動画編集で、ズームイン・アウトするエフェクトを使う方法・やり方。PowerDirectorでまとめます

動画編集をしてて、
(ズームイン・アウトするようなエフェクトないかなぁ…)
と思っている そこのアナタ! ようこそ いらっしゃいませ。
今回の記事は、動画編集ソフトPowerDirectorを使って、動画をズームイン・アウトするエフェクトの使い方をまとめてます。
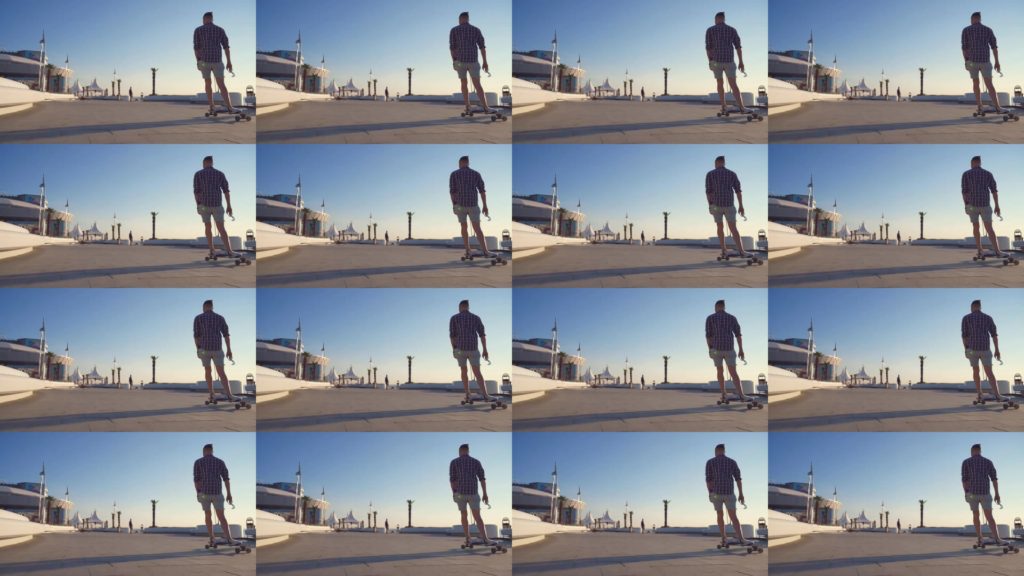
例えば こんな感じで…

ズームアウトした動画を、分割して並べています。
ゲームセンターCXを見てる人なら おなじみ、有野課長のゲームオーバーシーンを並べた感じです。
それでは、「ズームイン・アウトエフェクト」の使い方と、数あるエフェクトの中から数パターンをまとめます。
動画編集したい人は、ぜひ参考んしてみてね。
目次
この記事で使用している動画編集ソフトについて
私が愛用している動画編集ソフトは、PowerDirectorです。
この記事では、PowerDirectorをベースにまとめております。

もし… 初めて動画編集をやるなら、こちらの記事をどうぞ!

ズームイン・アウトエフェクトの使い方
どのエフェクトも、使い方は ほとんど一緒です。
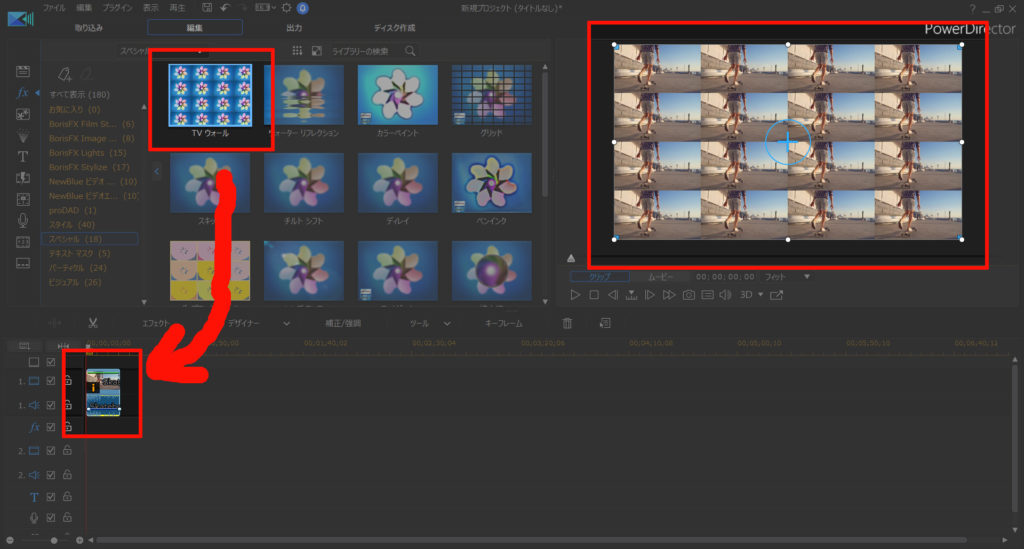
まずはPowerDirectorを起動して、編集したい動画を読み込みます。
「TVウォール」というエフェクトをドラッグアンドドロップしてみましょう。

右上のプレビュー画面を見てみると、動画がズームアウトされて画面に並ぶようになりました。
作業はこれだけです。ドラッグアンドドロップだけですな。
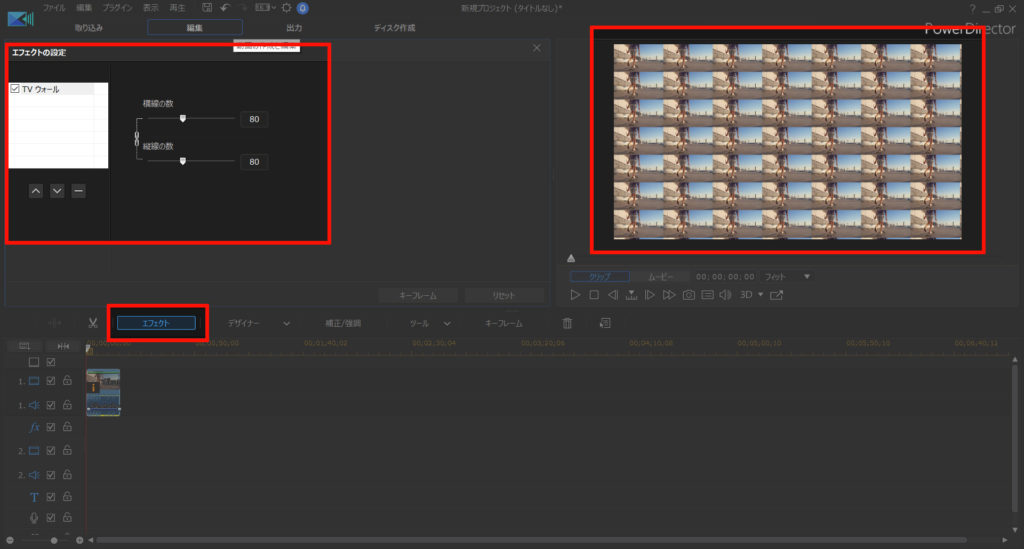
細かい調整も可能です。
[エフェクト]をポチっと押してみましょう。

左上の設定画面で、パラメーターの調整ができます。
初期値は40でしたが… 80にしてみると 分割数が増えました。
他にもあるぞ。ズームイン・アウトエフェクト
数あるエフェクトの中から、数パターンまとめます。
ポップアートウォール

最初に紹介した「TVウォール」と同じような、ズームアウトして分割するエフェクトですが…
ポップアートウォールは、様々な色彩に加工されており、ポップなアート感が演出されています。そのまんまやな…
拡大鏡

動画の一部を、拡大して表示するエフェクトです。
拡大率や位置など、自由に調整できます。
縮小

時間の経過とともに、少しずつ縮小していくエフェクトです。
カット編集でも、ズームイン・アウトエフェクト使えます
複数の動画を繋げる時… エフェクトを使って滑らかにカット編集できたらイイと思いませんか?

例えば… スタンダードなやり方だと、フェードイン・アウトという方法ががあります。
例えば… こんな感じです。
最初の動画をフェードアウトさせると同時に、次の動画をフェードインさせてます。
このフェードイン・アウトと同じように、ズームイン・アウトで動画を繋げるエフェクトもあります。
縮小・拡大

最初の動画が中心に向かってズームアウトしながら吸い込まれていき、次の動画が中心からズームインしてきます。
交差

最初の動画がズームインしながら消えていき、次の動画がズームアウトしながら現れます。
フリップ

最初の動画がズームアウトしながら、フリップを回すようにクルッと回って、次の動画がズームインしてきます。
希望のエフェクトが無い場合は、無料のテンプレートを探してみよう
PowerDirectorには、数百種類のエフェクトが用意されています。
だがしかし!
もしかしたら、希望通りのエフェクトは見つからないかもしれません。
そんな時は、PowerDirectorが運営しているDirector Zoneから、テンプレートを探してみましょう。
無料で使えます。
詳しくは、コチラの記事をどうぞ!

まとめ。エフェクトを使って、ズームイン・アウト
…というわけで今回は、動画編集で使える「ズームイン・アウトエフェクト」をまとめました。
PowerDirectorなら、ドラッグアンドドロップだけで使えます。
有料ソフトなので購入資金は必要ですが… メタクソ便利なので、元はとれます。私も愛用してます。
30日間の無料試用期間もあります。ぜひお試しあれ!



















