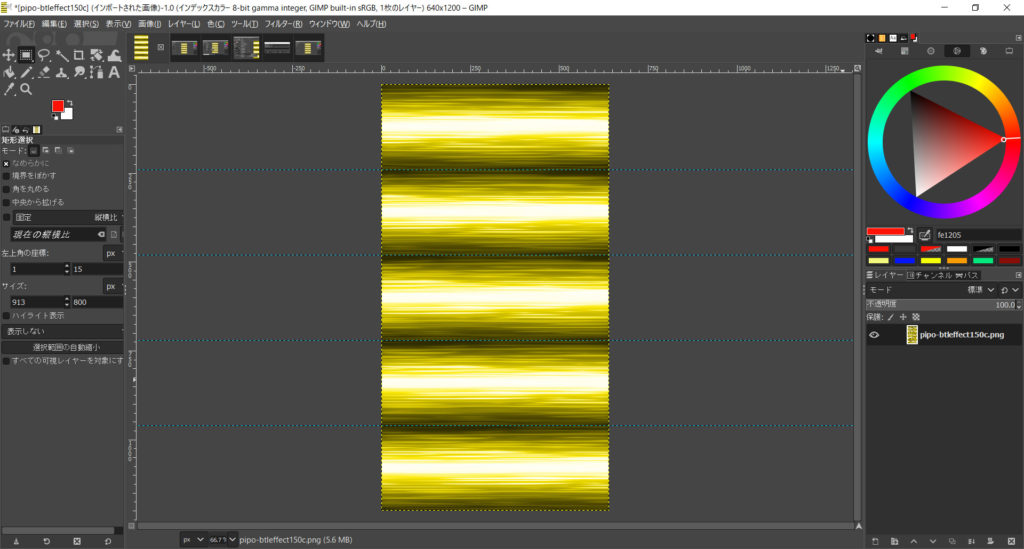
ちょっと見えにくいですが、画像上から20%の位置で、青点線のガイドが引かれました。
後は、同じ要領で、40%… 60%… 80%… と設定します。

ガイド線に合わせてカットする
ガイド線を引けたら、カットします。
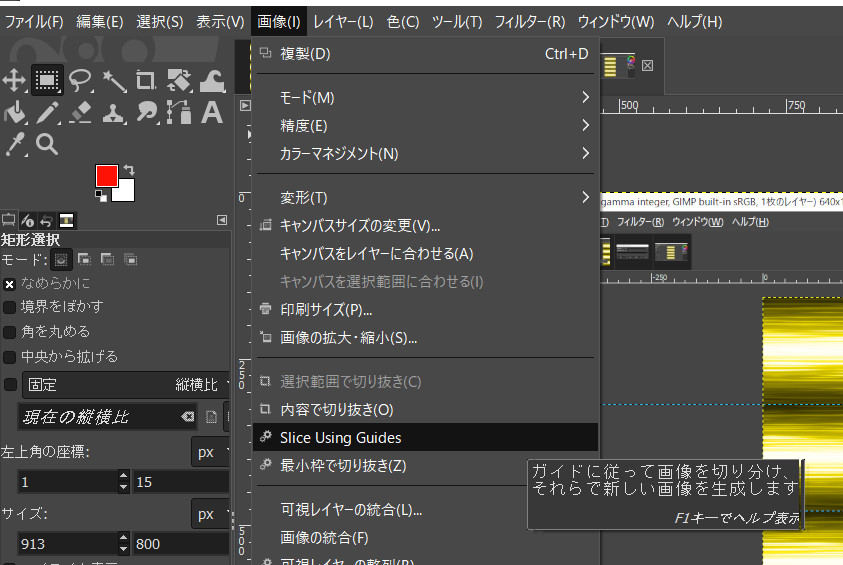
上部メニューバーから、[画像] – [Slice Using Guides]を選びます。

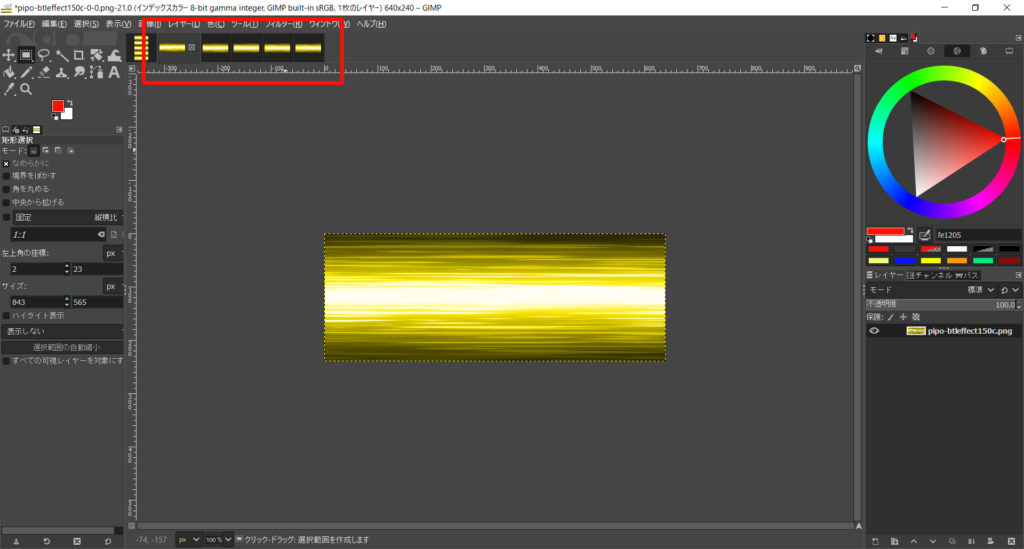
画像がガイド線ごとにカットされ、新しい画像ファイルとして作成されます。

後は、この分割されたファイルを保存すればOKです。
おまけ。PowerDirectorで、画像を並べて動画にしよう
今回は、冒頭に紹介した ぴぽや さんのカットイン素材を使わせてもらいました。
分割カットした画像を、動画編集ソフト等で並べれば、カットイン動画にできます。
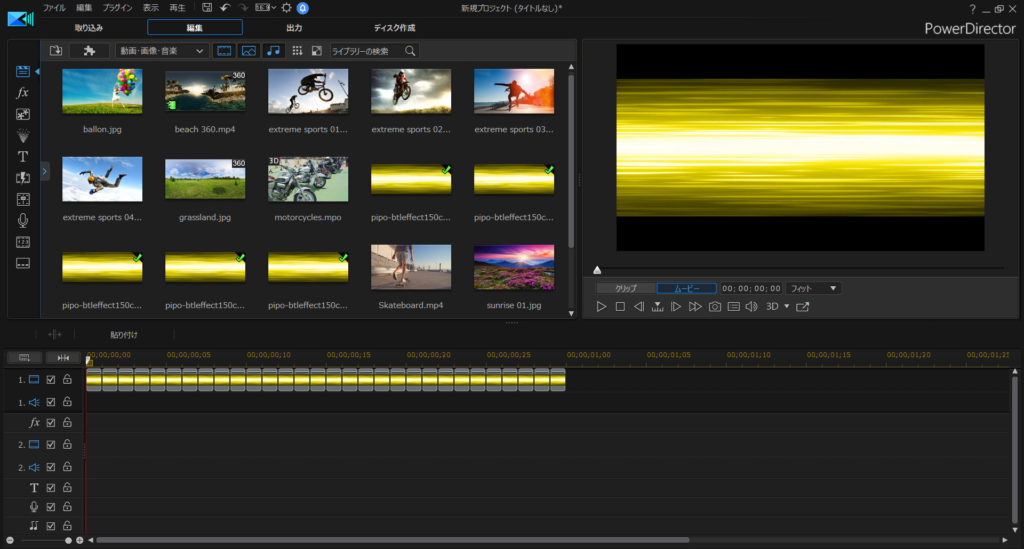
例えば私の場合は、愛用している動画編集ソフトPowerDirectorで、動画に編集しました。

↑画像を順番に並べて、10秒分の動画にしています。動画の長さはお好みで。
アニメやゲームのようなカットインの使い方については、コチラの記事も参考にどうぞ。