動画編集中にプレビューがカクカクしたら、試すべき4つの方法 / PowerDirector編

動画編集の処理ってね… すごく重いんですね…
だから、重い処理でも対応できる、スペックの高いPCが必要です。
だがしかし!
例えスペックの高いマシンでも、処理が重くなる時はあるんです… それは、プレビュー!

編集中の動画を、プレビューで表示させるのは、かなり重い処理みたいです。
プレビューのカクつきは、どの動画編集ソフトでも、起こりえる可能性があります。
実際に私もカクついてしまいましたが… 解決できました!
今回の記事は、私の経験から対応方法をまとめます。
ぜひ参考にしてみてね。
私が愛用している動画編集ソフトは、PowerDirectorです。

このソフトをベースに記事をまとめます。
目次
プレビューが重くなる原因
使用しているPCのスペックが足りてなければ、そもそも重くなってしまいます。
もし… PCのスペックが足りていない場合は、コチラの記事を参考にしてみてね。

PCのスペックが十分でも、プレビューがカクつくほど重くなる原因… それは!
- 動画のエフェクト・アニメーションを重ねすぎ
- 再生速度を上げすぎ
私の場合は、「再生速度を上げすぎ」が原因で、プレビューがカクつきました。
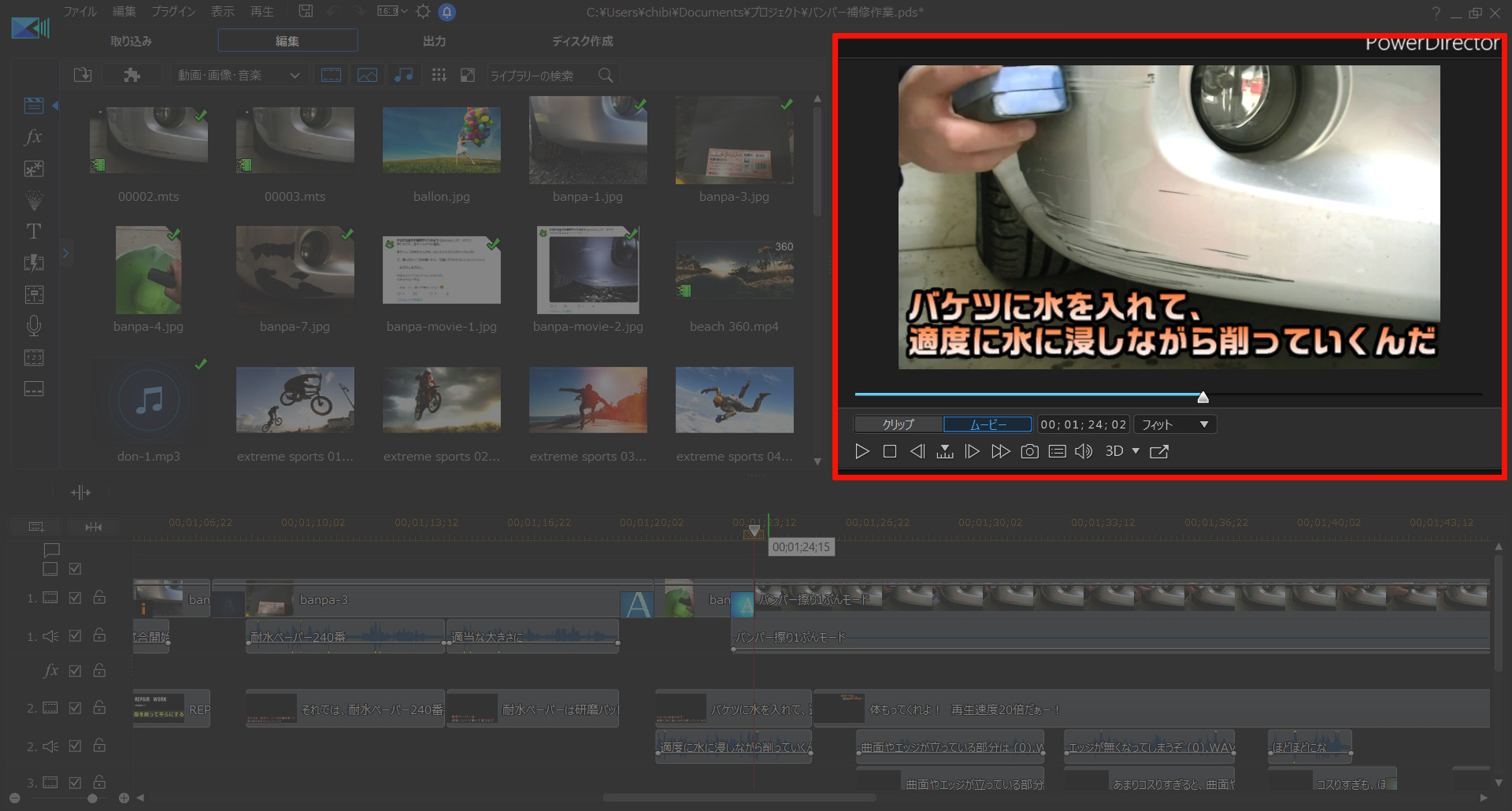
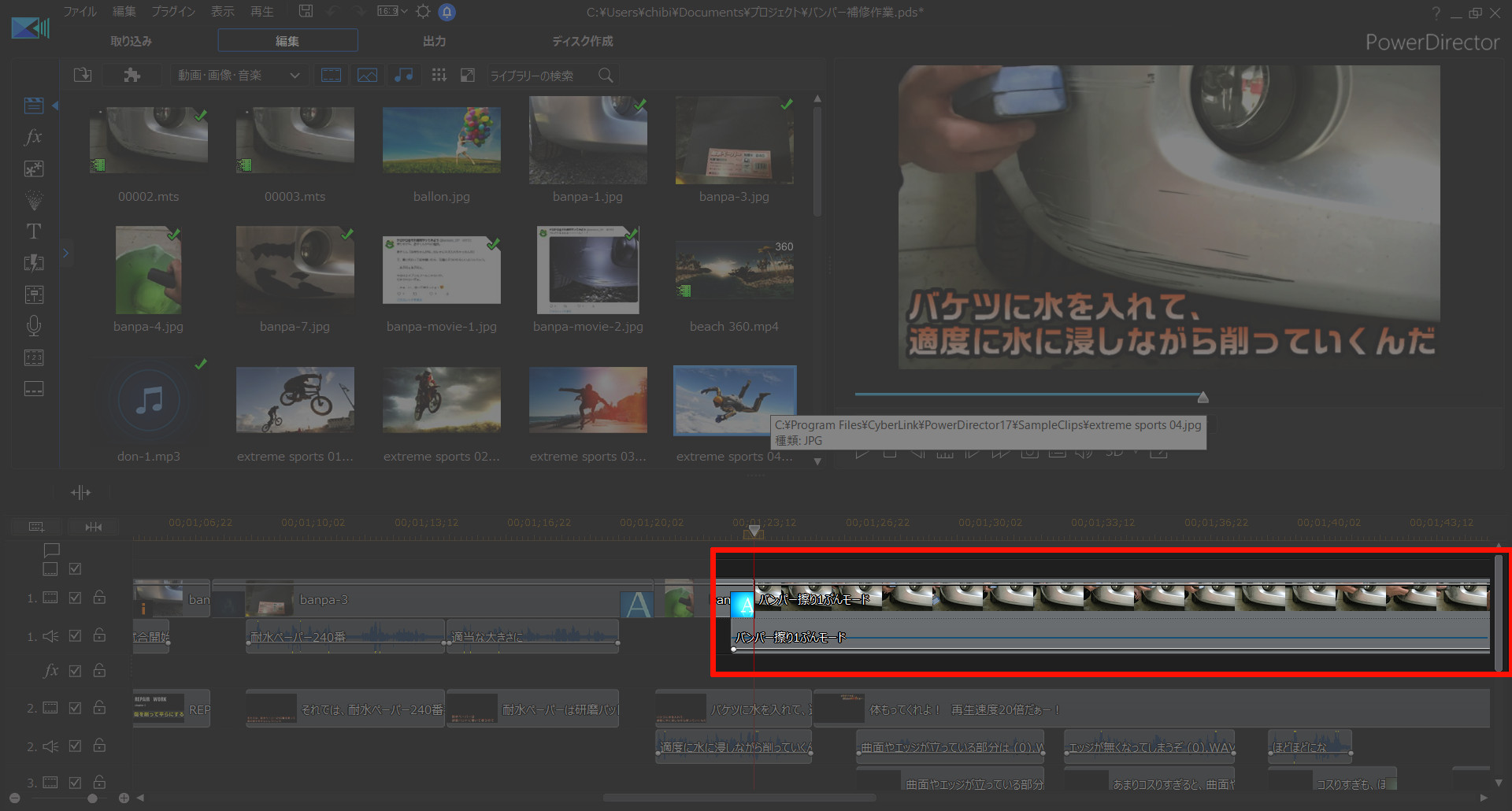
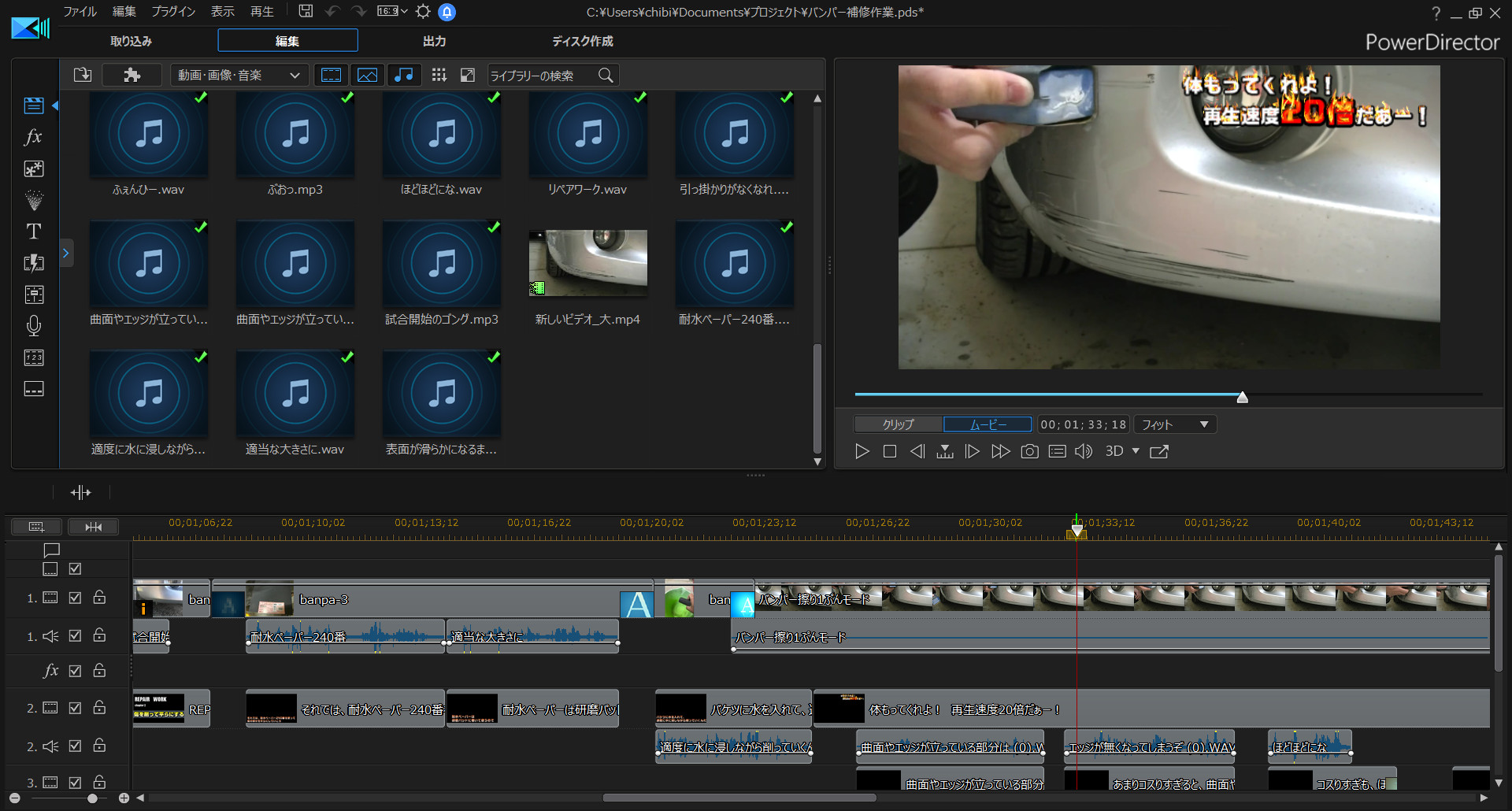
具体的には、この部分です。

自分でバンパーを補修した内容を動画にしてたんですけど…
この部分が30分あったので、再生速度を上げて1分に凝縮してたんです。(再生速度20倍)
それ以外のプレビューは問題ないのに、再生速度20倍の位置になった途端にプレビューがカクついて止まりました…
プレビューがカクついた時の対応方法。私の解決策を添えて
ググってみたところ、いくつか試してみるべき方法が見つかりました。
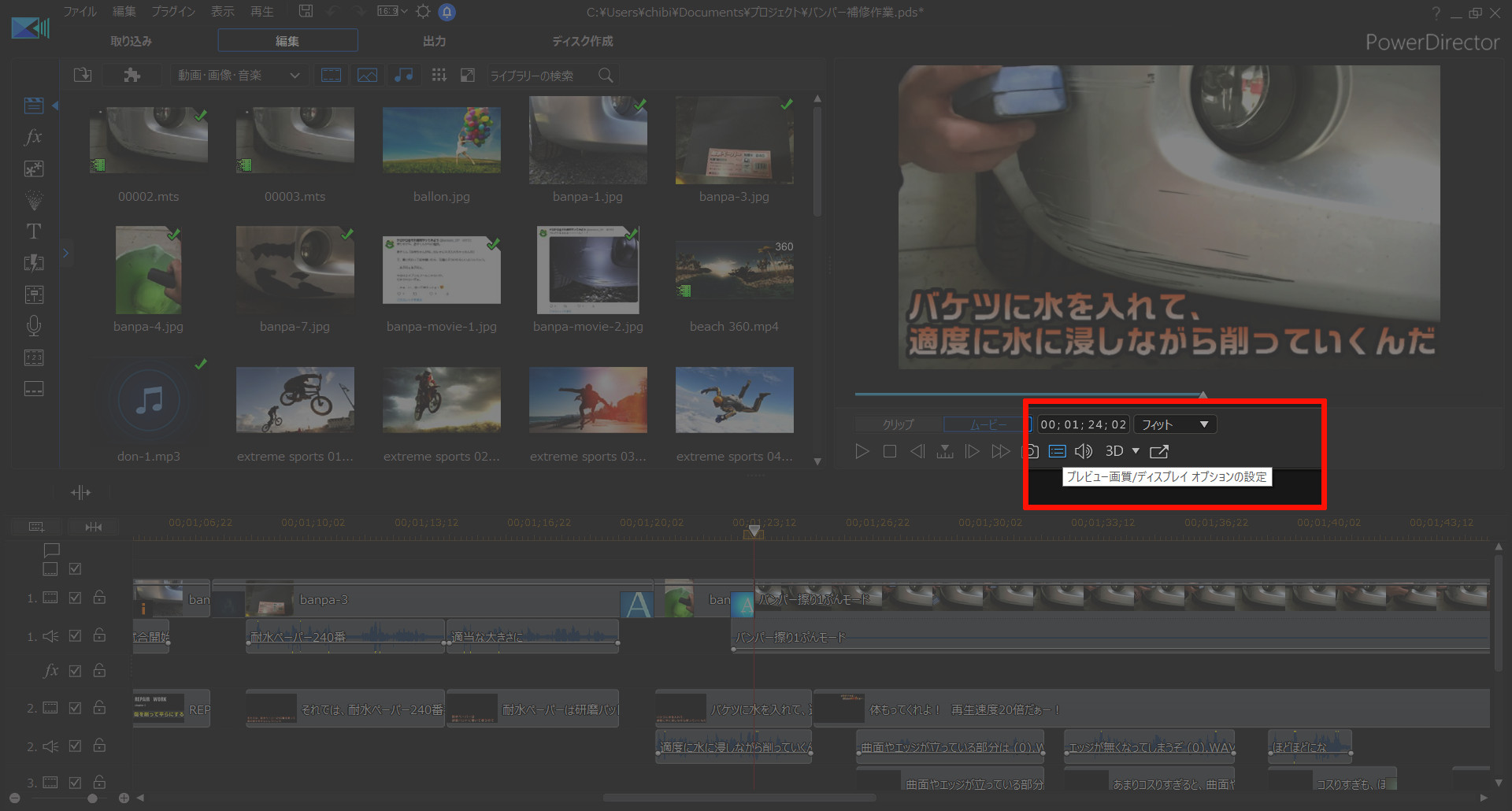
1.画質を下げる
PowerDirectorでは、プレビューの画質を操作できます。

青くなったアイコンの部分から、
[プレビュー画質] – [プレビュー解像度]
を下げてみます。
プレビューの解像度を下げることで、プレビュー処理の負担が軽くなります。
プレビューの画質は、出力して完成したムービー出力には関係ないので、低画質まで下げても問題ありません。
しかし… 私の場合は、これで解決できませんでした。
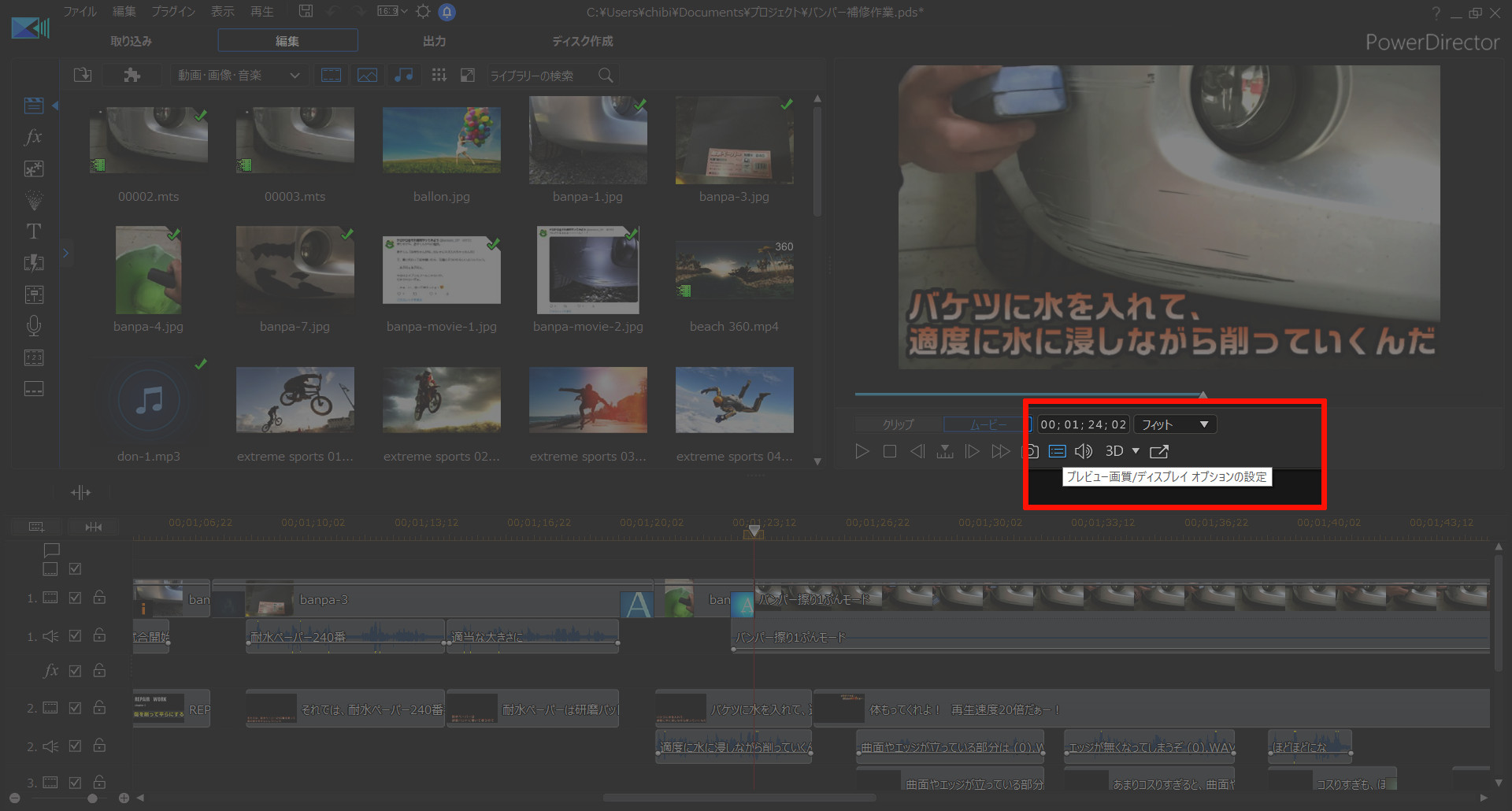
2.ノンリアルタイムプレビューを使う
ノンリアルタイムプレビューとは、音声をミュートして、低速度で再生するプレビューです。
先ほど同じく、以下の青いアイコンから…

[ノンリアルタイムプレビュー]を選びます。
ただ… 私の場合は動画にナレーションを入れているので不向きです。(音声の位置が確認できない)
ちなみに… 一応選んでみましたが、解決しませんでした。
3.シャドウファイル作成中かも?
PowerDirectorでは、処理軽くするために、シャドウファイルを作成します。
シャドウファイルって中二病かよ
シャドウファイルとは… PowerDirector専用のキャッシュファイルみたいなモノ。アクセスや処理速度が上がる
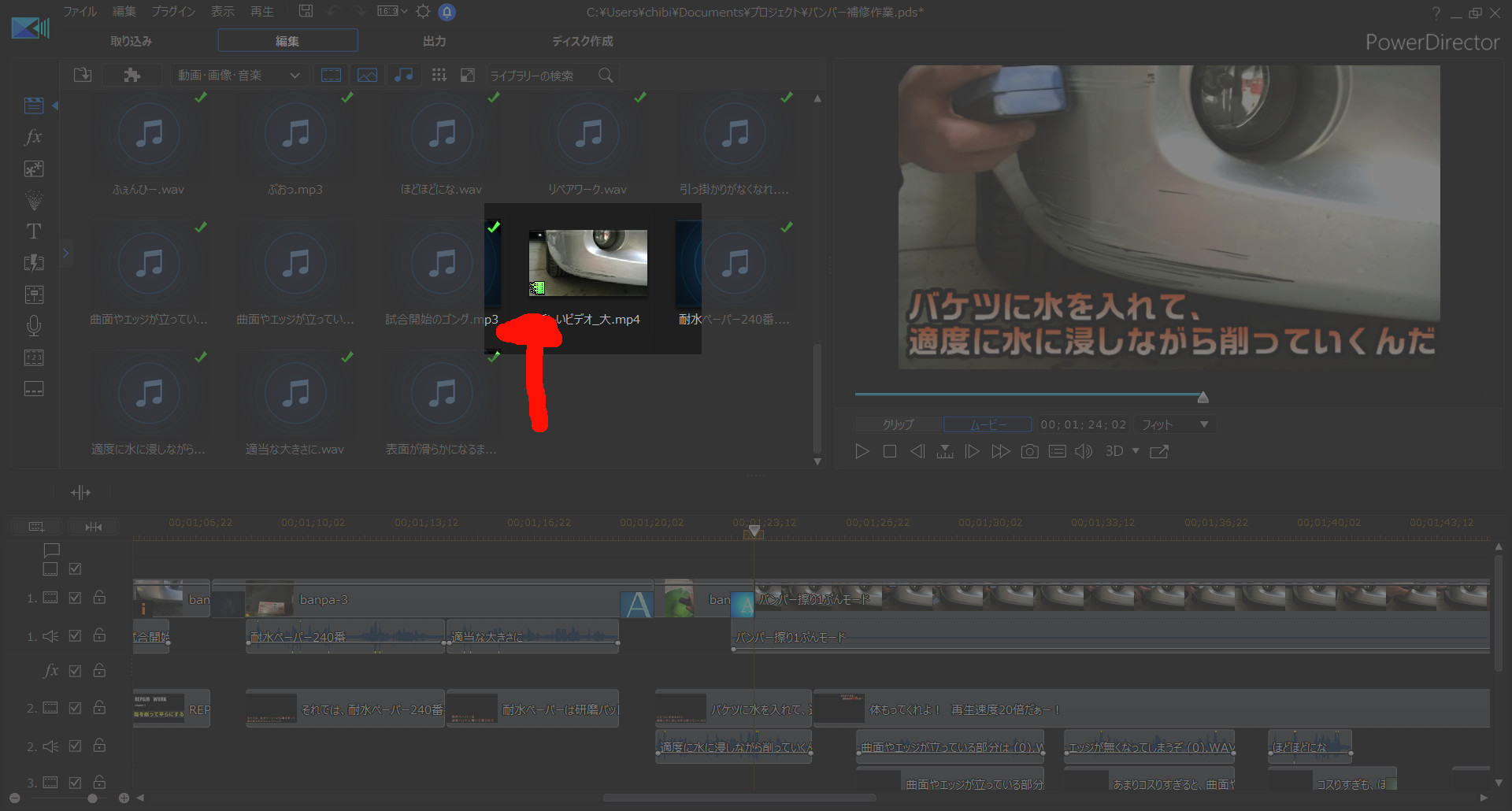
シャドウファイルは、動画をライブラリに読み込んだ時点で作成されます。

左下の緑アイコンが、シャドウファイルが作成された状態です。
オレンジ色なら作成中です。
動画サイズが大きいほど、シャドウファイルの作成にも時間が必要です。
シャドウファイル作成中はCPU使用率が跳ね上がるので、プレビューに限らずPCが重くなっています。
私の環境では、CPU使用率が80%ほどでした
しかし、シャドウファイル作成後でも、プレビューはカクついたままでした…
4.別プロジェクトで作成することを検討する
今回の私の状況は… こんな感じです。
- 再生速度を上げた部分のみ、プレビューがカクつく
- 1分に凝縮できればいいので、その部分のプレビューを確認できなくてもいい
…なので、この再生速度凝縮ファイルを、動画全体のプレジェクトに配置するのではなく、
別のプロジェクトで、再生速度凝縮ファイルをムービー出力して配置しようと考えました。
具体的には以下の手順です。
- 動画全体プロジェクトから、再生速度凝縮ファイルを削除
- 動画全体プロジェクトを上書き保存
- 新規プロジェクトを作成
- 再速度を凝縮する前のファイルを配置
- 再生速度を上げる
- 相変わらずプレビューがカクつくが、構わずムービー出力
- 作成したムービーは問題なく再生速度が上がっている
- 動画全体プロジェクトへ、作成したムービーを配置
ポイントは「あくまでカクつくのは、プレビューのみ」ということです。
出力したムービーは 正常に再生速度が上がっていました。
私はこの方法で解決しました。

まとめ。プレビューがカクついた時は、色々な方法を試してみよう
プレビューがカクつく部分を、ムービー出力して配置する方法は、いわば最終手段です。ちょっとめんどくさいしね…
まずは、画質を下げるなどの方法を試してみて、それでもダメな時はやってみてください。