動画編集で、アニメのCMまたぎに挿入されるアイキャッチムービーを作ってみた / PowerDirector

TVアニメを見てるとね、CMをまたぐ時に、アイキャッチムービーが入ることがありますよね?
動画編集で、このアイキャッチムービー作ったら楽しそうだなぁ… と思ったので、実際に作ってみました。
…え? ダサくね?
と思った そこのアナタ。
さて、この動画は、動画編集ソフト PowerDirector で作成しました。
(センスは さておき)実際に作成した方法を、この記事でまとめるので、興味がある人は ぜひ読んでみてね。
目次
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

アイキャッチムービーのイメージを考える
考えたイメージは、こんな感じ。
- 右下にタイトルを挿入
- 最初に、適当なイメージムービーを差し込む
- ピカッと光らせる
- 画面分割で、キャラクターを配置する
- イメージに合わせたBGMを挿入する
- CM前と後ろの2通り作る
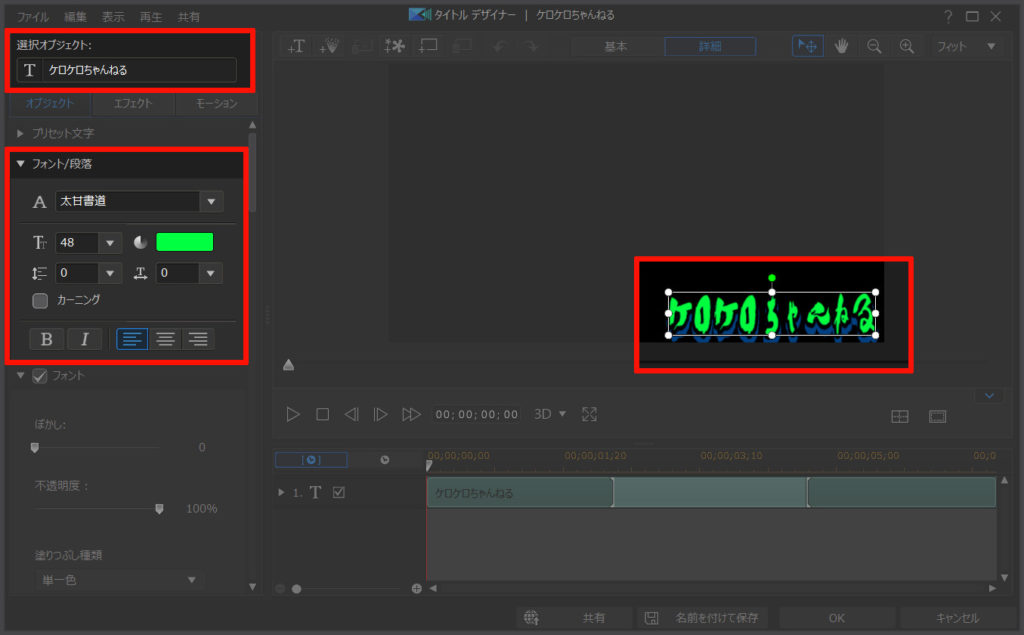
右下にタイトルを挿入
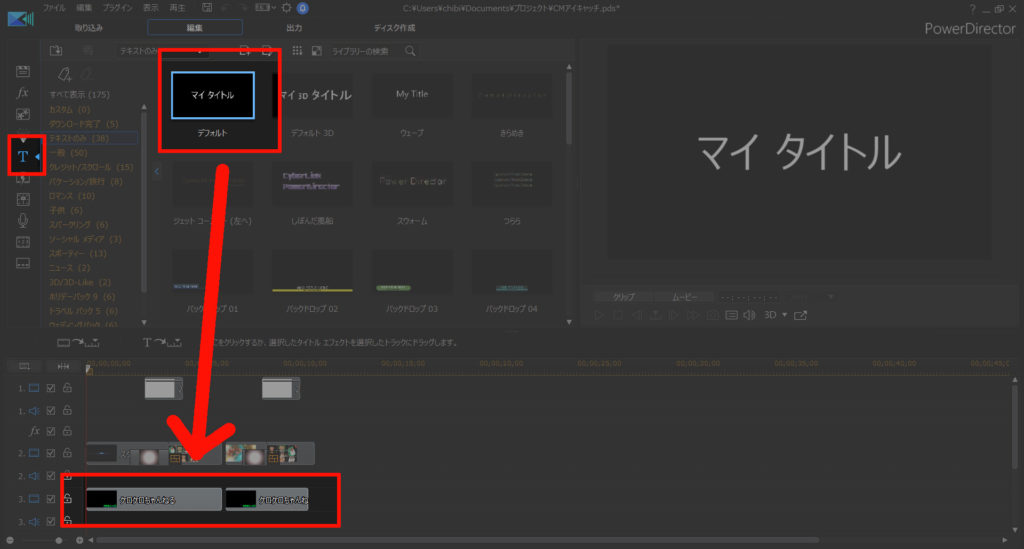
PowerDirector を起動して、テキストエフェクトをタイムラインへ読み込みます。

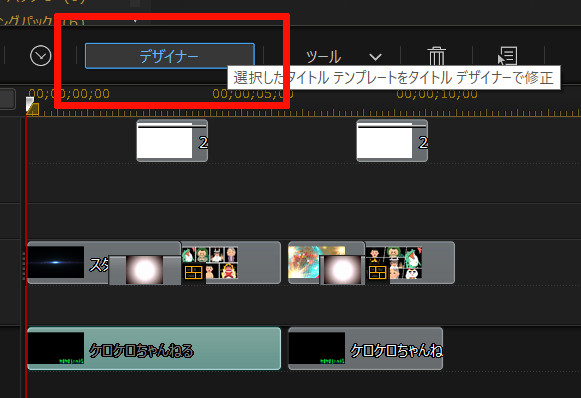
テキストエフェクトが選択されている状態で、[デザイナー]を開きます。

テキストを入力して、右下に配置します。

今回は、ただ表示しているだけですが…
例えば フェードイン・アウトなどのエフェクトを使うのもイイですね。

画像編集ソフトを使って、タイトルロゴを作るのもアリですね。私は作れませんが。
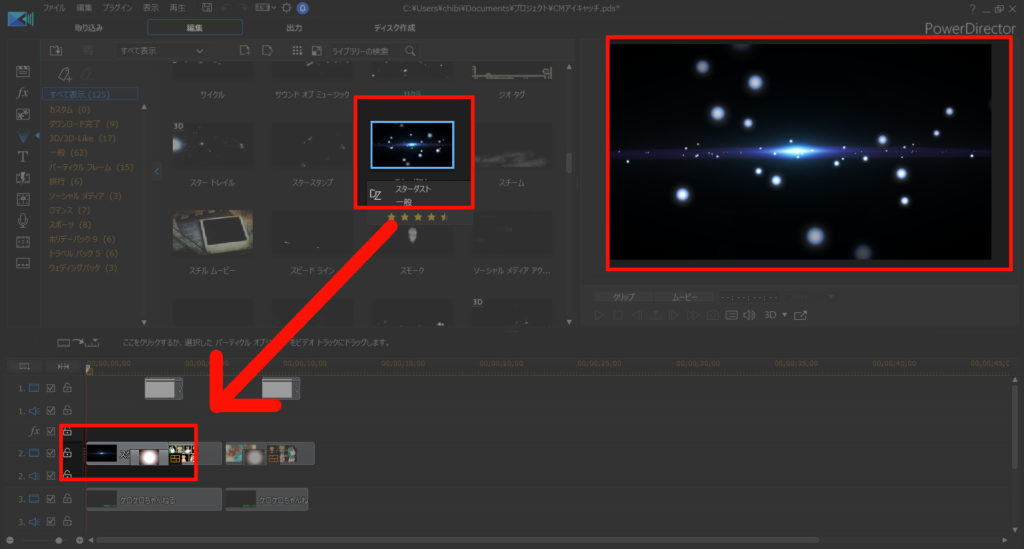
適当なイメージムービーを差し込む
ムービーの最初に、適当なイメージを挿入します。
今回は、PowerDirectorのエフェクトを使いました。
ドラッグアンドドロップだけで使えます。


PowerDirector内で、イメージに合ったエフェクトが見つからない場合は、無料テンプレートを探すこともできます。

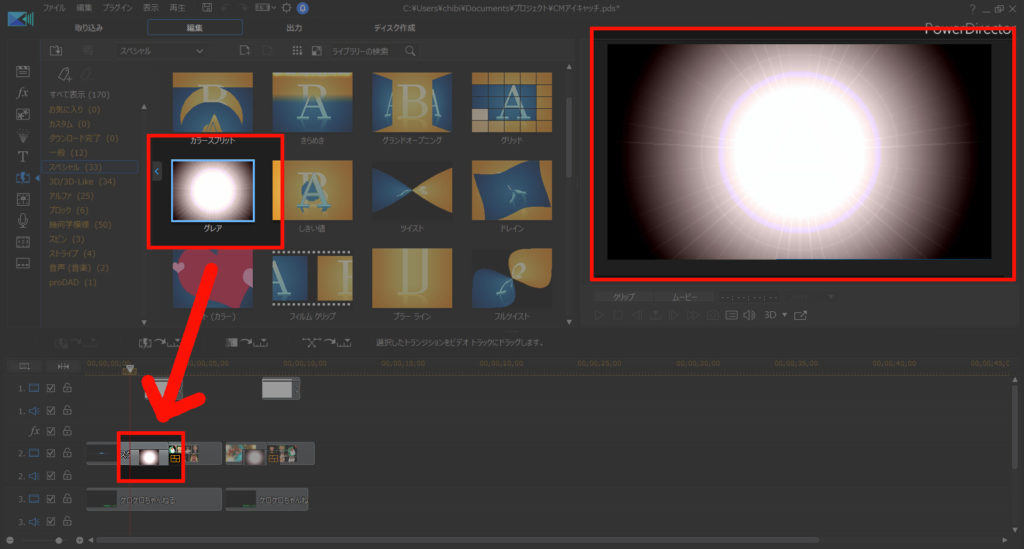
ピカッと光らせる
さっき作成したイメージムービーと、後に作成する分割ムービーを繋げる役割で、「ピカッと光るエフェクト」を差し込みます。
トランジションのグレアエフェクトを使いました。


画面分割でキャラクターを配置する
ピカッと光らせて、キャラクターを分割表示させます。
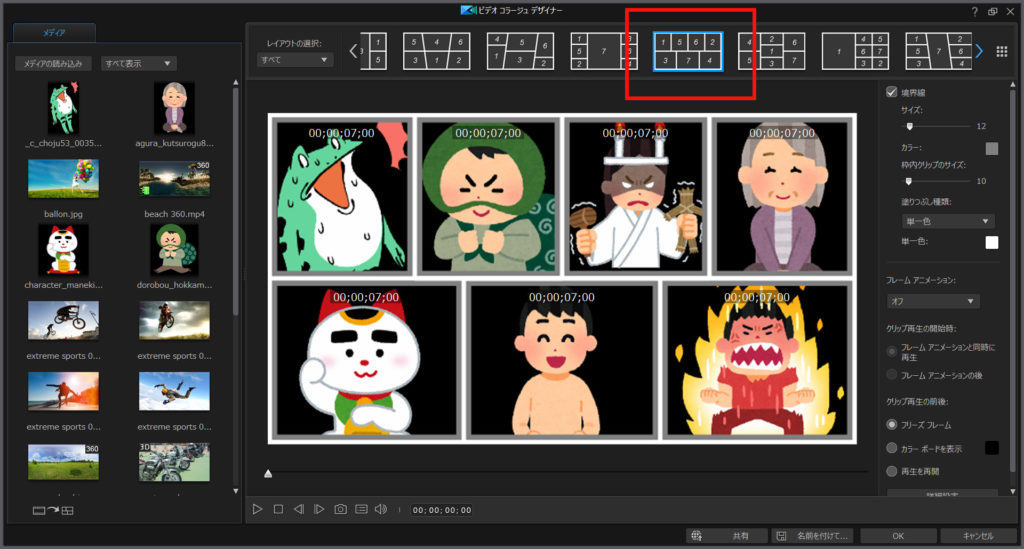
分割表示は、ビデオコラージュデザイナー使えば簡単です。
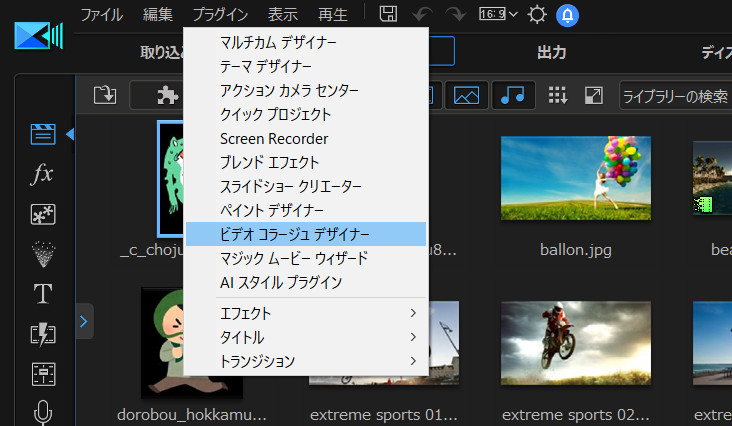
画面上部のメニューバーから、[プラグイン] – [ビデオコラージュデザイナー]を起動します。

上段から、分割に使うテンプレートを選んで、キャラクターをドラッグアンドドロップで配置します。


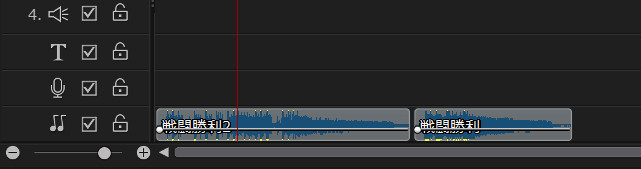
BGMを挿入する
今回のような「アイキャッチムービー」っぽいBGMは、魔王魂さんを使わせてもらいました。

こんなカッチョエエBGMは、自分では作れません。
ありがたく使わせてもらいましょう。
しかしまぁ… 唯一デメリットがあるとすれば…
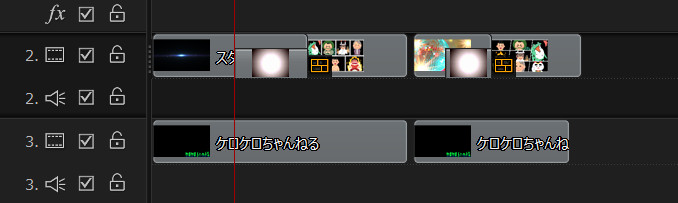
CMと前と後ろで2通り作る
同じ要領で、2通りの動画を作ります。

間にCMが挟まっているイメージですね。
CMアイキャッチっぽいムービーの完成
こうして完成したのが、冒頭の動画です。
夜中に思いついて、勢いで作ったのですが…
センスはさておき…PowerDirector を使えば、今回のような動画も作れます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!