動画編集において、矢印は重要な視覚的手法の一つです。
矢印を動かすことで、注目すべきポイントを強調したり、誘導したりすることができます。
本記事では、動画編集ソフトで矢印を動かす方法を、特に人気の高いソフトウェアである「フィモーラ」を使用して解説します。

フィモーラでの矢印の挿入方法
まずは、フィモーラで矢印を挿入する方法から始めましょう。
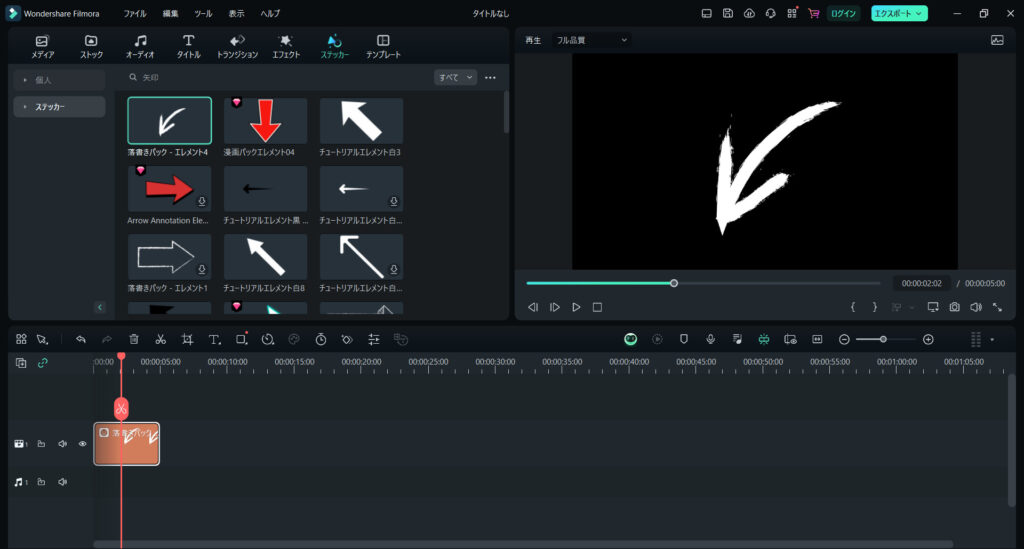
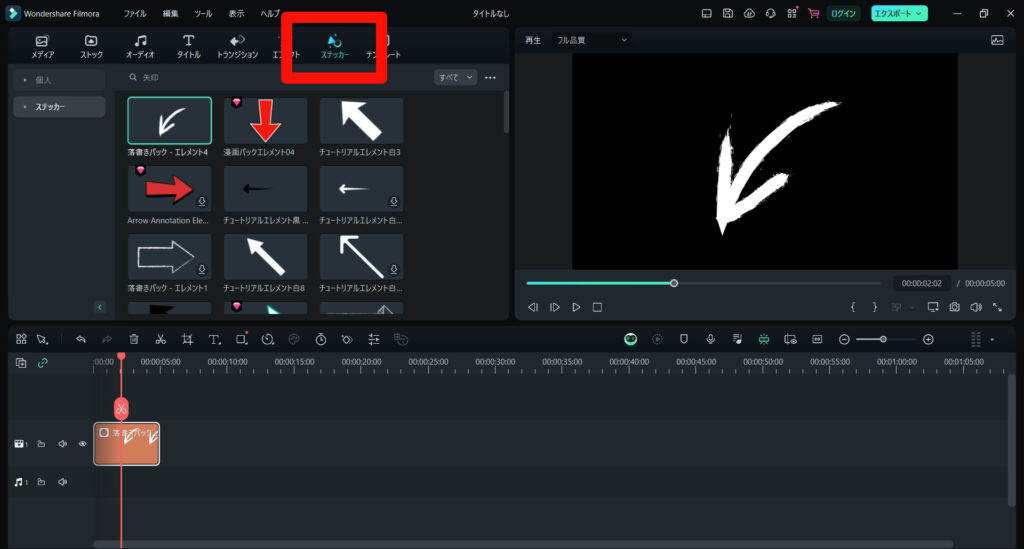
ステッカーで矢印と検索してみると、たくさんの矢印を使ったテンプレートがあります。

プレビューを確認してみると、ただ表示されるだけでなく、アニメーション効果も確認できます。
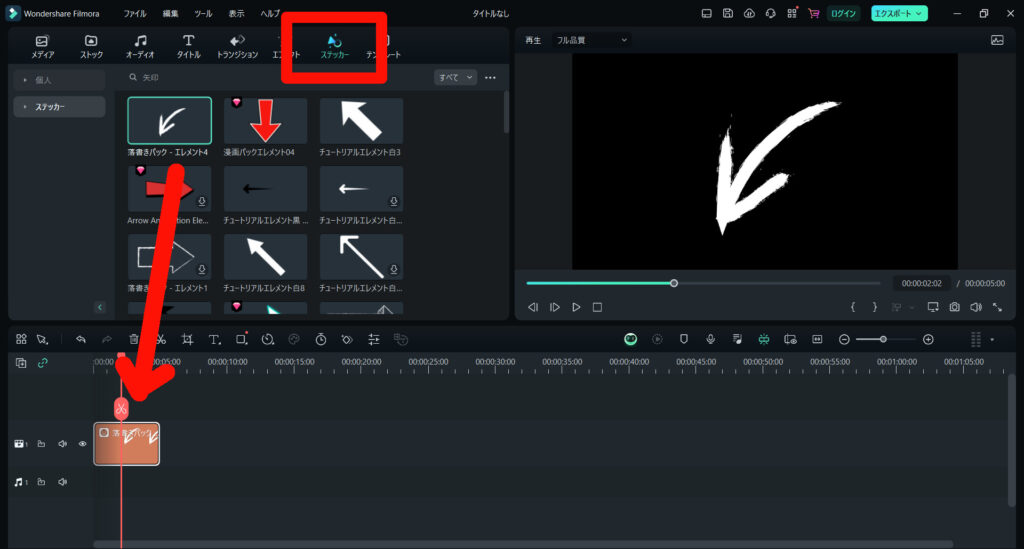
使いたい矢印が見つかったら、これをタイムラインにドラッグアンドドロップするだけで使えます。

矢印のデザインとカスタマイズ
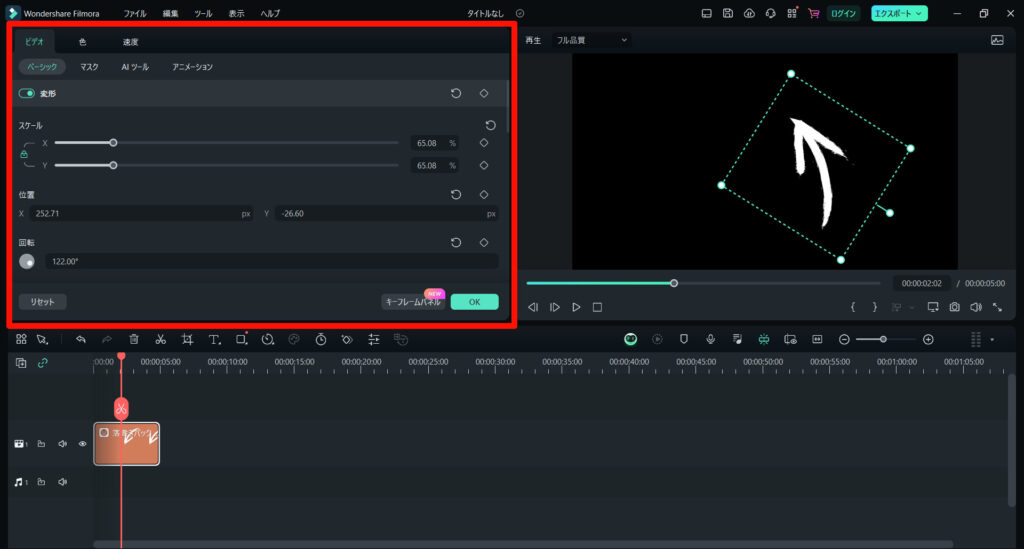
位置・大きさ・角度などの変更は、タイムラインの矢印をダブルクリックすると、詳細画面を表示できます。

矢印の動かし方
矢印の中には、すでにアニメーション効果を持ったテンプレートがあります。
自分の理想にあった矢印を選べば、それだけで動かすことも可能です。
それ以外のアニメーション効果を追加することも可能です。
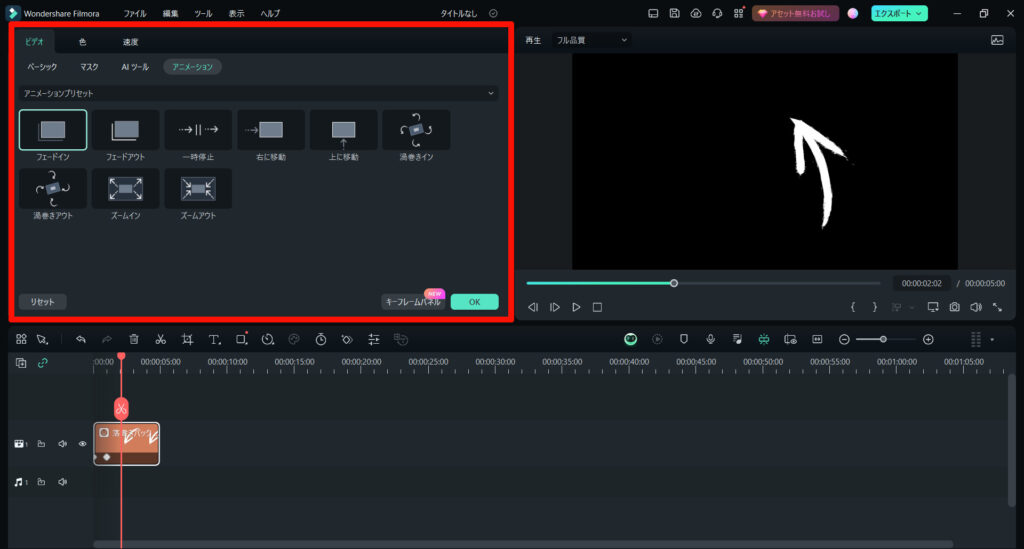
詳細画面にて、[ビデオ] – [アニメーション]で設定できます。

フェードイン・フェードアウトなどの効果を与えることができます。
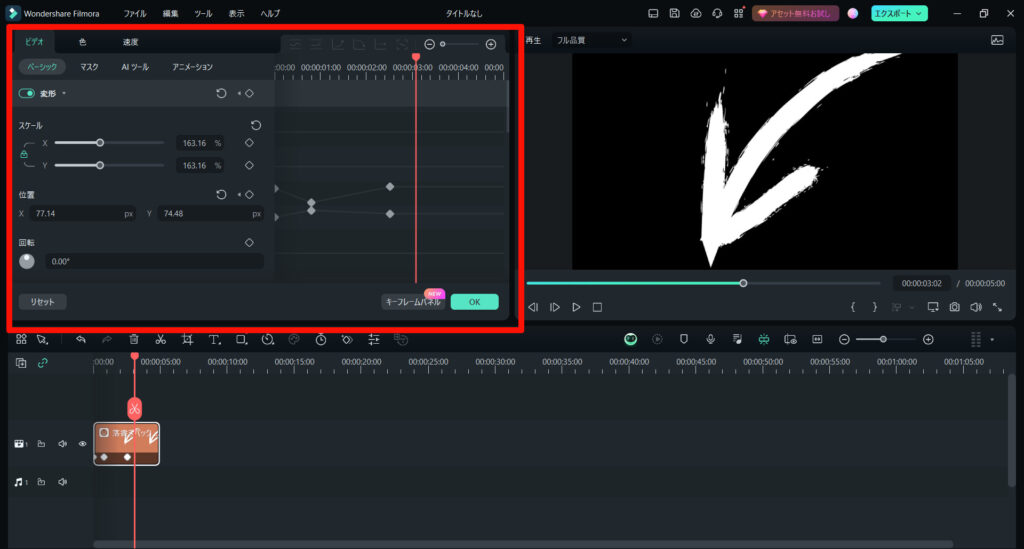
もっと自由な動きを与えたい場合は、キーフレームの設定もできます。

キーフレームは、動画の流れ(タイムラインの流れ)に合わせて、位置や大きさなどの動きを変えるアニメーション効果を与えることができます。
慣れれば、自分の思った通りに、自由に動画や画像を動かすこともできます。
矢印の挿入のアイデアと活用法
矢印の挿入は、動画編集においてさまざまなアイデアを実現するための手法です。
例えば、チュートリアル動画で手順を説明する際や、プレゼンテーション動画で重要なポイントを強調する際などに活用することができます。
動画を見てくれている視聴者に向けて、より注目を集めたい場合にピッタリです。
まとめ
本記事では、フィモーラを使った動画編集における矢印の挿入方法と活用法について詳しく解説しました。
矢印を使って動画に視覚的な指示を加えることで、視聴者の理解を深め、内容をより分かりやすく伝えることができます。
是非、フィモーラを使って、あなたの動画に矢印を活用してみてください。