動画編集で、色んな集中線を簡単に使えるPowerDirectorがオススメな件

こんにちは。ケロケロです。
動画編集で、目立たせたい時に便利なのが、集中線ですな。

↑これは写真なので動きませんが、実際には集中線がビヨビヨ動きます
上の画像のような集中線を簡単に使いたいなら、動画編集ソフトはPowerDirector 365がオススメです。
中心に向かう集中線だけでなく、縦・横・斜めなども、簡単に使うことができます。
そこで今回は、色んな集中線の使い方をまとめました。
ぜひ参考にしてみてね。
中心に向かう集中線
集中線と言えば、中心に向かうパターンですよね。

恐らく、どの動画編集ソフトにも同梱されているであろう、一番メジャーなパターンですな。
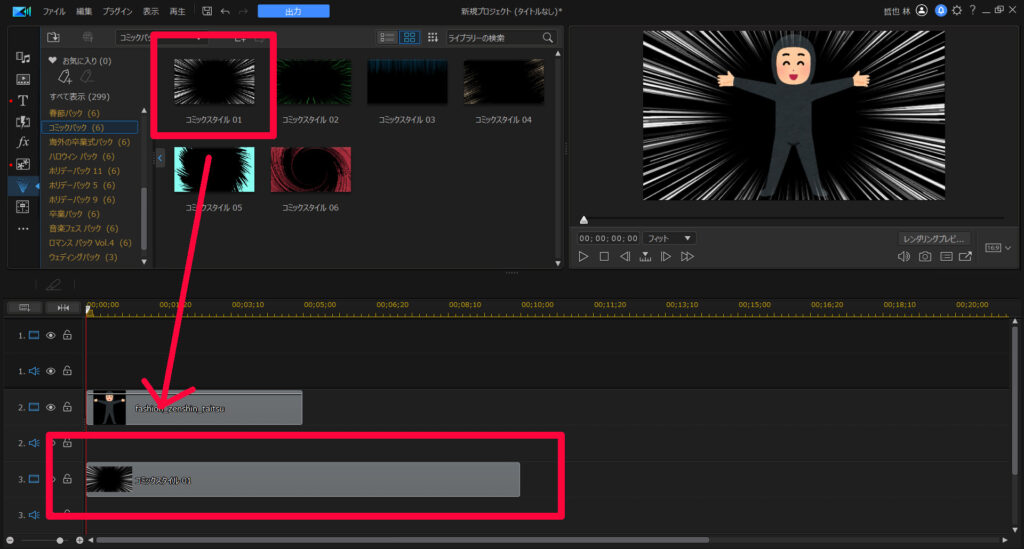
PowerDirector 365にも同梱されています。
ドラッグアンドドロップだけで使えます。

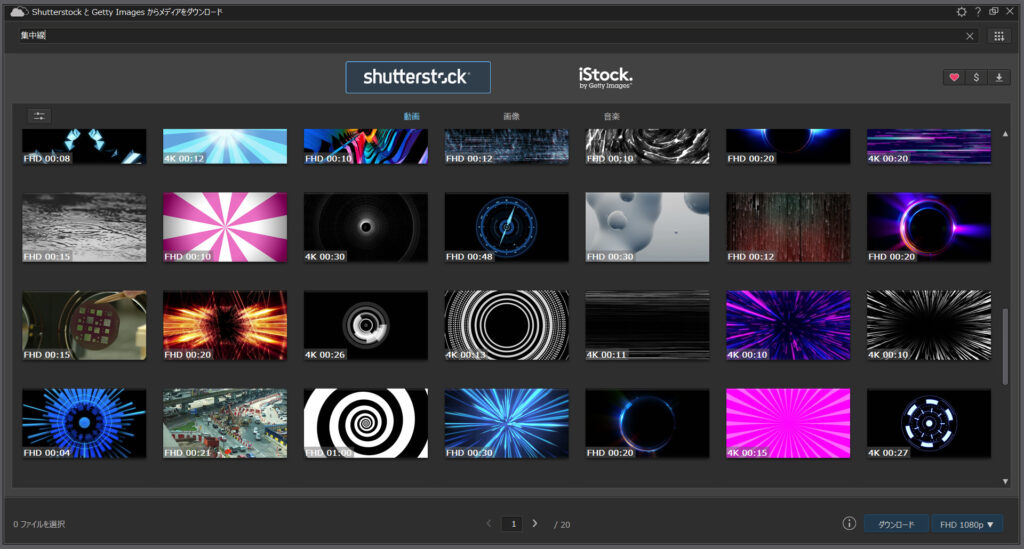
また、PowerDirector 365で使用できるshutterstockもオススメです。


フリー画像を使うこともできます。
例えば、以下の動画のような赤い集中線とか(0:23あたり)

縦方向の集中線
キャラクターなどの素材を縦に動かしたい時、縦に動く集中線が使えます。
例えば…こんな感じとか。
これは、フリー画像とPowerDirector 365で使用できるshutterstockの素材を使っています。
詳しい使い方は、コチラの記事をどうぞ。

横方向の集中線
今度は、横方向の集中線です。
…と言っても、実際は同じ集中線を「縦」または「横」に回転させて使うだけですな。
例えば、横方向の集中線だと、以下の動画みたいな感じです。縦も横も使ってます。
使った方法は、コチラの記事に詳しくまとめています

斜め方向の集中線
縦・横と同様に、斜めに回転させても良いのですが… 以下の動画では斜め専用の集中線を使っています。
以下の動画の最後の方で、ガンダムがアップになるシーンですな。
使った方法は、コチラの記事に詳しくまとめています。

まとめ。色んな集中線でした
…というわけで、色々な集中線をまとめました。
上の動画は、全部PowerDirector 365で編集しています。
集中線も簡単に使えるので、オススメです。
30日間の無料試用期間もあるので、まだ使ったことないなら、ぜひ試してみてください。




















