動画編集で、動画や画像を、上下左右で反転させる方法・やり方 / PowerDirector

動画編集をやっていると、こう思ったコトはないですか?
動画・静止画を反転させて、鏡に映ったようにしたいなぁ…
それ、できます。しかも簡単に。
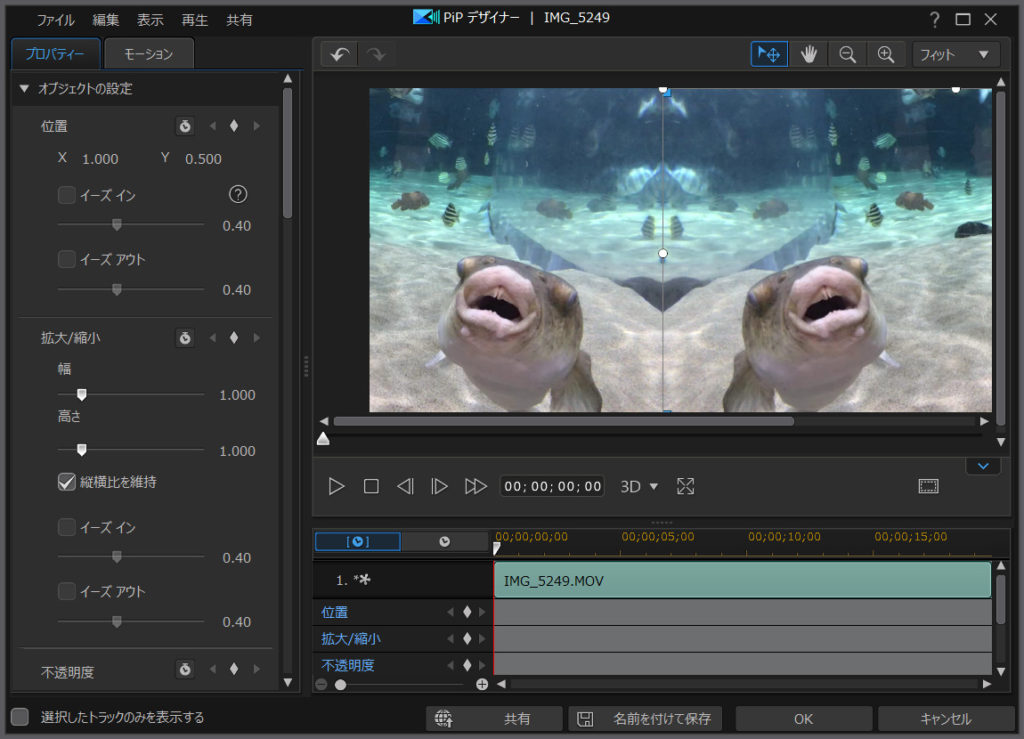
例えば… コチラの動画をご覧あれ。
同じ動画を左右に反転させて、並べています。
動画編集ソフト PowerDirector で作成しました。
この記事では、実際に左右反転させた方法をまとめてます。
ぜひ参考にしてみてね。
はじめに。この記事で使用している、動画編集ソフト
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

PowerDirectorに動画を読み込む
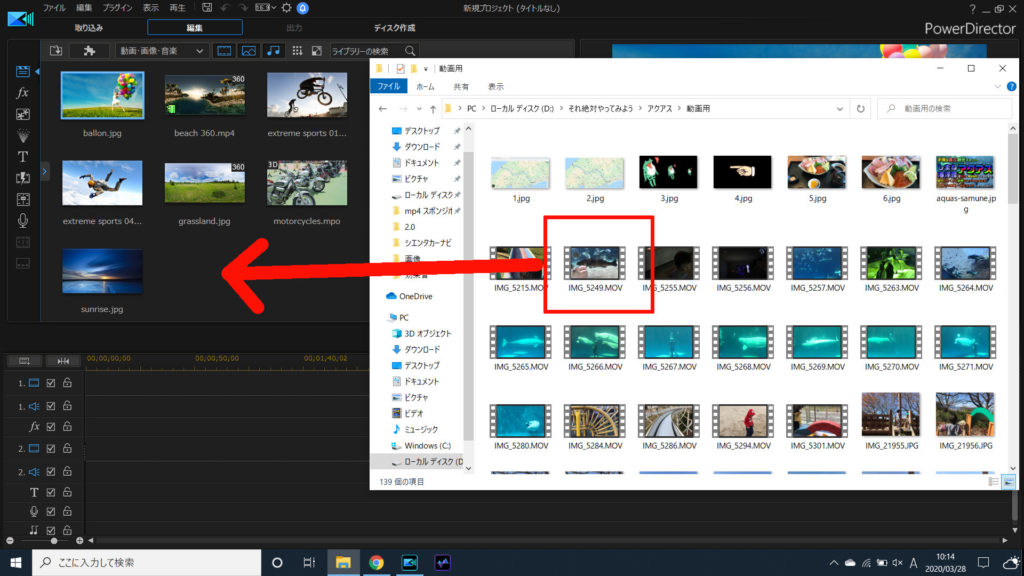
PowerDirectorを起動して、反転させたい動画を読み込みます。
画面上部のメニュー、[ファイル] – [読み込み] – [ファイルを選択] から、または…
ファイルをドラッグアンドドロップします。

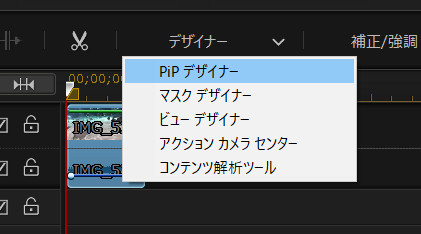
動画をタイムラインに読み込んで、[デザイナー] – [PiPデザイナー]を開きます。

左右反転させる。上下も可能
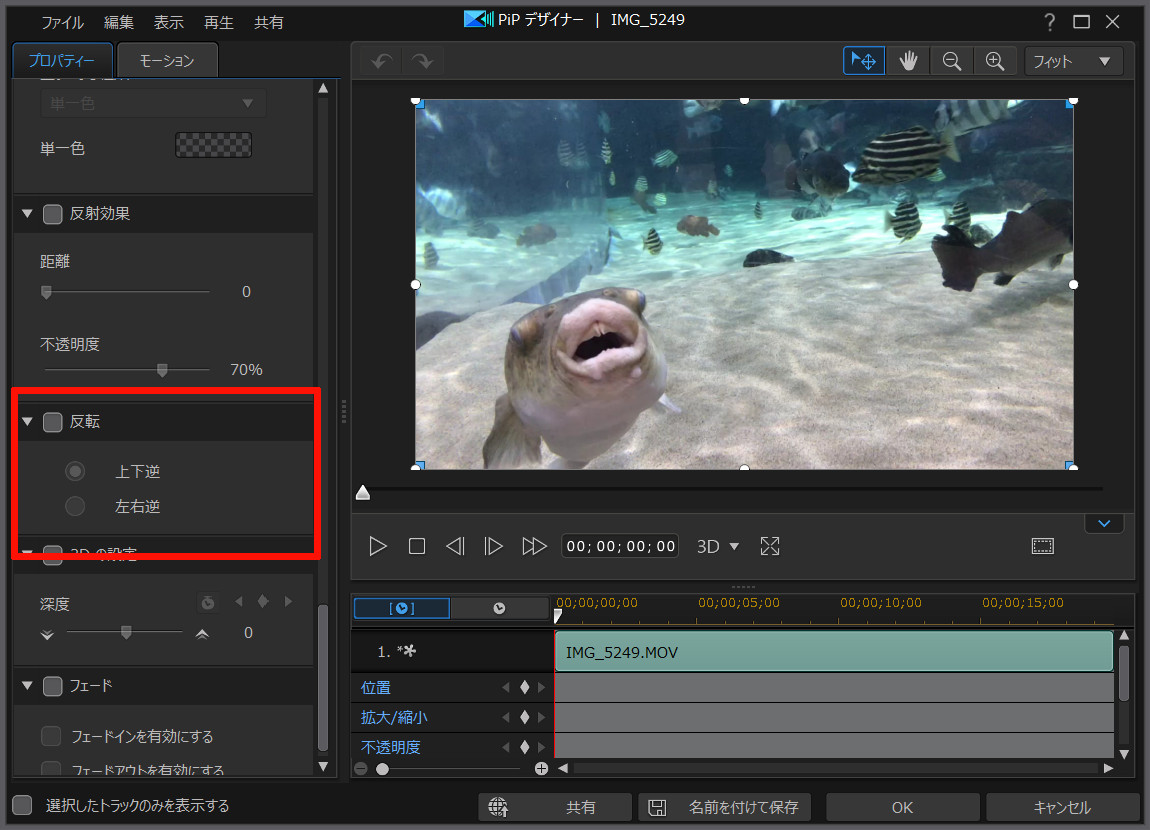
PiPデザイナーが開いたら、左のメニューから、[反転]を探します。

↑写真は反転前です。
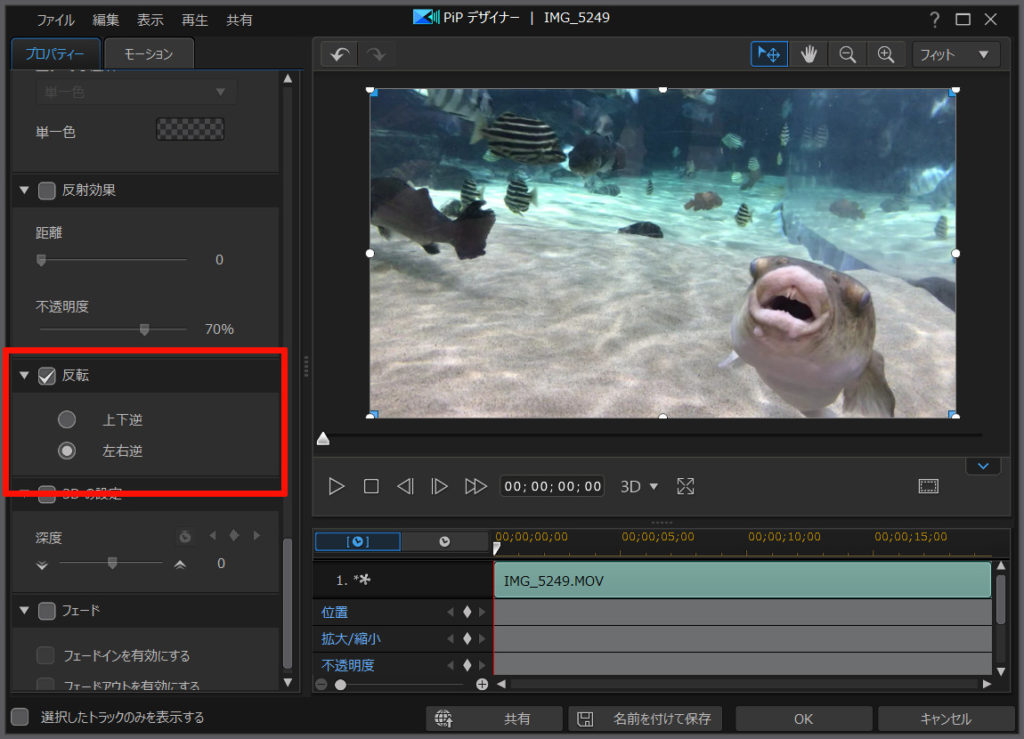
[反転]にチェックを入れて、[左右逆]を選びます。

はい。これだけで反転可能です。左右だけじゃなくて、上下もできます。
動画の途中で、反転させたい場合
動画全てを反転させるのではなく、途中だけ反転させることもできます。
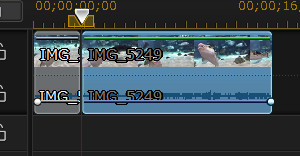
その場合は、反転させたい部分だけ、動画を分割します。
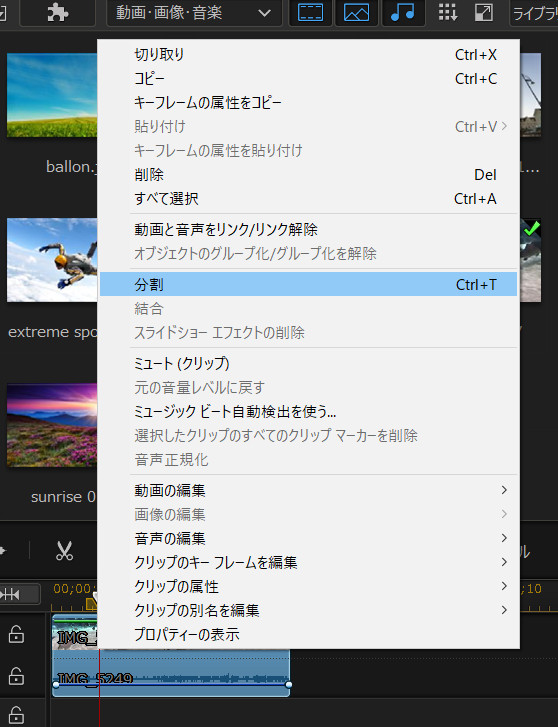
反転を始めたいタイミングにシークバーを移動して、右クリック[分割]を選びます。

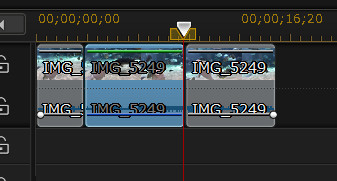
動画が分割されます。

同じ要領で、反転をヤメたいタイミングで、動画を分割します。

後は、分割した動画を反転させれば、動画の途中だけ反転できます。
左右に並べて、鏡っぽくする
…では、冒頭の動画のように鏡っぽくしてみます。
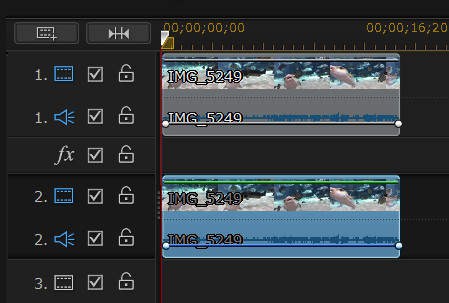
タイムラインに同じ動画を、同じタイミングで並べます。

一方の動画を反転させて、左右に半分ずつズラして配置します。

これで、鏡っぽい演出の完成です。
同じ方法で作成したのが、冒頭の動画になります。
動画編集ソフトPowerDirector を使えば、今回のように反転した動画も 簡単に作れます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。お試しあれ!



















