動画編集ソフト フィモーラで、タイマーを実現させる方法・やり方

動画編集において、タイマーを追加することは、スポーツ、クッキング動画、タイムラプス、プレゼンテーションなど、様々な場面で非常に有用です。

本記事では、人気の動画編集ソフトウェア「フィモーラ」を使用して、簡単にタイマーを追加する方法について詳しく解説します。
動画を作成するための基本テクニックを学びましょう!
フィモーラで、素材の準備
まずは、フィモーラを起動して、動画の素材を準備します。

フィモーラには無料試用期間があります。
まだ購入していない人は、お試しで使ってみるのもアリです。
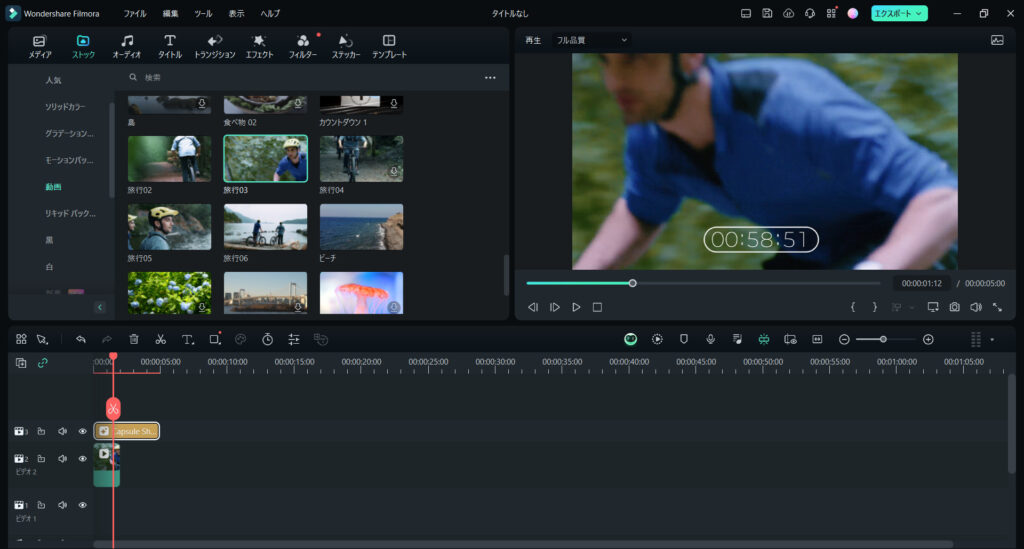
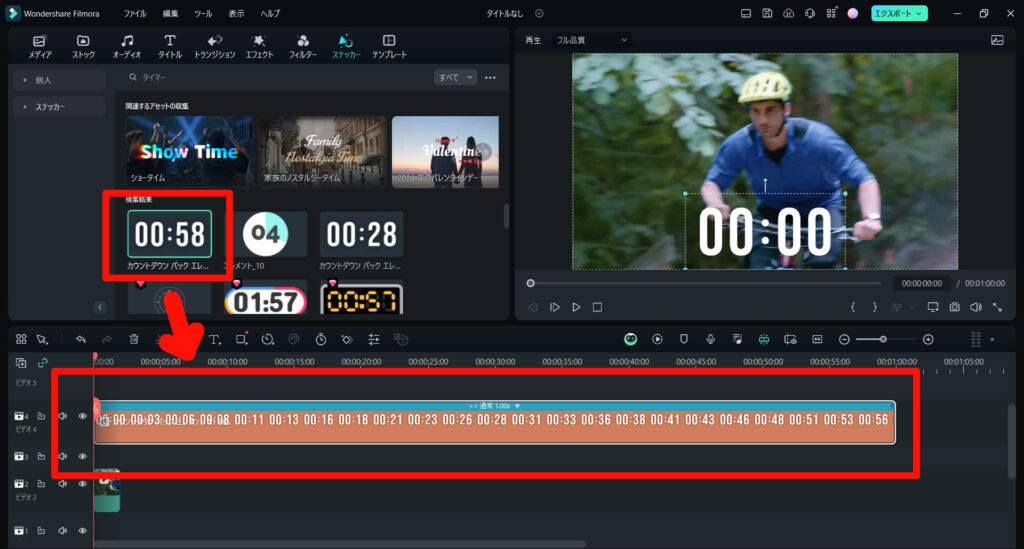
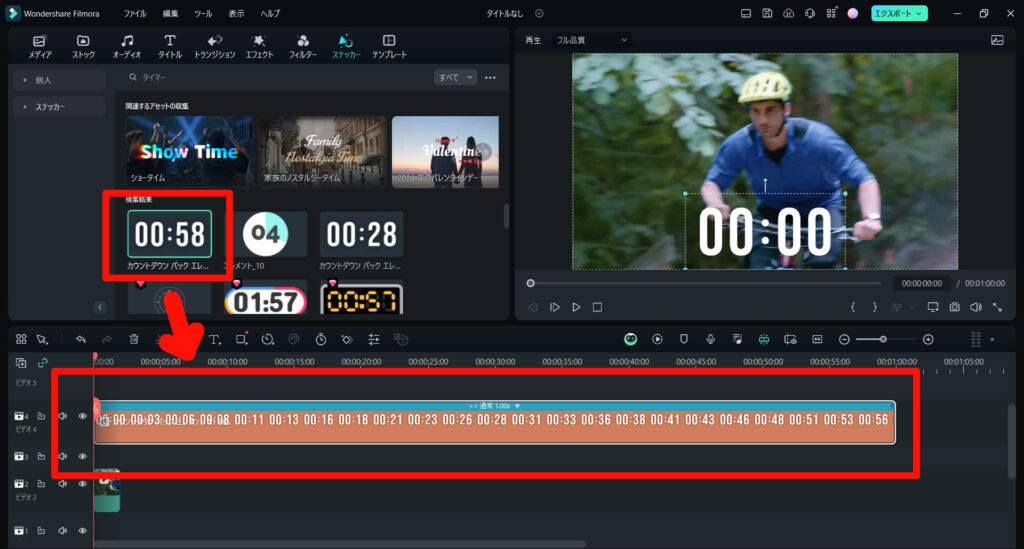
上の「ステッカー」カテゴリから、タイマーで検索してみると、様々なエフェクトが用意されています。
基本的にドラッグアンドロップだけで使えます。
タイマーの使い方
使いたいタイマーの種類が見つかったら、ドラッグアンドロップでタイムラインに追加します。

位置や大きさなども調整できます。
タイマーのカスタマイズ
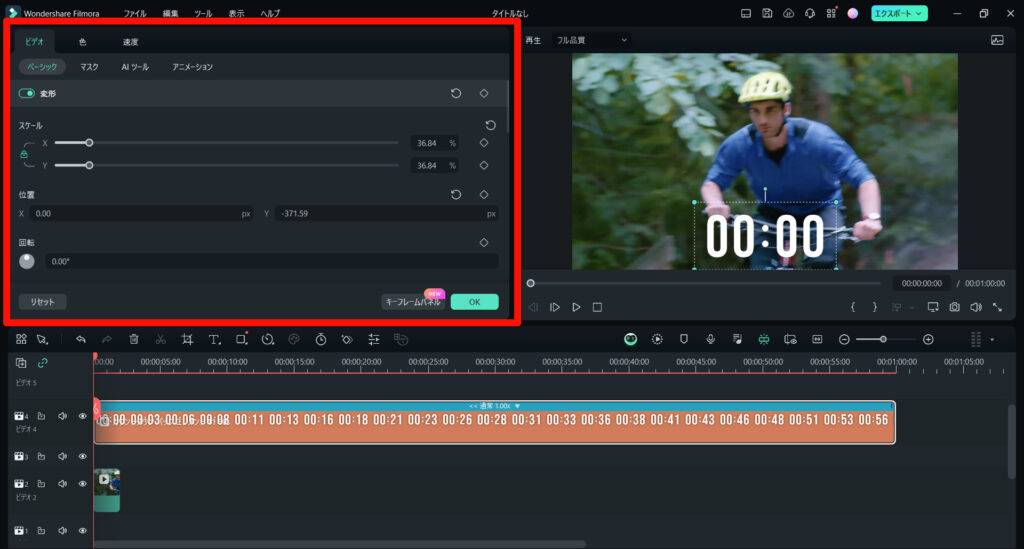
タイマーをダブルクリックすると、詳細画面が開きます。

ここから、位置・大きさ・角度などを調整できます。
カウントダウンをカウントアップにしたい場合
基本的にタイマーで用意されているエフェクトは、カウントダウンが多いです。
カウントダウンの場合、「〇〇まで、あと…」みたいなシチュエーションで使いやすいです。
逆にレースゲームのように、「ゴールまでのタイムを計りたい」という場合であれば、カウントアップするタイマーが必要です。
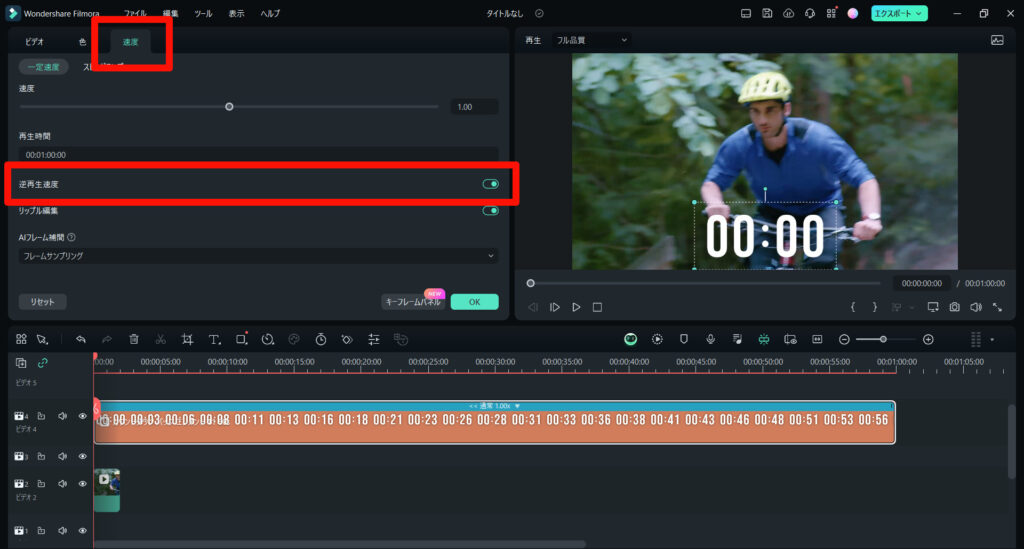
カウントダウンのエフェクトをカウントアップにするには…
「逆再生速度」をチェックすると、カウントアップしてくれます。

タイマーのアニメーション
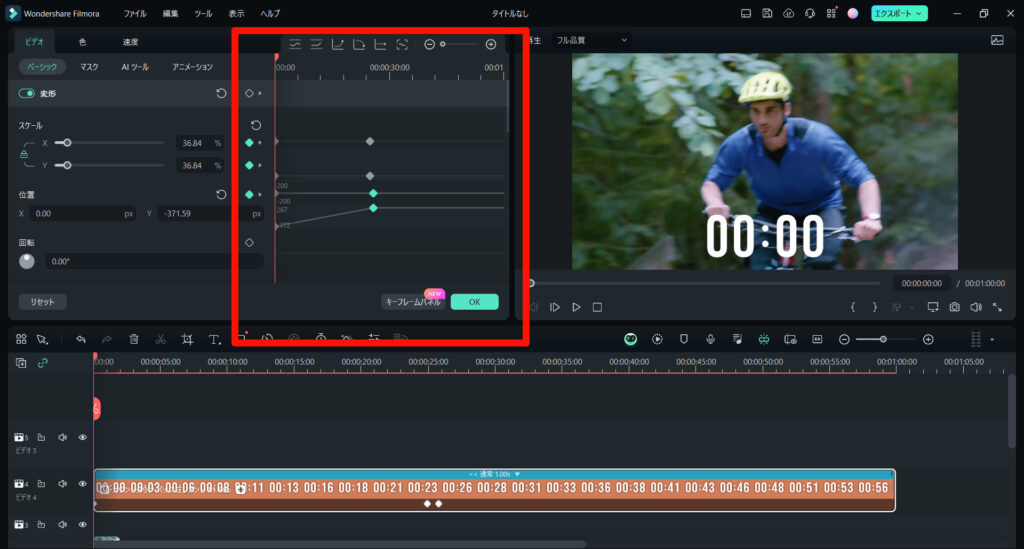
タイマーの位置や大きさを、動画の流れに合わせて変化させたい…という場合は、キーフレームを使います。
フィモーラはキーフレームに対応しています。
例えば、動画の開始時にキーフレームを設定します。

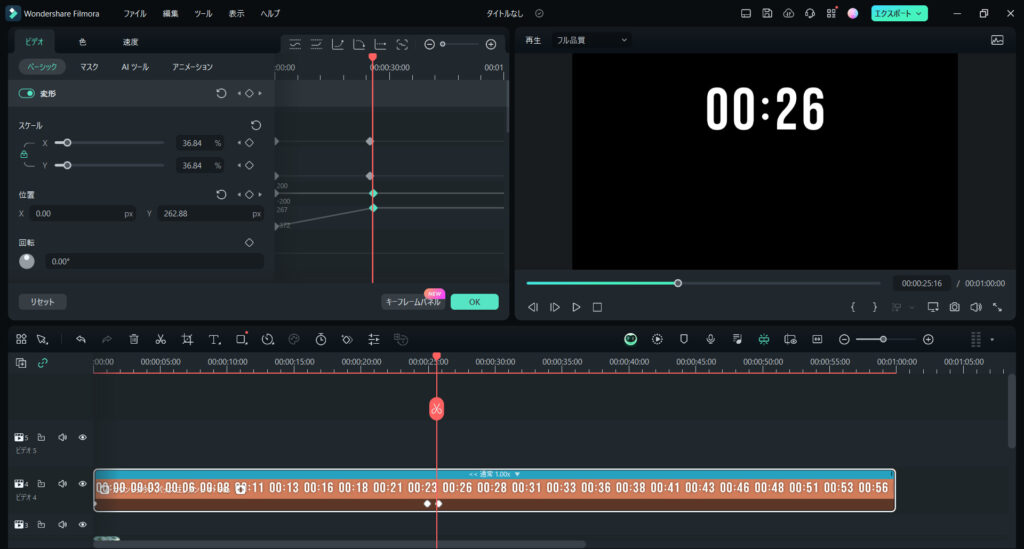
続いて、動画の任意のタイミングで、タイマーの位置を希望の位置にして、キーフレームを設定します。

このように設定することで、動画の流れに合わせて、タイマーが下から上へ移動していきます。
まとめ
フィモーラを使えば、簡単にタイマーを追加して動画にプロフェッショナルな要素を加えることができます。
例えば…クッキング動画でのステップごとのタイマー表示や、スポーツ動画でのラップタイム表示など、色んな場面で活用できます。
あなたの動画にタイマーを追加し、視聴者にとって分かりやすく魅力的なコンテンツを作成しましょう。
まだフィモーラを使ったことがないなら、この機会にぜひどうぞ!
お試し期間もあります。


















