動画編集で、画像や動画を回転させてみたい…と思ったことはないでしょうか?
動画編集ソフトを使えば、回転させることは簡単です。

ただしこれは、時計回り・反時計回り…といった、平面での回転です。
これを… 例えば、手前から奥といった、立体回転させたい場合は、少しテクニックが必要です。
私が愛用しているPowerDirector 365の場合、「動画・画像の反転」・「スピンエフェクト」使うと、それっぽい動画が編集できます。

例えば、こんな感じです。
では、実際に編集した方法をまとめます。
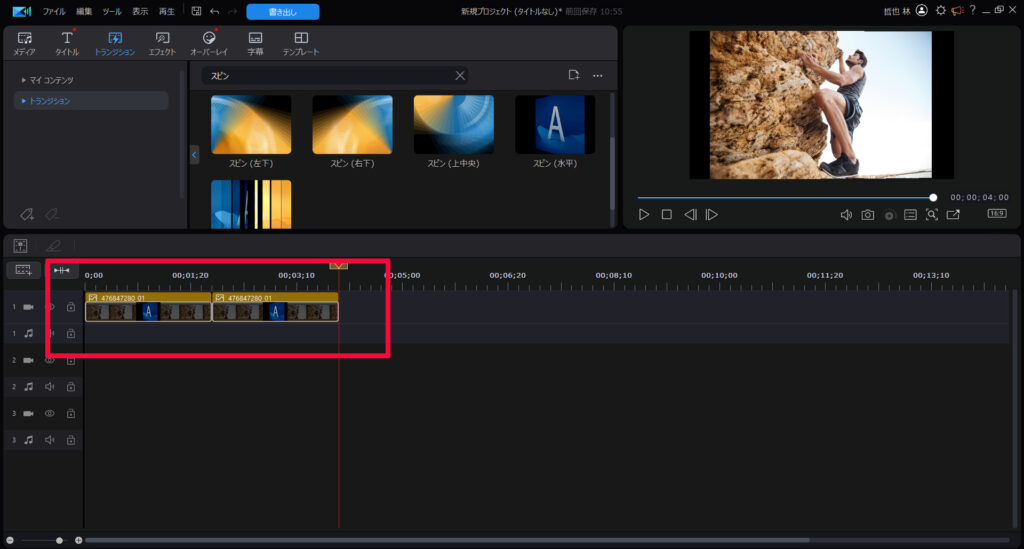
回転させたい動画・画像を配置
立体回転で、一回転する動画を編集します。
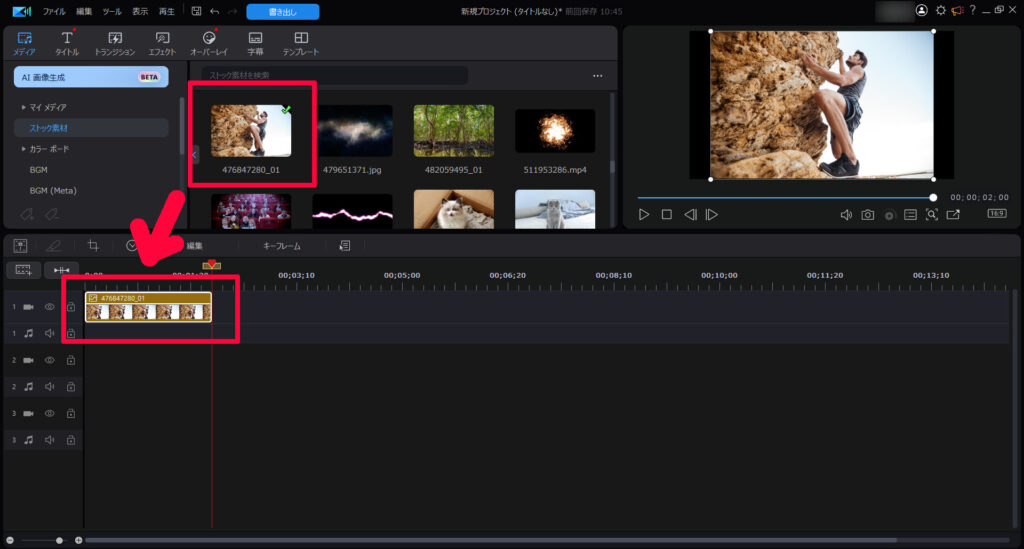
まずは、回転させたい動画・画像を配置します。

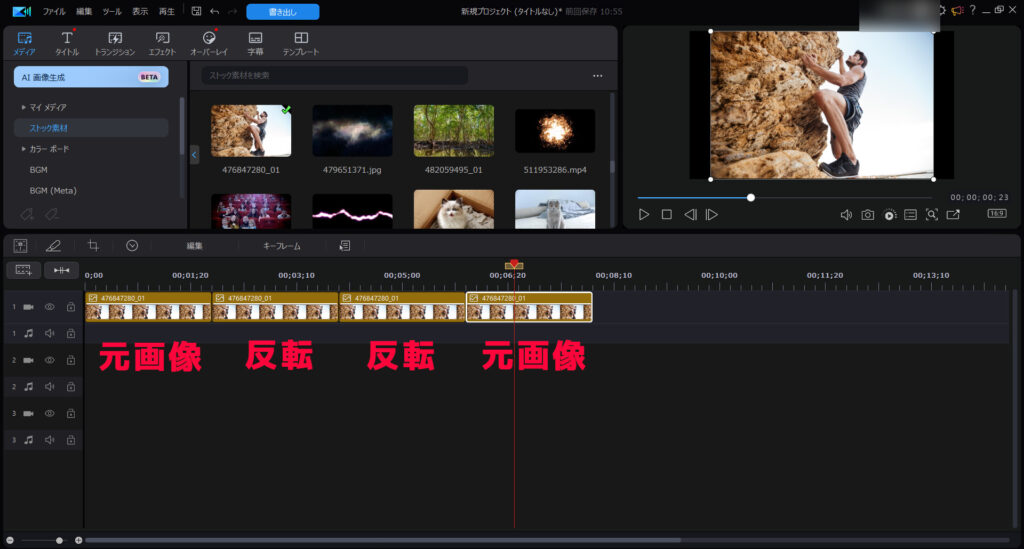
続いて、この画像をコピーして、左から
- 元画像
- 左右反転した画像
- 左右反転した画像
- 元画像
の順番で並べます。

立体回転する場合、左右反転を挟んでおかないと動きが変になります。
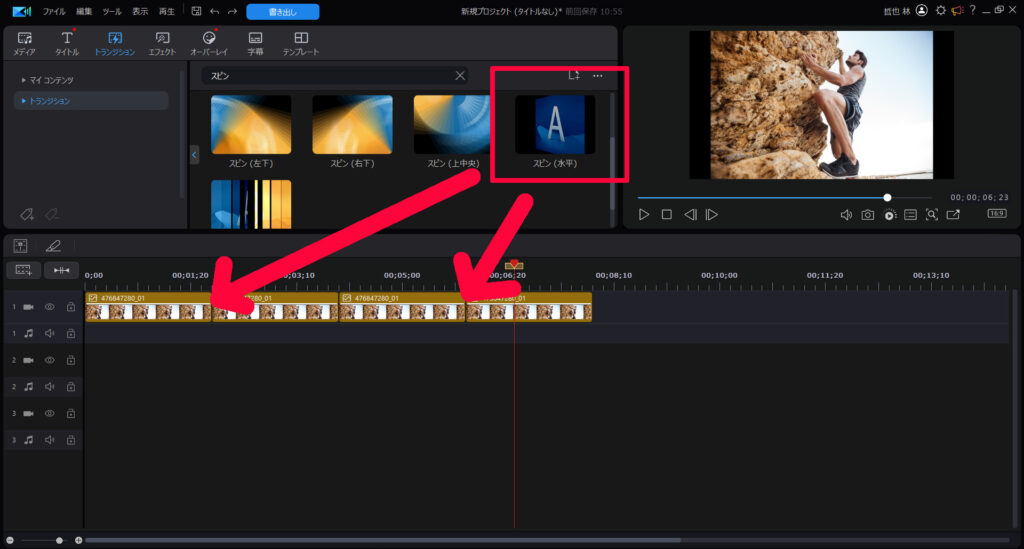
スピンエフェクトを使う
スピンエフェクトは、トランジションエフェクトになります。
トランジションとは、2つの動画を滑らかに繋ぐエフェクトです。
今回は、元画像と反転画像をスピンエフェクトで繋げて、立体回転しているように見せています。
スピンエフェクトを以下のように配置します。

そうすると、以下のようになります。

これで、立体で1回転しているように見える動画編集の完了です。
後は、これらをコピーすれば、2回転・3回転と繰り返していくこともできます。
まとめ
…というわけで、立体回転(っぽい)編集方法をまとめました。
ちょっとしたテクニックは必要になりますが、難しくはありません。
ぜひ試してみてください。
今回使用した動画編集ソフトPowerDirector 365に興味がある場合はコチラの記事も参考にどうぞ。

30日間の無料試用期間もあります。